Comment utiliser les pop-ups javascript pour afficher des messages d'erreur relatifs aux formulaires Gravity

Gravity Forms est potentiellement le formulaire de contact le plus convivial pour les débutants. La meilleure partie de Gravity Forms est cependant sa possibilité de personnalisation. Il permet même aux utilisateurs avancés d’apporter des modifications à ses fonctionnalités. Dans un article récent, nous vous avons montré comment ajouter du texte de substitution dans Gravity Forms. Dans cet article, nous allons vous montrer comment personnaliser l'affichage des messages d'erreur..
Pour ce faire, ouvrez votre fichier functions.php et collez le code suivant:
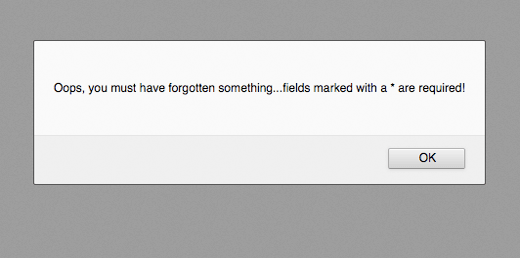
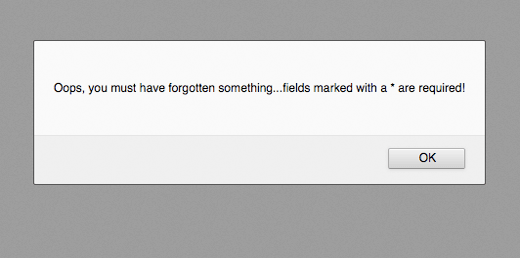
add_filter ('gform_validation_message', 'sw_gf_validation_message', 10, 2); fonction sw_gf_validation_message ($ validation_message) add_action ('wp_footer', 'sw_gf_js_error'); function sw_gf_js_error () ?> alert ("Oups, vous devez avoir oublié quelque chose… les champs marqués d'un * sont obligatoires!"); Vous pouvez modifier le message d'erreur en modifiant le contenu de la fonction alert (). Maintenant, chaque fois que quelqu'un oublie de remplir quelque chose, le message d'erreur s'affiche dans des popups javascript plutôt qu'au-dessus de vos formulaires Gravity.

Crédits: Brad Williams


