Comment ajouter des liens en tant que cartes de contenu dans WordPress

Aimez-vous la façon dont les sites de médias sociaux tels que Facebook et Twitter affichent des aperçus de liens lorsque vous collez un lien dans votre statut? Ne serait-il pas intéressant d'ajouter des fonctionnalités de cartes de contenu similaires sur votre site? Dans cet article, nous allons vous montrer comment ajouter des liens en tant que cartes de contenu dans WordPress..
Qu'est-ce qu'une carte de contenu??

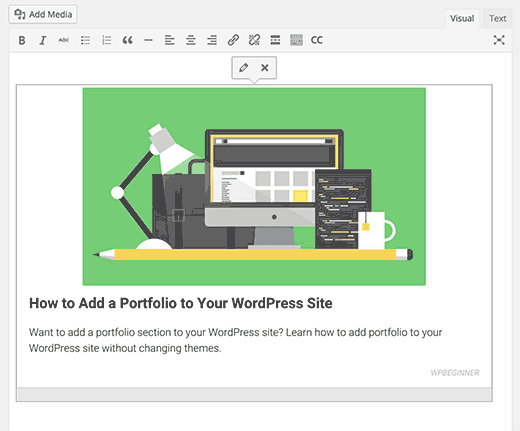
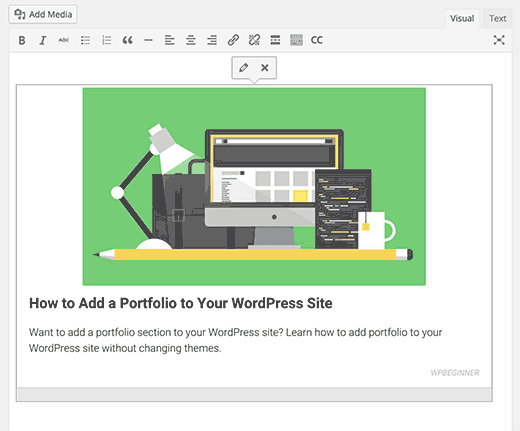
Très similaires aux Twitter Cards ou à Facebook Link Preview, les cartes de contenu vous permettent d'afficher un résumé du lien que vous partagez sur votre site..
Pensez-y comme incorporant un tweet ou une vidéo dans votre contenu, sauf que vous intégrez en quelque sorte d'autres articles..
Tout comme l'image dans l'aperçu ci-dessus. Voyons comment fonctionnent les cartes de contenu.
Comment fonctionnent les cartes de contenu?
Les cartes de contenu utilisent des métadonnées de graphique ouvertes pour extraire les informations de lien. Si vous ne connaissez pas les métadonnées de graphes ouverts, vous devez consulter notre guide sur la manière d'ajouter Facebook des métadonnées de graphes ouverts dans WordPress..
Facebook a lancé le protocole Open Graph et est maintenant utilisé par des millions de sites web à travers le monde. Il permet aux propriétaires de sites de fournir des informations structurées sur un article..
Ces données sont utilisées par Facebook, Twitter, etc. pour afficher des informations lorsque quelqu'un partage le lien sur sa plateforme..
En raison de la popularité et de la portée du réseau social de Facebook, la plupart des sites Web contiennent des métadonnées graphiques ouvertes dans leurs articles..
Les cartes de contenu offrent également une solution de rechange intéressante pour les sites Web qui ne disposent pas de métadonnées de graphique ouvertes. Si vous ajoutez un tel lien, il utilisera l'image d'espace réservé par défaut pour l'image sélectionnée et affichera le titre de la page liée..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
Comment ajouter des cartes de contenu dans WordPress?
La première chose à faire est d’installer et d’activer le plug-in Content Cards. Lors de l'activation, vous pouvez vous diriger pour créer un nouveau message ou en modifier un existant..
Sur l’écran de l’éditeur de publication, vous remarquerez un nouveau bouton dans l’éditeur visuel nommé CC..
En cliquant dessus, vous verrez ajouter une carte de contenu contextuelle.

Indiquez simplement le lien vers la page que vous souhaitez intégrer en tant que carte de contenu, cochez la case cible si vous souhaitez ouvrir le lien dans une nouvelle fenêtre, puis cliquez sur le bouton OK pour insérer le lien dans votre message..
Vous remarquerez que le lien se transformera immédiatement en zone de contenu. Il montrera une image pour l'article, le titre, la description et le nom du site..
L'image de l'article est affichée directement à partir du lien que vous avez partagé et n'est pas stockée sur votre site WordPress.

Vous pouvez également ajouter la carte de contenu en utilisant un shortcode comme ceci:
[contentcards url = "http://wpbeginner.com"]
Après avoir ajouté des fiches de contenu à votre message, vous pouvez l’enregistrer et en avoir un aperçu. Notez que les cartes de contenu sont entièrement réactives et auront fière allure sur tous les appareils..
Convertir automatiquement les liens en fiches de contenu pour des sites spécifiques
Si vous souhaitez simplement créer des cartes de contenu pour des sites spécifiques, vous pouvez le faire dans les paramètres du plug-in. Aller à Paramètres »Cartes de contenu et ajoutez les noms de domaine que vous souhaitez ajouter à la liste blanche.

Les sites que vous ajoutez ici agissent comme des outils YouTube intégrés à WordPress. Tout ce que vous avez à faire est d'ajouter un lien et le plugin le convertira automatiquement en une carte de contenu..
Changer le look des cartes de contenu
Le plugin est livré avec deux skins par défaut pour les cartes de contenu qui peuvent être modifiés à partir de la page de paramètres du plugin..
Vous pouvez également modifier l'apparence des cartes de contenu en copiant les fichiers de skin par défaut dans le répertoire de votre thème ou de votre thème enfant..
Les fichiers de peau sont situés dans / wp-content / plugins / content-cards / skins / default / dossier. Vous aurez besoin d'un client FTP pour télécharger les fichiers sur votre ordinateur, puis les réimporter dans votre répertoire de thème ou votre répertoire de thèmes enfants..
Après cela, vous pouvez éditer ces fichiers en utilisant n’importe quel éditeur de texte brut. Si vous trouvez difficile de modifier et de modifier CSS, essayez CSS Hero. C'est un plugin facile à utiliser qui vous permet de modifier CSS à l'aide d'une simple interface graphique..
Nous espérons que cet article vous a aidé à ajouter de superbes cartes de contenu pour les liens externes dans WordPress. Vous pouvez également consulter notre guide sur la création de galeries d’images réactives dans WordPress avec Envira..
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


