Comment ajouter le bouton officiel de suivi Twitter dans WordPress

Twitter étend ses fonctionnalités à l'ensemble du Web. Tout a commencé avec le bouton officiel du tweet, puis avec la plate-forme Twitter Anywhere et récemment avec le nouveau bouton de suivi officiel de Twitter. Vous vous demandez probablement à quoi sert ce bouton de suivi de Twitter? Quelle est la différence entre le bouton de suivi Twitter et le bouton de suivi intelligent? Ne vous inquiétez pas, dans cet article, nous expliquerons quel est le bouton de suivi de Twitter et comment l'ajouter à votre site WordPress..
Quel est le bouton de suivi Twitter
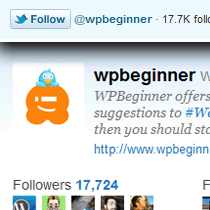
Le bouton de suivi Twitter est un petit widget qui permet aux utilisateurs de suivre facilement votre compte Twitter (ou n’importe quel compte Twitter) depuis n’importe quel site Web. Le bouton Suivre utilise le même modèle de mise en œuvre que le bouton tweet officiel et il est très simple à intégrer. Vous pouvez voir la démo du bouton Suivre dans le coin supérieur gauche de l'image ci-dessous. Lorsque vous cliquez sur le bouton Suivre, une fenêtre s'ouvre avec davantage d'informations sur l'utilisateur..

Vous vous demandez probablement en quoi c'est différent du bouton Smart Follow ci-dessous?
Eh bien, le bouton de suivi intelligent vous oblige à effectuer toute l’intégration de Twitter Anywhere. De plus, cela ne vous permet pas de montrer le nombre de vos partisans ou de personnaliser les éléments. Alors que le bouton Suivre de Twitter vous permet d’afficher le décompte, il est très facile à intégrer. Découvrez l'exemple en direct ci-dessous (n'oubliez pas de cliquer sur suivre pour voir ce qu'il fait):
Suivez @wpbeginner
Comment ajouter le bouton officiel de suivi Twitter dans WordPress
Vous pouvez aller à la page Follow Button et générer un code pour vous. Ou vous pouvez simplement copier le code ci-dessous:
Suivez @wpbeginner
P.S. Assurez-vous de changer le nom d'utilisateur avec votre propre.
Si vous utilisez le bouton officiel du tweet, vous n'avez pas besoin de coller le script deux fois. Votre code ressemblera à ceci:
Suivez @wpbeginner
Vous pouvez maintenant coller le code n'importe où dans votre thème WordPress. La plupart des gens vont mettre ce code dans leur sidebar.php fichier. Toutefois, si vous ne vous sentez pas à l'aise pour éditer un fichier de thème, vous pouvez également utiliser les widgets de thème WordPress. Tous les bons thèmes viennent avec des barres latérales prêtes pour les widgets. Donc, tout ce que vous avez à faire est d'aller dans l'onglet Apparence »Widgets. Ajoutez ensuite un widget de texte à la barre latérale appropriée. Enfin, collez le code ci-dessus et vous avez terminé. Regardez dans la capture d'écran ci-dessous pour l'exemple:

Il n'y a vraiment pas besoin d'ajouter un plugin pour faire quelque chose d'aussi simple que cela.
Personnalisation avancée
Cette section est destinée aux concepteurs et aux développeurs souhaitant personnaliser davantage ce bouton afin de l'adapter aux couleurs de leur site, etc. Twitter permet de personnaliser la couleur du bouton, la couleur du texte, la couleur du lien, la langue, le widget et l'alignement du plug-in..
Variables disponibles dans la version JavaScript que nous utilisons:
- data-show-count (vrai ou fausse)
- bouton de données (bleu ou gris)
- couleur de texte de données (code hexadécimal)
- couleur de liaison de données (code hexadécimal)
- data-lang (en, fr, de, es) - utilise le code de langue à deux lettres ISO-639-1
- largeur de données - (300px)
- data-align - (à droite)
Si vous voulez le spécifier dans un code, cela ressemblerait à ceci:
Suivez @wpbeginner
Ressources:
Suivre la documentation du bouton
Suivre le générateur de boutons


