Comment ajouter des boutons Lire plus tard à vos publications WordPress

Nous savons tous que l'ajout d'outils pour aider les utilisateurs à partager et à enregistrer du contenu peut améliorer l'expérience utilisateur et avoir un impact significatif sur le taux de retour des visiteurs. Qu'il s'agisse d'un bouton Pinterest, d'un bouton Google+ ou d'un bouton J'aime sur Facebook, l'objectif est d'encourager les utilisateurs à dialoguer avec votre contenu. Dans cet article, nous allons vous montrer comment ajouter un bouton Lire plus tard à vos publications WordPress. Cela fournira à vos lecteurs un moyen pratique de lire votre contenu ultérieurement sur n'importe quel appareil..
Nous utiliserons un outil de création de signets en ligne appelé Pocket pour ajouter les boutons Lire plus tard dans WordPress. Pocket est disponible pour tous les appareils (iOS, Android, Kindle, PC et en tant que module complémentaire de navigateur).

Ajout de Pocket - Bouton Read it Later avec plugin
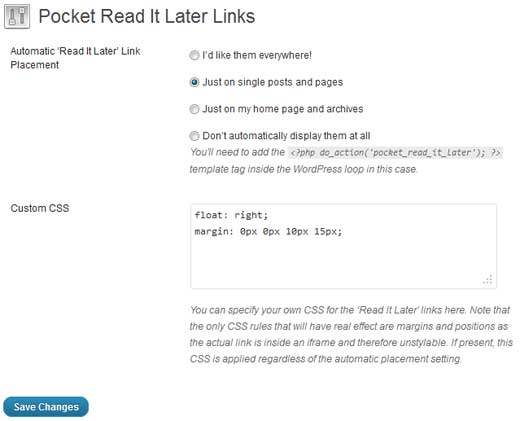
La première chose à faire est d’installer et d’activer le plug-in Pocket Read it Later Links. Après avoir activé le plugin, vous pouvez aller à Paramètres »Pocket Read it Later Liens pour la configuration quant à l'endroit où vous souhaitez afficher les boutons Lire plus tard.

Vous pouvez choisir d'ajouter les boutons Lire plus tard sur toutes les pages, uniquement sur la page d'accueil, uniquement sur des publications et des pages uniques, ou vous pouvez même contrôler la sortie dans votre thème à l'aide de la fonction fournie. Par défaut, le bouton Lire plus tard est aligné sur le côté droit de votre contenu. Si vous souhaitez le personnaliser, vous pouvez utiliser la case à cocher CSS personnalisé. Un exemple du bouton lire plus tard ressemblerait à ceci:

Ajout de Pocket - Bouton Lire plus tard sans plugin
Même si le plugin mentionné ci-dessus fonctionne bien, il génère un simple bouton sans marque qui ne correspond pas à la marque officielle Pocket. Si vous connaissez le fonctionnement des thèmes WordPress et que vous maîtrisez les modifications, vous pouvez utiliser le bouton officiel de GetPocket..

Accédez à la page Pocket for Publishers pour obtenir le code du bouton Pocket. Il y a trois options de disposition disponibles. Vous utilisez peut-être d'autres plugins de partage social (tels que Twitter), alors choisissez une disposition qui correspond aux autres boutons sociaux de votre site..
Copiez le code et collez-le dans les fichiers de thème où vous souhaitez l'afficher. Si vous souhaitez uniquement l'afficher sur vos pages de publication individuelle, vous devez coller le code dans votre fichier single.php..
Nous espérons que cet article vous a aidé à ajouter un bouton "Lire plus tard" à vos publications WordPress. Souhaitez-vous ajouter quelque chose comme ça sur votre site? Faites-nous savoir en laissant un commentaire ci-dessous.


