Comment ajouter des boutons personnalisés à l'aide de boutons Post Editor dans WordPress

Lorsque vous écrivez des articles, avez-vous déjà ressenti le besoin d’ajouter des codes abrégés ou des styles personnalisés? Est-ce quelque chose que vous utilisez souvent? Si oui, alors vous aimerez cet article. Nous avons des codes courts disponibles, mais il est parfois difficile de l'expliquer sur un site multi-auteurs. Nous avons regardé autour de nous et avons trouvé une solution assez simple. Pourquoi ne pas simplement ajouter des boutons personnalisés dans notre éditeur de publication. Dans cet article, nous allons vous montrer comment ajouter des boutons personnalisés dans WordPress avec des boutons Post Editor..
Note: Cette astuce ne concerne que le mode HTML de l'éditeur.
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
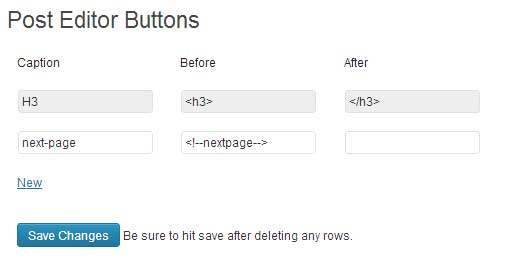
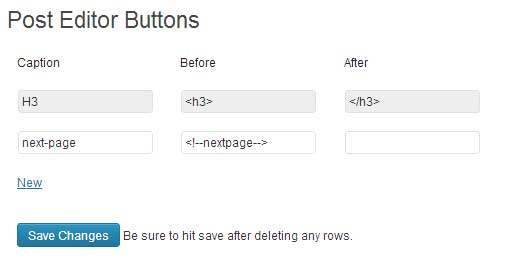
Tout ce que vous avez à faire est d'installer et d'activer le plugin Post Editor Buttons Fork. Une fois activé, allez simplement dans le menu Paramètres »Post Editor. Là vous pouvez ajouter autant de boutons que possible.
Cet exemple de capture d'écran montre comment nous ajoutons un nouveau bouton qui permettra à nos utilisateurs d'insérer facilement le code de la page suivante..

Une fois que vous avez enregistré les paramètres, vous pouvez voir que le bouton est ici.

Pour apporter des modifications à Visual Editor, vous devez envisager d’utiliser le plug-in TinyMCE Advanced, qui comprend de nombreuses options..


