Comment ajouter facilement des CSS personnalisés à votre site WordPress

Parfois, vous pouvez avoir besoin d’ajouter Custom CSS à votre site WordPress. C'est peut-être parce que vous suivez un tutoriel sur WPBeginner. Si l'utilisation de FTP est trop déroutante, il existe un moyen plus simple d'ajouter du CSS sur votre site. Dans cet article, nous allons vous montrer comment ajouter du CSS personnalisé à votre site WordPress sans modifier aucun fichier de thème..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas les didacticiels vidéo ou souhaitez vous déplacer à votre rythme, continuez à lire les instructions ci-dessous..
Méthode 1: Ajout de CSS personnalisé à l'aide du personnaliseur de thème
Depuis WordPress 4.7, les utilisateurs peuvent désormais ajouter des CSS personnalisés directement à partir de la zone d’administration de WordPress. C'est super facile et vous pourrez voir vos modifications avec un aperçu en direct instantanément.
Rendez-vous sur ThemesCustomize page.

Cela lancera l'interface de personnalisation de thème WordPress.
Vous verrez l'aperçu en direct de votre site avec de nombreuses options dans le volet de gauche. Cliquez sur l'onglet CSS supplémentaire dans le volet de gauche..

L'onglet se glisse pour vous montrer une simple boîte où vous pouvez ajouter votre CSS personnalisé. Dès que vous ajoutez une règle CSS valide, vous pourrez la voir appliquée dans le volet de visualisation en direct de votre site Web..

Vous pouvez continuer à ajouter du code CSS personnalisé jusqu'à ce que vous soyez satisfait de son apparence sur votre site..
N'oubliez pas de cliquer sur le bouton "Enregistrer et publier" en haut lorsque vous avez terminé.
Remarque: Tout CSS personnalisé que vous ajoutez à l'aide de l'outil de personnalisation de thème est uniquement disponible avec ce thème particulier. Si vous souhaitez l’utiliser avec d’autres thèmes, vous devrez le copier et le coller dans votre nouveau thème en utilisant la même méthode..
Méthode 2: Ajout de CSS personnalisé à l'aide d'un plugin
Cette méthode nécessite l'installation d'un plugin. Il est particulièrement utile pour les utilisateurs qui n'utilisent pas WordPress 4.7 ou des versions ultérieures de WordPress..
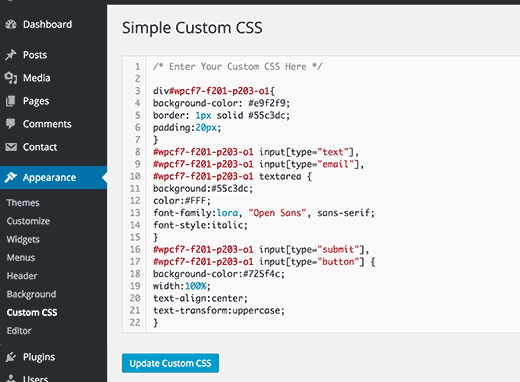
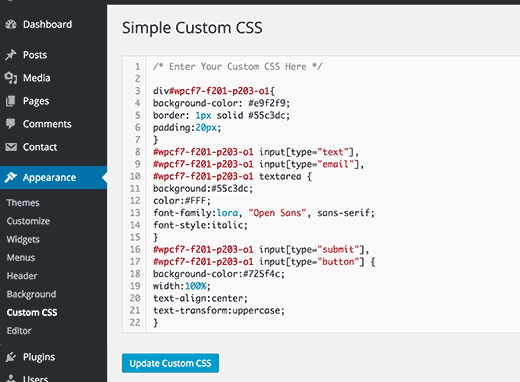
La première chose à faire est d’installer et d’activer le plugin Simple Custom CSS. Lors de l'activation, allez simplement à Apparence »CSS personnalisé et écrivez ou collez votre CSS personnalisé.

N'oubliez pas d'appuyer sur le bouton 'Mettre à jour le CSS personnalisé' pour stocker votre CSS.
Vous pouvez maintenant voir votre site web pour voir le CSS personnalisé en action.
Remarque: Un autre avantage de cette méthode est que votre CSS personnalisé sera disponible même lorsque vous changez de thème..
Utilisation d'un plugin CSS personnalisé et ajout de CSS dans un thème
Les deux méthodes décrites ci-dessus sont recommandées pour les débutants. Les utilisateurs avancés peuvent également ajouter des CSS personnalisés directement à leurs thèmes..
Toutefois, il n'est pas recommandé d'ajouter des extraits CSS personnalisés dans votre thème parent. Vos modifications CSS seront perdues si vous mettez à jour accidentellement le thème sans enregistrer vos modifications personnalisées..
La meilleure approche consiste à utiliser un thème enfant à la place. Cependant, beaucoup de débutants ne veulent pas créer de thème enfant. Outre l'ajout de CSS personnalisé, ils ne savent vraiment pas comment ils utiliseront ce thème enfant..
L'utilisation d'un plugin CSS personnalisé vous permet de stocker votre CSS personnalisé indépendamment de votre thème. De cette façon, vous pouvez facilement changer de thème et votre CSS personnalisé sera toujours là.
Un autre excellent moyen d’ajouter du CSS personnalisé à votre site WordPress consiste à utiliser le plugin CSS Hero. Ce merveilleux plugin vous permet d'éditer presque tout dans votre site WordPress sans écrire une seule ligne de code.

Nous espérons que cet article vous a permis d’ajouter des CSS personnalisés à votre site WordPress. Vous voudrez peut-être également voir comment notre guide explique comment créer un plug-in WordPress spécifique au site pour stocker vos extraits de code personnalisés..
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


