Comment stimuler l'engagement des utilisateurs avec Swifty Bar pour WordPress

Comment puis-je augmenter mon engagement auprès des utilisateurs? Voilà une question qui nous préoccupe beaucoup ces derniers temps. Nous avons écrit plusieurs articles à ce sujet, tels que l’utilisation du système de points et des post réactions. Dans cet article, nous allons vous montrer comment renforcer l'engagement des utilisateurs avec Swifty Bar pour WordPress..

Qu'est-ce que Swifty Bar et en quoi cela stimule-t-il l'engagement des utilisateurs??
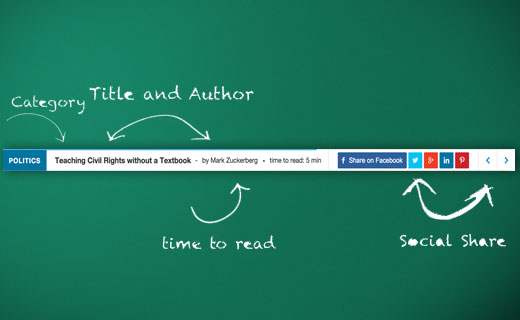
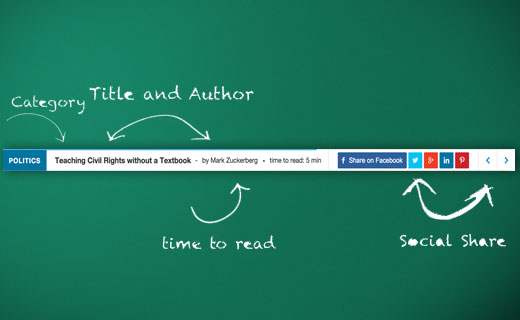
Swifty Bar est un plugin WordPress qui ajoute un pied de page collant au bas de vos messages. Cette barre de pied de page contient la catégorie de publication, l'auteur et des liens permettant de partager la publication sur les réseaux sociaux..
Il indique également le temps estimé pour lire un message avec une barre de progression qui avance lorsque l'utilisateur fait défiler un message..

La plupart des boutons de partage sociaux se cachent lorsque les utilisateurs font défiler l'écran pour lire un article. Les liens vers les commentaires, les auteurs et les catégories ne sont également pas visibles lors du défilement d'un article..
C’est la raison pour laquelle les utilisateurs quittent votre page sans s’engager dans le contenu de quelque manière que ce soit..
Il existe des plugins qui peuvent ajouter une barre sociale flottante et collante en haut de vos publications WordPress. Toutefois, Swifty bar passe au niveau supérieur, car il fournit également des informations sur la catégorie et l'auteur..
Il est entièrement réactif et a fière allure sur les appareils mobiles.

Mise en place du Swifty Bar
La première chose à faire est d’installer et d’activer le plugin Swifty Bar. Lors de l'activation, vous devez visiter Paramètres »Swifty Bar page pour configurer les paramètres du plugin.

La première option sur la page des paramètres est de désactiver la barre. Assurez-vous qu'il est décoché. Cette option est ici uniquement à des fins de débogage.
L'option la plus importante consiste à sélectionner «Afficher sur quels types de publication». Assurez-vous de sélectionner les publications, sinon la barre n'apparaîtra pas sur votre site. Si vous utilisez d'autres types de publication personnalisés, ceux-ci apparaîtront également ici..
Les autres options s’expliquent d’elles-mêmes. Les options par défaut fonctionneraient pour la plupart des sites Web, mais vous pouvez les modifier si vous en avez besoin..
Swifty bar est livré avec 7 combinaisons de couleurs intégrées à choisir. Vous devez choisir un jeu de couleurs qui complète le jeu de couleurs de votre thème WordPress..
Vous pouvez également désactiver les fonctionnalités de Swifty Bar à partir de la section Activer / Désactiver les modules Swifty Bar. Il suffit de cocher la case à côté d'un module et celui-ci sera désactivé. Ceci est particulièrement utile si vous ne souhaitez pas afficher un réseau social particulier dans votre barre Swift..
N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres. Vous pouvez maintenant visiter n’importe quel article de votre site Web pour voir le Swifty Bar en action.
Nous espérons que cet article vous a aidé à renforcer l’engagement des utilisateurs avec Swifty Bar pour WordPress. Vous pouvez également vouloir voir notre liste de 7 doit avoir des plugins de médias sociaux et des outils pour les blogueurs.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


