Comment ajouter le bouton de partage Skype dans WordPress

Saviez-vous que Skype a un bouton de partage? Nous ne l'avons pas non plus jusqu'à ce qu'un lecteur nous demande un tutoriel sur la manière d'ajouter le bouton de partage Skype dans WordPress. Skype est l'une des applications de communication les plus populaires au monde. Dans cet article, nous allons vous montrer comment ajouter facilement un bouton de partage Skype dans WordPress.

La première chose à faire est d’installer et d’activer le plug-in de partage Skype (voir notre guide du débutant pour savoir comment installer un plug-in WordPress)..
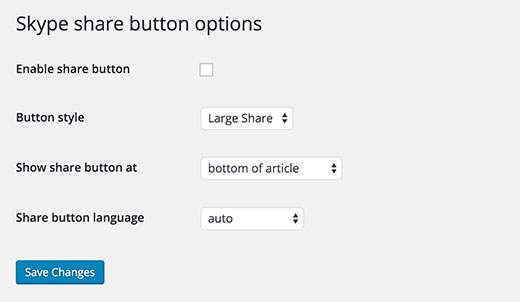
Lors de l'activation, allez à Paramètres »Bouton de partage Skype page pour configurer le plugin.

La première option consiste à activer le bouton de partage. Vous devez cocher cette case pour activer le bouton de partage Skype sur votre site WordPress..
Ensuite, vous devez choisir une taille de bouton. Les tailles disponibles pour le bouton sont les suivantes: grande part, petite part, icône de cercle et icône carrée.
Enfin, vous devez choisir l'emplacement du bouton. Vous pouvez choisir de l'afficher en haut de l'article, en dessous de l'article ou les deux..
Le partage Skype peut détecter automatiquement la langue de votre site WordPress. Mais si ce n'est pas le cas, vous pouvez sélectionner manuellement la langue.
N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres..
C'est tout, vous pouvez maintenant visiter votre site Web pour voir le bouton Partager Skype en action..

Ajouter manuellement le partage Skype dans un modèle WordPress
Si vous souhaitez l'ajouter manuellement dans vos fichiers de thème, vous pouvez suivre les instructions du code manuel ci-dessous..
Commencez par ajouter le script suivant dans la section head de votre fichier. Vous pouvez le faire en modifiant directement votre fichier header.php ou en procédant de la manière appropriée pour ajouter des scripts à l'aide de scripts Enqueue..
// Placez ce code dans la section d'en-tête de votre fichier HTML (function (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function (p) var js, sjs = d.getElementsByTagName (s) [0 ]; if (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; .loadSkypeWebSdkAsync (p);) (fenêtre, document, 'script');
Après cela, ajoutez le code suivant dans votre single.php, loop.php, index.php, page.php, category.php et archive.php tant qu'il est placé dans la boucle de publication.
Vous pouvez changer le style de données en grand, petit, cercle ou carré.
Vous pouvez également changer la langue pour la langue de votre choix.
Fondamentalement, le code ci-dessus permettra à l'utilisateur de partager le message individuel avec le titre du message en tant que message..
Nous espérons que cet article vous a aidé à ajouter un bouton de partage Skype sur votre site WordPress. Vous pouvez également consulter notre guide sur la procédure d’ajout de numéros de téléphone cliquables pour les smartphones dans WordPress.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


