Comment créer des images interactives dans WordPress

Voulez-vous créer une image interactive pour votre blog WordPress? Une image interactive vous permet de mettre en évidence, de lier et d'animer certaines zones de votre image. Dans cet article, nous allons vous montrer comment créer des images interactives dans WordPress..

Qu'est-ce qu'une image interactive??
Une image interactive contient des zones de points chauds, des rehauts, des liens, des couleurs, etc. C'est différent d'une simple image que vous téléchargez dans WordPress. Les images interactives attirent le regard et attirent les utilisateurs pour voir les détails de l'image. Vous pouvez ajouter une description sur différentes parties d'une image, ajouter des liens vers des pages, surligner des sections, etc..

Dans cette image, vous pouvez voir la description des fruits lorsque vous passez la souris sur différentes barres. Vous pouvez utiliser ces images interactives pour renforcer l'engagement de l'utilisateur et le temps passé sur le site..
Voyons comment attirer l'attention de vos visiteurs avec des images interactives.
Créer des images interactives dans WordPress
La première chose à faire est d’installer et d’activer le plugin Draw Attention. Pour plus de détails, consultez notre guide étape par étape pour installer un plugin WordPress..
Lors de l'activation, vous verrez un nouveau type de message personnalisé dans votre zone d'administration WordPress. Vous devez aller au Attirer l'attention »Ajouter un nouveau page pour créer une image interactive.

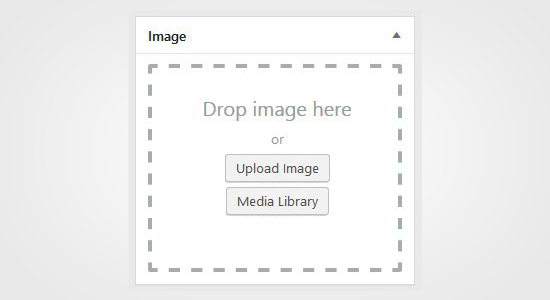
Commencez par ajouter un titre à cette nouvelle image interactive afin de pouvoir vous en souvenir facilement. Sur cette page, vous pouvez créer un design interactif sur des images nouvelles ou précédemment téléchargées. Vous pouvez ajouter une nouvelle image en cliquant sur l’icône Télécharger une image ou sélectionner une image dans votre médiathèque WordPress..

Ensuite, vous devez cliquer sur Publier bouton.
Après la publication, le plug-in vous permet d'éditer l'image et de mettre en surbrillance des zones spécifiques, d'ajouter des couleurs, des liens, de dessiner des zones sensibles, etc. Vous pouvez faire défiler jusqu'au Zones Hotspot section et élargir la zone cliquable pour prévisualiser l'image.
Déplacez simplement votre souris et dessinez des zones cliquables sur l'image. Vous pouvez facilement sélectionner les zones sensibles et les développer pour créer une sélection..

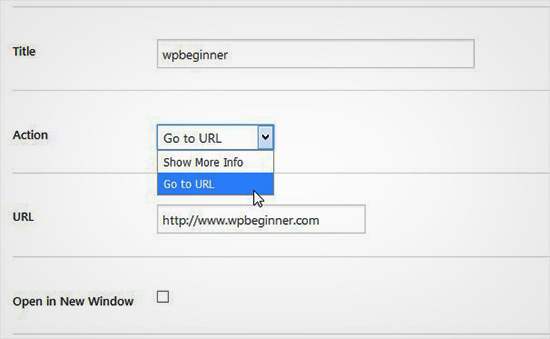
Après avoir dessiné la zone sensible, vous devez faire défiler jusqu’à la action liste déroulante et sélectionnez une action pour la zone sélectionnée sur l'image. Si vous choisissez Afficher plus d'infos, vous pouvez simplement ajouter une description pour expliquer la zone sensible dans l'image. Vous pouvez également ajouter un lien sur la zone sélectionnée en utilisant l'option "Aller à l'URL"..

Vous pouvez également gérer les paramètres généraux et mettre en surbrillance le style pour le lien d'action, le texte d'action, l'arrière-plan d'informations, etc. Ces paramètres peuvent vous aider à rendre votre image plus interactive..

Ensuite, vous devez cliquer sur le Mettre à jour bouton et copiez le shortcode pour l'ajouter à votre publication ou page WordPress.

Le plugin vous permet de créer autant d'images interactives que nécessaire en utilisant vos images précédemment téléchargées ou nouvelles..

Importer et exporter des images interactives
Si vous travaillez sur plusieurs sites et souhaitez importer / exporter des images interactives, le même plug-in Draw Attention est nécessaire sur les deux sites..
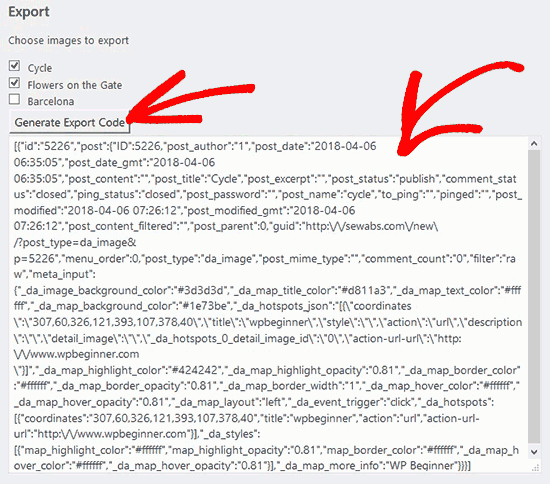
Sur le premier site, vous devez visiter Attirer l'attention »Import / Export cochez les images que vous souhaitez exporter. Ensuite, cliquez sur le Générer un code d'exportation bouton et copiez le code.

Après cela, vous devez vous rendre sur le site Web suivant et vous assurer que le plug-in Draw Attention est activé. Ensuite, vous devez aller à Attirer l'attention »Import / Export page de l'administrateur WordPress et collez le code dans le champ d'importation.

Allez-y et cliquez sur le Importation bouton et vos images seront importées avec tous les détails interactifs que vous avez ajoutés précédemment.
Ces images interactives sont utiles pour WordPress SEO et attirent plus de visiteurs sur votre site. Cependant, il est recommandé de compresser les images avant de les télécharger pour améliorer les performances du site..
Nous espérons que cet article vous a aidé à apprendre à créer des images interactives dans WordPress. Vous pouvez également consulter notre guide sur la procédure de chargement paresseux des images dans WordPress..
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


