Tutoriel jQuery - Mise en route Notions fondamentales et sélecteurs

 La semaine dernière, j'ai parlé de l'importance de jQuery pour rendre le Web interactif: Introduction à jQuery Pour rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes: elle rend les sites interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus prise en charge et la plus utilisée… Lisez-en plus à tout développeur web moderne et pourquoi elle est géniale. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment utiliser réellement jQuery dans nos projets..
La semaine dernière, j'ai parlé de l'importance de jQuery pour rendre le Web interactif: Introduction à jQuery Pour rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes: elle rend les sites interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus prise en charge et la plus utilisée… Lisez-en plus à tout développeur web moderne et pourquoi elle est géniale. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment utiliser réellement jQuery dans nos projets..
Je vais le dire maintenant - vous n'avez pas besoin d'apprendre le Javascript pour utiliser jQuery. Il est probablement préférable de penser que jQuery est une évolution de Javascript - un meilleur moyen de le faire - qu'une simple bibliothèque ajoutant des fonctionnalités. Tout le Javascript dont vous avez besoin sera repris sur le chemin. Il est toutefois supposé qu'en tant que développeur Web, vous avez une assez bonne connaissance de HTML et de CSS (et voici un guide utile xHTML gratuit si ce n'est pas le cas!).
Modèle d'objet de document
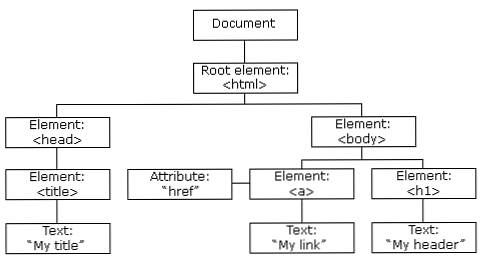
jQuery est tout au sujet de traversal et manipulation de la DOM - la rédocument Oobjet MOdel. Le DOM est une représentation arborescente hiérarchique de la page, construite par les navigateurs après lecture de tout le code HTML. Dans jQuery, nous utiliserons une terminologie comme parent, les enfants, et frères et soeurs assez souvent, vous devriez donc avoir une idée de ce que cela signifie par rapport au DOM.
Ce simple diagramme de w3schools explique assez bien les concepts. Vous devriez pouvoir voir que le parent de la
l'élément est , tandis que le l'élément a un immédiatenfant de mêmes parents.

Mise en route: ajout de jQuery
La dernière version de jQuery fait environ 91 Ko lorsqu'elle est compressée. Elle ajoute donc le même poids de page qu'une petite photo ou une capture d'écran. Le moyen le plus simple d’inclure jQuery dans votre projet consiste à coller une référence à la version hébergée la plus récente dans la section d’en-tête de votre site:
Notez toutefois que si vous utilisez WordPress, cela peut poser problème car il possède déjà sa propre copie de la bibliothèque jQuery. Les plugins peuvent demander que cela soit chargé, et WordPress ne chargera intelligemment qu'une seule fois jQuery, quel que soit le nombre de plugins qui l'ont demandé..
Si vous ajoutez la ligne suivante à votre functions.php fichier de thème, vous allez ajouter une autre demande pour qu'il soit inclus. WordPress saura alors de toujours le charger si votre thème est actif.
wp_enqueue_script ("jquery");La deuxième chose à garder à l'esprit est que lorsque jQuery est ajouté à l'aide de la méthode standard, il est chargé en tant que $. Tout ce que vous ferez avec jQuery sera précédé de ce $, tel que:
$ .ajaxou
$ ("# en-tête")Cependant, lorsque jQuery est chargé via WordPress, tout est fait en utilisant la variable jQuery au lieu de $, ainsi par exemple:
jQuery ("# header")Bien que ce ne soit pas un gros problème lorsque vous écrivez votre propre code, cela signifie que couper et coller des extraits de jQuery trouvés sur le Web devront être traduits pour utiliser jQuery $ - c'est tout.
Une solution consiste à envelopper le code de style $ que vous trouvez comme ceci:
(function ($) // coller le code $ ici) (jQuery);Cela prend la jQuery variable et passe dans une fonction anonyme en tant que $. J'expliquerai les fonctions anonymes la prochaine fois - pour l'instant, apprenons la structure de base d'un peu de code jQuery.
Pour ajouter votre code à une page HTML ou PHP, insérez le tout dans
$ ('sélecteur'). méthode ();
C'est ça, dans le titre là-haut. C'est la structure de base d'un seul morceau de code jQuery pour manipuler le DOM. Facile, droit?
Le sélecteur indique à jQuery de rechercher les éléments correspondant à cette règle,et est la même chose que les sélecteurs CSS (et d’autres plus haut). Ainsi, tout comme dans CSS, vous coifferiez tous les liens avec
une La même chose serait faite dans jQuery comme
$ ('a')Cela peut être fait pour n'importe quel élément HTML - div, h1, span - peu importe. Vous pouvez également utiliser des classes et des identifiants CSS pour être plus précis.
Par exemple, pour trouver tous les liens avec la classe “trouve-moi”, vous utiliseriez:
$ ('a.findme')Vous n'avez pas besoin de spécifier le type d'élément à chaque fois - mais si vous le faites, la règle devient simplement plus spécifique. Vous auriez pu juste dire
$ ('. findme')qui correspondrait à tout avec la classe trouve-moi, si c'était ou non un lien.
Pour utiliser un élément nommé nommé, utilisez le # signe à la place. La principale différence ici est qu’un sélecteur d’ID ne sélectionne jamais qu’un seul objet, alors qu’un sélecteur de classe peut en trouver plus d’un..
$ ('# quelque chose')Fondamentalement, si vous pouvez le faire en CSS, jQuery le fera aussi. En fait, vous pouvez également utiliser des pseudo-sélecteurs de style CSS3 assez complexes, tels que:
$ ('corps p: premier')Ce qui prendrait le paragraphe de la page. Vous trouvez aussi des éléments avec certains attributs. Considérons cet exemple; nous voulons trouver tous les liens sur la page qui pointent en interne vers se servir de et les mettre en évidence d'une certaine manière. Voici comment nous pourrions les trouver:
$ ('a [href * = "makeuseof"]')N'est-ce pas cool? Eh bien, je pense que c'est.
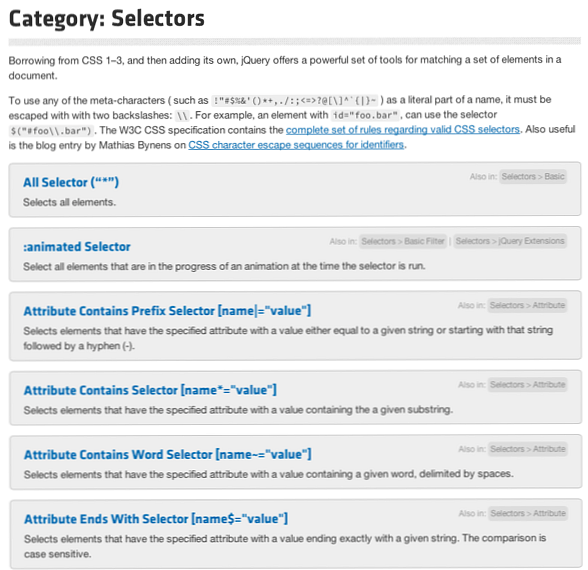
Votre prochain port d'escale devrait être la documentation de l'API jQuery pour les sélecteurs. C'est une liste énorme de tous les différents types de sélecteurs disponibles, et personne ne s'attendrait à ce que vous les appreniez tous..

La partie suivante de l'équation est la méthode - que faire avec ces choses une fois que vous les avez toutes trouvées - mais nous laisserons cela pour la leçon suivante. Si vous voulez toutefois commencer à essayer différents sélecteurs, je vous suggère de vous en tenir à la méthode CSS suivante. Cela prend deux paramètres - un CSS nom de la propriété, et un nouveau valeur à attribuer à cette propriété. Donc, pour donner à tous les liens une couleur de fond rouge, vous feriez:
$ ('a'). css ('couleur de fond', 'rouge');Assez simple! Bien que cela ne soit d'aucune utilité pratique, il vous permettra de voir facilement tous les éléments localisés à l'aide de vos sélecteurs. Allez maintenant, et sélectionnez - le DOM vous attend.
J'espère que ce tutoriel vous a été utile. J'ai essayé de le rendre aussi simple que possible à comprendre. N'hésitez pas à poser des questions ou à laisser des commentaires, mais sachez que je ne suis certainement pas une élite jQuery ninja.
En savoir plus sur: JavaScript, jQuery, Programmation, Développement Web.


