Comment ajouter une barre de progression dans vos publications WordPress

Avez-vous déjà voulu ajouter une barre de progression dans votre site WordPress? Vous pouvez l'utiliser pour afficher les progrès d'une campagne de financement, les jalons d'un projet spécifique sur lequel vous travaillez, etc. Récemment, l'un de nos lecteurs a demandé comment ajouter une barre de progression dans un article WordPress. Dans cet article, nous allons vous montrer comment ajouter une barre de progression dans vos publications, pages et widgets WordPress..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
La première chose à faire est d’installer et d’activer le plugin Progress Bar. Cela fonctionne par défaut, et vous n'avez aucun paramètre à configurer..
Modifiez simplement un article ou une page sur lequel vous souhaitez afficher la barre de progression et ajoutez le code court dans ce format:
[progrès de wppb = 50]
Cela montrera une barre de progression animée pour indiquer 50% de progression en utilisant la couleur bleue par défaut.

Assez facile à droite?
Vous pouvez également personnaliser le shortcode pour changer les couleurs, ajouter du texte à la barre de progression, afficher la devise au lieu du pourcentage, etc. Jetons un coup d'oeil à certaines de ces options de personnalisation.
Ajout de texte à la barre de progression
Dans l'exemple ci-dessus, vous pouvez voir que notre barre de progression ne mentionne pas réellement le sujet. Vous pouvez changer cela en ajoutant du texte utile dans la barre de progression en utilisant l'attribut text du shortcode..
[wppb progress = 75 text = "Progrès jusqu'à présent"]
Cela affichera votre texte en haut de la barre de progression, et ressemblera à ceci:

Affichage de la monnaie au lieu du pourcentage dans la barre de progression
Par défaut, la barre de progression indique le pourcentage d'achèvement, mais vous pouvez le changer pour une devise si vous l'utilisez pour une campagne de financement..
Voici comment vous utiliseriez le shortcode pour afficher la devise et indiquer à la fois le montant cible et le montant collecté jusqu'à présent..
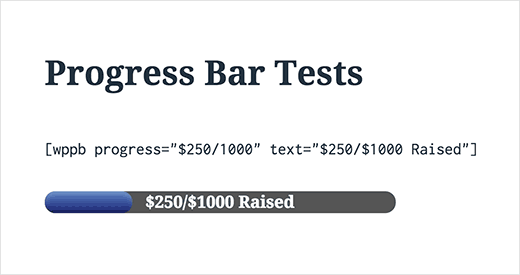
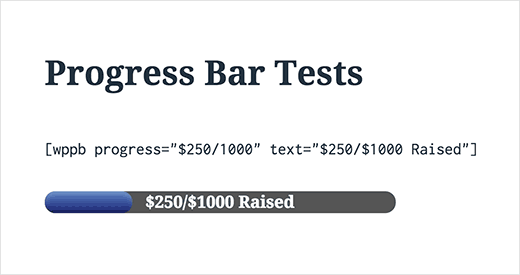
[wppb progress = "$ 250/1000" text = "250 $ / 1000 $ collectés"]
Cela ressemblera à ceci sur votre site web:

Si vous souhaitez afficher le texte en dehors de la barre de progression, vous pouvez modifier le code court comme ceci:
[wppb progress = "$ 250/1000" text = "250 $ / 1000 $ collectés" location = "après"]
Modification des couleurs et de l'apparence de la barre de progression
Le plugin Progress Bar est livré avec quelques options de couleurs et d’apparences que vous pouvez utiliser. Les options de couleur intégrées sont bleu, rouge, jaune, orange et vert. Cependant, vous pouvez utiliser la couleur de votre choix. Vous pouvez ajouter une barre de progression plate ou animée.
Voici comment vous utiliserez le shortcode pour utiliser chaque option:
Barre de progression orange[wppb progress = 50 option = orange]
Barre de progression animée à rayures de bonbons en rouge[wppb progress = 50 option = "rouge animé"
Barre de progression Candy Stripe de couleur verte[wppb progress = 50 option = "candystripe green"]
Une barre de progression bleue par défaut avec une bande de bonbons[wppb progress = 50 option = candystripe]
Une barre de progression plate de couleur violette[wppb progress = 50 option = flat color = purple]
Barre de progression plate à rayures de bonbon marron[wppb progress = 50 option = "flat candystripe" couleur = brun]
Voici à quoi ressembleront ces barres de progression sur votre site:

Ajouter une barre de progression dans les widgets de la barre latérale de WordPress
Vous devez d’abord activer les codes abrégés pour les widgets de texte dans WordPress. Vous pouvez le faire en ajoutant la ligne de code suivante dans le fichier functions.php de votre thème ou dans un plugin spécifique au site..
add_filter ('widget_text', 'do_shortcode'); Vous pouvez maintenant visiter Apparence »Widgets page et ajoutez un widget de texte à votre barre latérale. Utilisez le code court de la barre de progression dans le widget de texte, tout comme vous le feriez dans un message ou une page. Voici un code que nous avons utilisé sur notre site de démonstration:
[wppb progress = "2500 $ / 4500 $" option = "rouge illimité" fullwidth = true] Recueilli: 2500 $ Objectif: 4500 $ Faites un don ici
Voici à quoi cela ressemblait sur notre site de test:

Nous espérons que cet article vous a aidé à ajouter une belle barre de progression dans vos publications ou pages WordPress. Vous pouvez également consulter notre guide sur la procédure d’ajout d’un bouton de don PayPal dans WordPress..
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


