Comment ajouter un texte fictif dans des formulaires Gravity

Si vous ne le savez pas déjà, Gravity Forms est de loin le plug-in de formulaire de contact WordPress le plus convivial pour les débutants. Nous l'utilisons sur notre site WordPress Gallery, le site WordPress Coupons et pratiquement tous les nouveaux clients. Récemment, alors que nous travaillions sur le site d’un client, nous avons dû modifier le style du formulaire pour qu’il corresponde au design qui nous obligeait à placer du texte de substitution dans Gravity Forms. Malheureusement et de manière surprenante, cette fonctionnalité n’est pas intégrée à Gravity Forms (Yet). Bien qu'ils disposent d'une option pour ajouter du texte de substitution dans les champs déroulants et dans le champ de publication: catégorie, il n'existe aucune option pour ajouter un paramètre de substitution aux champs de saisie et textarea. Cela est devenu un énorme problème pour nous. Nous avons effectué une recherche dans la zone de support des formulaires Gravity où la seule solution disponible était un hack qui ne fonctionnait même pas correctement. Même si cela nous permettait de placer un texte fictif, il posait de gros problèmes. Si l'utilisateur clique simplement sur Envoyer sans réellement remplir le champ, le formulaire sera validé plutôt que de renvoyer les erreurs. Après une bonne recherche, nous avons fini par trouver la solution. Dans cet article, nous allons vous montrer comment ajouter du texte de substitution dans des formulaires Gravity à l'aide de filtres jQuery et Gravity Form..
Alors vous vous demandez probablement pourquoi diable avions-nous besoin d'un texte de substitution quand il y a des étiquettes? Bien dans le design sur lequel nous travaillions, nous ne pouvions pas utiliser les étiquettes à des fins de style.

Tout ce que nous devions faire était d’ajouter une fonction utilisant les filtres Gravity Forms et d’utiliser jQuery pour afficher le texte..
Code final
Le code final est ci-dessous. Vous pouvez simplement copier et coller ceci dans votre fichier functions.php et le faire fonctionner. Mais si vous souhaitez en savoir plus sur la fonction et son fonctionnement, continuez à lire l'article. Continuez également à lire pour savoir comment ajouter du texte de substitution dans les champs déroulants..
La première chose à faire était donc d’ajouter une valeur de marque de réservation dans les champs Gravity Forms du panneau d’administration. Pour ce faire, vous devez ouvrir le fichier functions.php de votre thème et coller le code suivant:
Cette petite fonction ajoutera un champ de texte de substitution dans votre backend Gravity Forms. Exemple de capture d'écran ci-dessous:

Maintenant que nous avons ajouté le champ dans le panneau d'administration, vous pouvez continuer et les remplir avec le texte que vous souhaitez. L'étape suivante consiste à afficher le texte sur le formulaire. Pour ce faire, nous utiliserons jQuery. Ce que vous devez faire est de coller le code suivant dans le fichier functions.php de votre thème juste après le code précédent:
/ * Nous utilisons jQuery pour lire la valeur de marque de réservation et l'injecter dans son champ * / add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2); function my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (function () $ field) / * Vérifie si le champ est associé à un espace réservé * / if (isset ($ champ ['placeholder'])) &&! empty ($ field ['placeholder']])) / * Si un texte fictif existe, insérez-le comme une nouvelle propriété dans le champ à l'aide de jQuery * /?> jQuery ('# input __'). attr ('placeholder', ' '); ); Cela va générer le texte d’espace réservé sur les champs de saisie et les champs textarea et le garder en cours de validation. Maintenant que nous avons couvert cette question, nous avons encore besoin d'ajouter du texte de substitution dans nos champs déroulants, ce que ce petit extrait ne fait pas pour nous. Heureusement, Gravity Forms a cette fonction intégrée par défaut.
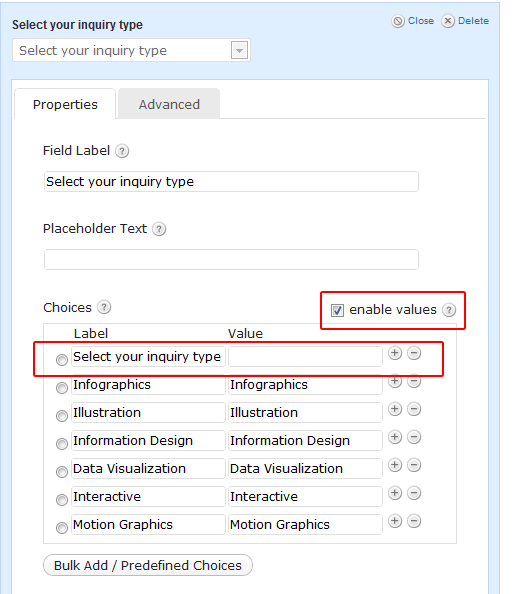
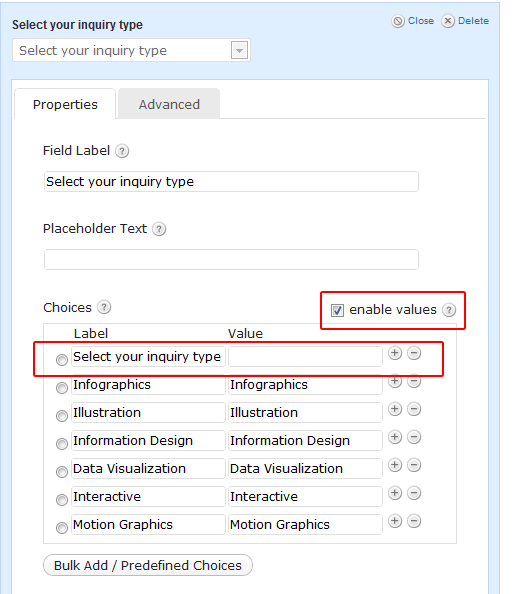
Ajouter un texte fictif dans les champs Gravity Forms
Tout ce que vous devez vraiment faire est de créer une étiquette avec une valeur vide. Oui, cela nous a semblé déroutant lorsque nous l'avons entendu pour la première fois. Mais ce n'est vraiment pas. Ajoutez donc un champ déroulant dans Gravity Forms. Cliquez sur la case à cocher qui dit Activer les valeurs. Ajoutez ensuite une étiquette avec une valeur vide. Reportez-vous à la capture d'écran ci-dessous:

C'est tout ce que vous avez à faire pour ajouter du texte de substitution dans Gravity Forms. Vous vous demandez probablement s'il s'agit du plugin de formulaire de contact WordPress convivial pour les débutants, alors pourquoi n'a-t-il pas déjà ajouté quelque chose d'aussi simple? Eh bien, nous nous sommes demandé exactement la même chose. Notre fondateur, @syedbalkhi, a donc pris contact avec l'un des partenaires de Gravity Forms, Carl Hancock. Voici la conversation qu'ils ont eue:
@carlhancock at-il une chance que quelque chose comme cela soit intégré au cœur de Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13 septembre 2011
@syedbalkhi Oui. Nous espérions que la prise en charge des attributs d'espace réservé HTML5 serait étendue de manière à pouvoir utiliser du pur HTML5. Mais ça n'a pas.
- Carl Hancock (@carlhancock) le 13 septembre 2011
@syedbalkhi Nous essayions donc de rester en retrait afin de ne pas avoir à nous replier en javascript. Malheureusement, les navigateurs ne coopèrent pas..
- Carl Hancock (@carlhancock) le 13 septembre 2011
Comme vous pouvez le constater, ils sont au courant et l’ajoutera dans les prochaines versions. Pour voir toutes les choses impressionnantes que peuvent faire les formes Gravity, il suffit de consulter notre article sur les formes Gravity..
Le mérite de la fonction géniale et de l'extrait jQuery va à Jorge Pedret (@jorgepedret).