Comment ajouter des liens de raccourci personnalisés à la barre d'outils WordPress

Par défaut, WordPress affiche une barre d’outils au-dessus de toutes les pages pour les utilisateurs connectés. Vous pouvez prendre le contrôle de la barre d'administration WordPress, la désactiver lorsque vous consultez un site ou même la désactiver pour tous les utilisateurs, à l'exception des administrateurs. Toutefois, cette barre d’outils peut être utilisée de nombreuses manières, en particulier si vous exploitez un site Web occupé avec plusieurs auteurs. Dans cet article, nous allons vous montrer comment ajouter des liens de raccourci personnalisés à la barre d'outils WordPress..
Pourquoi ou quand vous devez ajouter des liens de raccourci personnalisés à la barre d'outils WordPress?
Par défaut, la barre d’outils affiche des liens utiles vers les écrans d’administration de WordPress, permettant aux utilisateurs d’accéder rapidement à différentes sections de leur site Web..
Cependant, tout le monde a des liens qu’ils consultent souvent lorsqu’ils écrivent des messages ou travaillent sur leur site. Par exemple, des liens vers une ressource externe, un service ou un site Web. Ces liens peuvent être ajoutés à la barre d’outils WordPress en tant que liens de raccourci personnalisés vous permettant, à vous et à vos utilisateurs, d’accéder facilement à ces emplacements directement depuis votre site ou depuis la zone admin..
Ajout d'un lien de raccourci personnalisé à la barre d'outils WordPress
Pour ajouter un lien de raccourci personnalisé à la barre d'outils WordPress, vous devez simplement copier et coller le code suivant dans le fichier functions.php de votre thème ou dans un plugin spécifique au site..
// ajout d'un lien vers la fonction barre d'outils WP custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'Recherche WPBeginner', 'href' => 'https: // www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim ',' meta '=> array (' class '=>' wpbeginner ',' title '=>' Rechercher dans WPBeginner Tutorials ')); $ wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); Cet exemple de code ajoute un lien vers un moteur de recherche personnalisée Google, qui peut être utilisé pour rechercher des didacticiels WordPress sur WPBeginner. Il utilise la fonction add_node avec les arguments décrits dans le tableau. Vous devez remplacer les éléments id, title, href et meta par des valeurs correspondant à votre lien personnalisé..

Comment ajouter un groupe de liens personnalisés dans la barre d'outils
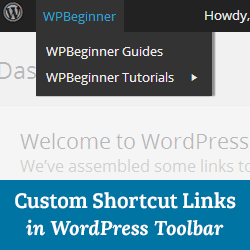
Nous vous avons montré comment ajouter un lien personnalisé à la barre d’outils, mais que se passe-t-il si vous souhaitez ajouter plusieurs liens et créer un menu personnalisé avec quelques raccourcis personnels? Pour ce faire, vous pouvez regrouper plusieurs raccourcis dans un élément parent. Les nœuds enfants sous le lien parent apparaîtront lorsqu'un utilisateur prendra la souris sur le lien parent. Voici un exemple sur la façon d’ajouter un groupe de liens personnalisés dans la barre d’outils WordPress.
/ * * ajout d'un groupe de liens sous un lien parent * / // Ajout d'un lien de raccourci parent fonction custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner' , 'href' => 'https://www.wpbeginner.com', 'meta' => array ('class' => 'wpbeginner', 'title' => 'Visit WPBeginner')); $ wp_admin_bar-> add_node ($ args); // Ajoute le premier lien enfant $ args = array ('id' => 'wpbeginner-guides', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category / beginners-guide / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-guides ',' title '=>' Visitez les guides de débutant de WordPress ')); $ wp_admin_bar-> add_node ($ args); // Ajouter un autre lien enfant $ args = array ('id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/ wp-tutorials / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-tutorials ',' title '=>' Visitez WPBeginner Tutorials ')); $ wp_admin_bar-> add_node ($ args); // Ajoute un lien enfant au lien enfant $ args = array ('id' => 'wpbeginner-themes', 'title' => 'Thèmes WPBeginner', 'href' => 'https: //www.wpbeginner. com / category / wp-themes / ',' parent '=>' wpbeginner-tutorials ',' meta '=> array (' class '=>' wpbeginner-themes ',' title '=>' Visitez les tutoriels sur les thèmes WordPress sur WPBeginner ')); $ wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); 
Dans cet exemple de code, nous avons d'abord ajouté un lien de raccourci personnalisé. Ensuite, nous avons ajouté un autre lien personnalisé et en avons fait un enfant du premier lien. Nous avons ajouté l'ID du lien parent en ajoutant l'argument 'parent' => 'wpbeginner'. Ensuite, nous avons répété ceci pour ajouter un autre lien sous le même lien parent. Nous avons également utilisé un lien enfant en tant que lien parent pour vous montrer comment ajouter des sous-éléments à un sous-élément dans le menu des liens personnalisés..
Nous espérons que cet article vous a aidé à ajouter des raccourcis de lien personnalisés à la barre d’outils WordPress sur votre site Web. Pour des questions et des commentaires s'il vous plaît laissez un commentaire.
Que feriez-vous comme lien de raccourci personnalisé dans votre barre d’outils WordPress??


