Comment marquer des images dans WordPress avec WordPress Media Tagger

WordPress possède un excellent outil de téléchargement de contenu multimédia et de traitement des images. Toutefois, si vous utilisez un blog de photographie ou si votre contenu principal est au format image, vous remarquerez que WordPress ne dispose pas d'un système approprié de tri des images et autres fichiers multimédias. Il manque également une fonctionnalité de recherche permettant aux utilisateurs de rechercher des images sur un site Web. Dans cet article, nous allons vous montrer comment baliser des images dans WordPress avec WordPress Media Tagger. En utilisant cela avec l’un des meilleurs thèmes de photographie WordPress de 2012, vous pouvez créer de merveilleux sites Web de photographie..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
La première chose à faire est d’installer et d’activer le plugin WP MediaTagger. Après avoir activé le plugin, allez à Paramètres »Media Tagger pour trier vos images et configurer les options du plugin.
WP Media Tagger est le successeur du plugin WordPress Image Tagger. Cela fonctionne avec vos tags de publication existants, donc si vous n'avez pas encore créé de tags, le plugin vous demandera de créer d'abord une liste de tags. Aller à Articles »Tags pour ajouter des balises que vous souhaitez utiliser pour les images de votre bibliothèque multimédia. Si vous utilisez déjà des balises pour vos publications, la page des paramètres de WP Media Tagger affiche les balises sous chaque fichier image. Sélectionnez les tags que vous souhaitez utiliser et appuyez sur les boutons Définir et Suivant..

Après avoir traité vos images, vous devez préparer une page de recherche. Créez une nouvelle page dans WordPress (vous pouvez lui attribuer le titre de votre choix). Il suffit de coller ce shortcode dans la page et de le publier..
[médiateur]
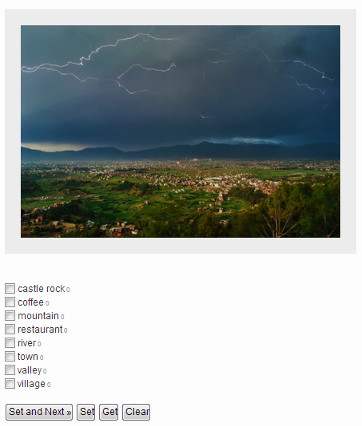
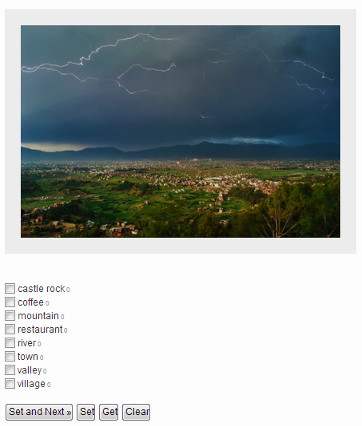
Voici à quoi ressemblerait votre page de recherche:

Vous avez le choix entre plusieurs options pour contrôler le comportement de la recherche de balises multimédias. Pour configurer ces options, allez à la page des paramètres du plugin et cherchez Formats de recherche sous Options du tagueur multimédia. Vous pouvez choisir si vous voulez un nuage de tags, un formulaire de recherche ou une liste de tags avec une case à cocher. Vous pouvez également autoriser ou interdire aux utilisateurs de basculer entre les formats de recherche. Vous pouvez également choisir ici la couleur du cadre d'image, la couleur du texte du nuage de tags et d'autres paramètres de style..

Sur la même page de paramètres, vous pouvez également autoriser WP Media Tagger à utiliser des catégories au lieu de balises, ou utiliser les deux..
Le plugin WP Media Tagger est également livré avec un widget de nuage de tags de média. Si vous allez à Apparence »Widgets, alors vous verrez le Media Tagger widget. Glissez et déposez le widget dans votre barre latérale. Vous devrez fournir le lien vers la page que vous avez créée pour les résultats de la recherche d'images. Ceci est la page que nous avons créée précédemment en utilisant le shortcode [médiateur].

Nous espérons que cet article vous aidera à trier les photographies et les images sur votre site WordPress. Nous aimerions savoir comment vous triez et étiquetez les images sur vos photoblogs ou sur les sites WordPress contenant le contenu principal de l’image. Faites-nous savoir dans les commentaires ci-dessous.


