Comment ajouter une page de plan de site HTML dans WordPress

Souhaitez-vous créer un sitemap HTML dans WordPress? Contrairement aux sitemaps XML que vous soumettez aux moteurs de recherche pour une meilleure analyse, les sitemaps HTML affichent une liste organisée de vos pages pour vos utilisateurs. Dans cet article, nous allons vous montrer comment ajouter une page de sitemap HTML dans WordPress..
Quelle est la différence entre les sitemaps XML et HTML
Un sitemap XML est écrit ou généré dans un langage de balisage XML préféré par les moteurs de recherche. Vous pouvez soumettre le sitemap XML de votre site à des outils pour les webmasters afin d'améliorer et de contrôler le taux d'analyse de votre site à l'aide de moteurs de recherche..
Un sitemap HTML, quant à lui, est censé être destiné aux visiteurs de votre site Web. Il est écrit ou généré en HTML brut et répertorie généralement toutes les pages / publications disponibles sur votre site WordPress..
Maintenant que vous connaissez la différence, ajoutons une page de sitemap HTML dans WordPress.
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
Ajout d'un plan Sitemap HTML avec tous les articles et toutes les pages
La première chose à faire est d’installer et d’activer le plugin Hierarchical HTML Sitemap. Le plugin fonctionne hors de la boîte et il n'y a pas de page de paramètres pour cela.
Créez simplement une nouvelle page sur laquelle vous souhaitez afficher votre sitemap. Ensuite, ajoutez ce shortcode simple dans la zone de contenu.
[htmlmap showpages]
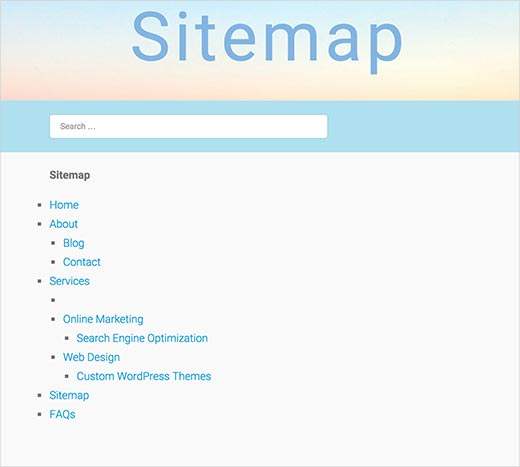
Voici comment le plugin affichera votre sitemap. En haut, il montrera vos catégories avec le nombre de publications dans chaque catégorie, suivi d'une liste de vos publications et enfin de vos pages..

Même si le plugin n'a pas de page de paramètres, le shortcode lui-même est livré avec un certain nombre de paramètres. Cela vous permet de configurer votre sitemap HTML comme vous le souhaitez. Voir la page de téléchargement du plugin pour une liste complète des paramètres et comment les utiliser..
Création d'un sitemap HTML dans WordPress ne contenant que des pages
De nombreux propriétaires de sites utilisent WordPress en tant que système de gestion de contenu, leur contenu principal servant de pages (voir notre guide sur la différence entre les articles et les pages)..
Dans ce cas, vous souhaitez que votre plan Sitemap HTML affiche les pages dans le bon ordre hiérarchique. Voici comment vous pouvez ajouter un plan Sitemap HTML avec uniquement des pages.
La première chose à faire est d’installer et d’activer la page WP Sitemap. Lors de l'activation, ajoutez simplement ce shortcode à la page sur laquelle vous souhaitez afficher votre sitemap HTML.
[wp_sitemap_page only = "page" display_title = "false"]
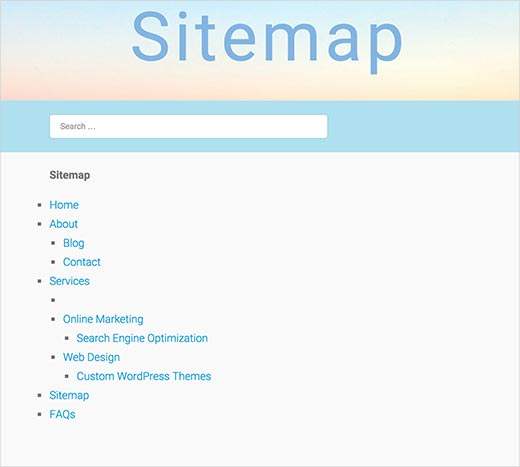
Voici comment afficher votre sitemap HTML avec toutes vos pages WordPress répertoriées dans une liste hiérarchique..

WP Sitemap Page contient de nombreuses options et vous pouvez les configurer en visitant Paramètres »Page Sitemap WP dans votre espace administrateur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une page de sitemap HTML dans WordPress. Vous voudrez peut-être aussi voir notre liste des 9 meilleurs plugins et outils WordPress SEO que vous devriez utiliser.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


