Comment ajouter une logique conditionnelle aux menus dans WordPress

Voulez-vous afficher différents éléments de menu de navigation pour différentes pages dans WordPress? Peut-être afficher un menu différent pour les utilisateurs connectés ou masquer un élément de menu sur des pages particulières? Normalement, vous devez ajouter des extraits de code ou utiliser CSS pour masquer des éléments de menu, mais ne serait-il pas formidable de pouvoir le faire dans votre zone d'administration WordPress? Dans cet article, nous allons vous montrer comment ajouter une logique conditionnelle aux menus dans WordPress..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
La première chose à faire est d’installer et d’activer le plugin If Menu. Cela fonctionne hors de la boîte. Tout ce que vous avez à faire est de visiter Apparence »Menus et commencez à éditer vos menus de navigation.
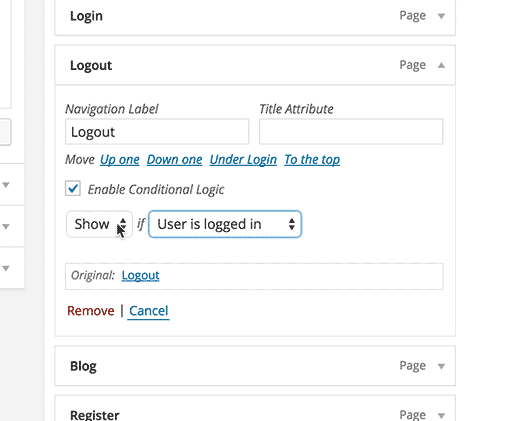
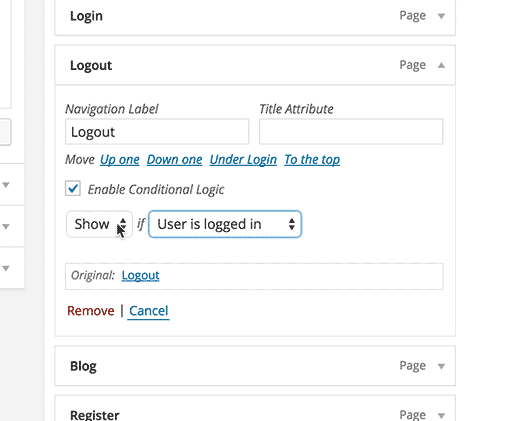
Commencez par sélectionner un élément dans le menu de navigation et cliquez sur le bouton 'Activer la logique conditionnelle' case à cocher. Cela montrera le menu conditionnel, qui ressemble à ceci:

Ensuite, choisissez si vous souhaitez afficher ou masquer cet élément, puis choisissez la condition. Par exemple, affichez uniquement le lien de la page de déconnexion lorsqu'un utilisateur est connecté..
Après avoir choisi une condition, appuyez simplement sur le bouton Enregistrer dans le menu pour enregistrer vos modifications..
Ajouter vos propres conditions
Si Menu est un nouveau plugin, et il n'y a pas beaucoup de conditions que vous pouvez appliquer. WordPress fournit beaucoup plus de balises conditionnelles que vous pouvez utiliser dans vos projets. Pour une liste complète consultez cette page.
Vous pouvez ajouter n'importe lequel de ces tags conditionnels à utiliser avec le plugin If Menu. Par exemple, supposons que vous souhaitiez afficher / masquer un élément de menu sur des pages de type publication personnalisées..
Vous ajouteriez l'extrait de code au fichier functions.php de votre thème ou à un plugin spécifique à un site comme celui-ci..
add_filter ('if_menu_conditions', 'wpb_new_menu_conditions'); function wpb_new_menu_conditions ($ conditions) $ conditions [] = array ('name' => 'S'il s'agit d'une archive de type publication personnalisée', // nom de la condition 'condition' => fonction ($ item) // callback - doit renvoyer VRAI ou FAUX renvoyer is_post_type_archive ();); conditions de retour $; Voici comment cela apparaît dans le menu de la logique conditionnelle.

C'est tout. Nous espérons que cet article vous a aidé à ajouter une logique conditionnelle aux menus de WordPress. Vous pouvez également consulter notre guide sur la façon de styler les menus de navigation WordPress.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Google+.


