Notions élémentaires sur Inspect Element Personnalisation de WordPress pour les utilisateurs DIY

Avez-vous déjà eu envie de modifier temporairement une page Web pour voir à quoi elle ressemblerait avec des couleurs, des polices, un style, etc. spécifiques? C'est possible avec un outil existant dans votre navigateur appelé Inspecter élément. C'est un rêve devenu réalité pour tous les utilisateurs de bricolage lorsqu'ils le découvrent. Dans cet article, nous allons vous montrer les bases de l'élément inspect et comment l'utiliser avec votre site WordPress.

Qu'est-ce qu'un élément d'inspection ou des outils de développement??
Les navigateurs Web modernes tels que Google Chrome et Mozilla Firefox possèdent des outils intégrés qui permettent aux développeurs Web de déboguer les erreurs. Ces outils affichent le code HTML, CSS et JavaScript d'une page et expliquent comment le navigateur exécute le code..
À l'aide de l'outil Inspecter un élément, vous pouvez modifier le code HTML, CSS ou JavaSCript pour n'importe quelle page Web et voir vos modifications en direct (uniquement sur votre ordinateur)..
Pour un propriétaire de site Web de bricolage, ces outils peuvent vous aider à prévisualiser l'apparence d'une conception de site sans apporter de modifications à tout le monde..
Pour les rédacteurs, ces outils sont géniaux, car vous pouvez facilement modifier les informations d'identification personnelles lorsque vous prenez vos captures d'écran, ce qui vous évite d'avoir à effacer complètement les éléments..
Pour les agents de support, c’est un excellent moyen d’identifier l’erreur qui pourrait empêcher vos galeries de se charger ou vos curseurs de ne pas fonctionner correctement..
Nous ne faisons qu'effleurer la surface des cas d'utilisation. L'élément d'inspection est vraiment puissant.
Dans cet article, nous allons nous concentrer sur Inspect Element dans Google Chrome, car c’est notre navigateur de choix. Firefox a ses propres outils de développement qui peuvent également être appelés en sélectionnant l'élément inspect dans le menu du navigateur..
Prêt? Commençons.
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
Lancer l'élément inspecter et localiser le code
Vous pouvez lancer l'outil Inspecter l'élément en appuyant sur les touches CTRL + Maj + I de votre clavier. Vous pouvez également cliquer n'importe où sur une page Web et sélectionner Inspecter l'élément dans le menu du navigateur..

La fenêtre de votre navigateur se scinde en deux et la fenêtre inférieure affiche le code source de la page Web..
La fenêtre de l'outil de développement est divisée en deux fenêtres. Sur votre gauche, vous verrez le code HTML de la page. Dans le volet de droite, vous verrez les règles CSS.

Lorsque vous déplacez votre souris sur la source HTML, vous verrez la zone affectée mise en surbrillance sur la page Web. Vous remarquerez également que les règles CSS changent pour afficher le CSS de l'élément que vous visualisez..

Vous pouvez également amener le pointeur de la souris sur un élément de la page Web, cliquer avec le bouton droit de la souris et sélectionner l'élément à inspecter. L'élément que vous avez désigné sera mis en évidence dans le code source.
Modification et débogage du code dans l'élément d'inspection
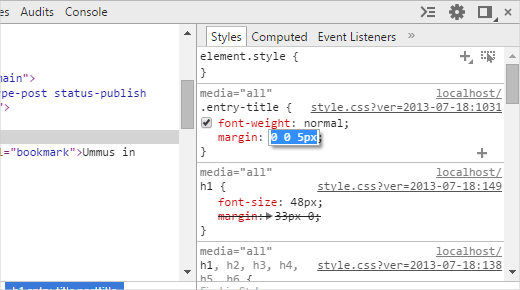
Le HTML et le CSS dans la fenêtre de l'élément inspecté sont modifiables. Vous pouvez double-cliquer n'importe où dans le code source HTML et le modifier à votre guise.

Vous pouvez également double-cliquer et modifier les attributs et les styles dans le volet CSS. Pour ajouter une règle de style personnalisée, cliquez sur l'icône + en haut du volet CSS..

Lorsque vous apportez des modifications au CSS ou au HTML, ces modifications sont immédiatement reflétées dans le navigateur..

Notez que les modifications que vous apportez ici ne sont enregistrées nulle part. L'élément Inspect est un outil de débogage qui n'écrit pas vos modifications dans les fichiers de votre serveur. Cela signifie que si vous actualisez la page, toutes vos modifications seront supprimées.
Pour effectuer les modifications, vous devrez modifier la feuille de style ou le modèle pertinent de votre thème WordPress afin d'ajouter les modifications que vous souhaitez enregistrer..
Avant de commencer à modifier votre thème WordPress existant à l'aide de l'outil Inspect Element, assurez-vous de bien enregistrer toutes vos modifications en créant un thème enfant..
Trouvez facilement des erreurs sur votre site
L'élément Inspect possède une zone appelée Console qui affiche toutes les erreurs qui existent sur votre site Web. Lorsque vous essayez de déboguer une erreur ou de demander l’aide des auteurs de plugins, il est toujours utile de regarder ici pour voir quelles sont les erreurs.

Par exemple, si vous êtes un client OptinMonster et que vous vous demandez pourquoi votre optin ne se charge pas, alors vous pouvez facilement trouver le problème "votre slug de page ne correspond pas".
Si votre barre de partage ne fonctionnait pas correctement, alors vous pouvez voir qu'il y a une erreur JavaScript.
Des outils tels que Inspect Element Console et SupportAlly vous aident à obtenir un meilleur support client, car l'équipe de support technique aime les clients qui prennent l'initiative de fournir des informations détaillées sur le problème..
Nous espérons que cet article vous a aidé à apprendre les bases de l'élément inspect et à l'utiliser avec votre site WordPres. Vous pouvez également consulter la feuille de triche CSS générée par WordPress pour accélérer vos compétences en développement de thèmes..
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Google+.


