Qu'est-ce que JavaScript et comment ça marche?

JavaScript est un langage de programmation pour le Web. Il est pris en charge par la plupart des navigateurs Web, y compris Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, etc. La plupart des navigateurs mobiles pour téléphones intelligents prennent également en charge JavaScript..
Il est principalement utilisé pour améliorer les pages Web afin de fournir une expérience plus conviviale. Celles-ci incluent la mise à jour dynamique des pages Web, les améliorations de l'interface utilisateur telles que les menus et les boîtes de dialogue, les animations, les graphiques 2D et 3D, les cartes interactives, les lecteurs vidéo, etc. Ce mode d’utilisation de JavaScript dans le navigateur Web est également appelé javascript côté client.
La triade de pages Web
Lorsque vous considérez les composants qui constituent une page Web, JavaScript constitue le troisième composant du trièdre, HTML et CSS étant les deux autres. HTML décrit la page, y compris le texte, les graphiques, etc. CSS est utilisé pour contrôler et personnaliser l'apparence de la page Web, y compris les couleurs, les polices de caractères, etc. JavaScript est utilisé pour ajouter un composant dynamique à la page Web et en tirer le meilleur parti. éléments sur la page programmable.

Histoire de JavaScript
Le développement de JavaScript a commencé en 1995 chez Netscape Communications, le fabricant du navigateur Netscape. Ils ont réalisé que l'ajout d'un “langue de colle” améliorer l'expérience de l'utilisateur Web augmenterait la participation de l'utilisateur. Ils ont donc fait appel à Brendan Eich pour intégrer le langage de programmation Scheme. Cependant, comme Java était, à l'époque, le nouveau langage populaire du Web, ils ont décidé de rapprocher le langage de sa syntaxe. Le résultat a été JavaScript, avec des fonctionnalités de Scheme, l'orientation des objets de SmallTalk et la syntaxe de Java. La première version de ce langage a été nommée Mocha en mai 1995, renommée LiveScript en septembre 1995 et à nouveau renommée en JavaScript en décembre 1995..
En 1996, JavaScript a été soumis à ECMA International pour être finalisé en tant que spécification standard. En juin 1997, la première spécification officielle de la langue a été publiée sous le numéro ECMA-262. La dernière version du langage est ECMAScript 2017, qui a été publié en juin 2017..
Que puis-je faire avec JavaScript?
JavaScript est un interpréteur de langage de programmation à part entière intégré à votre navigateur Web. Vous pouvez faire n'importe quoi en JavaScript qu'un langage ordinaire comme Java permet. Ceux-ci inclus:
- Déclarer des variables
- Stocker et récupérer des valeurs
- Définir et invoquer des fonctions
- Définissez vos propres cours
- Charger et utiliser des modules externes
- Écrire des gestionnaires d'événements qui répondent à l'utilisateur et à d'autres événements
- Et beaucoup plus
Le navigateur Web charge une page Web, analyse le code HTML et crée ce que l’on appelle un DOM (Document Object Model) à partir du contenu. Le DOM présente une vue en direct de la page Web à votre code JavaScript. Votre code peut alors mettre à jour le DOM et le présenter instantanément à l'utilisateur. Le navigateur vous permet également d’enregistrer votre code afin d’être averti des événements de l’interface utilisateur tels que les mouvements de la souris, les clics sur les boutons, etc. En utilisant toutes ces fonctionnalités, vous pouvez créer de petites applications (et pas si peu) pour répondre à tous vos besoins..
Attention: JavaScript et le développement Web: Utilisation du modèle objet de document JavaScript et le développement Web: Utilisation du modèle objet de document Cet article décrit le squelette de document avec lequel JavaScript fonctionne. Ayant une connaissance pratique de ce modèle d'objet de document abstrait, vous pouvez écrire du code JavaScript qui fonctionne sur n'importe quelle page Web. En savoir plus, il est également possible d'écrire des malwares, des virus, des pirates de navigateur et d'autres logiciels malveillants pour les infliger aux utilisateurs. Celles-ci vont du vol de cookies de navigateur, de mots de passe, de cartes de crédit au téléchargement de virus sur votre ordinateur..
Comment fonctionne JavaScript?
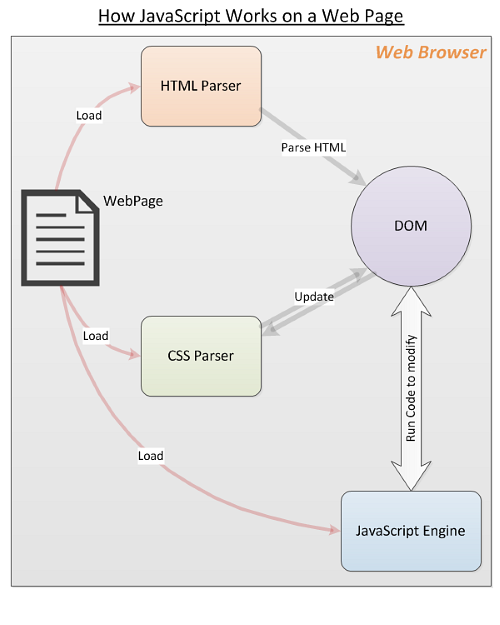
Lorsque le navigateur Web charge une page Web, l'analyseur HTML commence à analyser le code HTML et à créer le DOM. Chaque fois que l'analyseur rencontre une directive CSS ou JavaScript (intégrée ou chargée de manière externe), il est transmis à l'analyseur CSS ou au moteur JavaScript, selon les besoins. Le moteur JavaScript charge les fichiers JavaScript externes et le code en ligne, mais n'exécute pas le code immédiatement. Il attend que l'analyse HTML et CSS soit terminée. Une fois cette opération effectuée, le code JavaScript est exécuté dans l’ordre dans lequel il a été trouvé sur la page Web: les variables et les fonctions sont définies, les appels de fonction sont exécutés, les gestionnaires d’événements sont déclenchés, etc. Ces activités entraînent la mise à jour du DOM par JavaScript et est rendu instantanément par le navigateur.

Chargement de JavaScript dans une page Web
Le moyen le plus courant de charger du code JavaScript dans une page Web consiste à utiliser le scénario Balise HTML. Selon vos besoins, vous pouvez utiliser l’une des méthodes suivantes..
- Chargez un fichier JavaScript externe dans une page Web comme suit:
- Vous pouvez spécifier l'URL complète si le code javascript provient d'un autre domaine de la page Web, comme suit:
- JavaScript peut être directement intégré au HTML. La page Web affiche une boîte d’alerte lorsqu’elle est chargée..
Outre ces méthodes, il existe des méthodes de chargement dynamique du code JavaScript à la demande. En fait, il existe des infrastructures complètes dédiées au chargement et à l'exécution de modules JavaScript avec les dépendances appropriées résolues au moment de l'exécution. La discussion de ces techniques doit être reportée à un article avancé.
Quelques exemples de fragments de code JavaScript
Voici quelques exemples de code JavaScript simples pour illustrer à quel point il est facile à utiliser sur votre page Web..
- Ce qui suit sélectionne tout audacieux éléments dans le document et définit la couleur du premier en rouge.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Voulez-vous changer l'image dans un img étiquette? Ce qui suit associe un gestionnaire d’événements pour le Cliquez sur événement d'un bouton.

- Mettre à jour le contenu textuel d'un paragraphe (p) élément? Met le innerHTML propriété de l'élément comme indiqué:
Bonjour le monde
Ces exemples de code offrent juste un aperçu de ce que vous pouvez faire en utilisant JavaScript sur votre page Web. Freebie: Apprenez à coder avec 27 heures de didacticiels vidéo Freebie: Apprenez à coder avec 27 heures de vidéos Le pack de codage ultime, qui comprend cinq cours vidéo et 27 heures d’instructions en prime, est GRATUIT dès maintenant. Lisez plus sur le Web pour vous aider à démarrer. Essayez-le aujourd'hui!
Emballer
Espérons que cette introduction apporte quelques informations sur JavaScript et stimule votre appétit pour la programmation Web en général et JavaScript en particulier..
Comment utilisez-vous (ou prévoyez-vous) d'utiliser JavaScript sur votre page Web? Veuillez nous en informer dans les commentaires ci-dessous.
Crédit d'image: [email protected]/Depositphotos
En savoir plus sur: JavaScript.



