Comment styliser les formulaires de contact 7 dans WordPress

Avec plus d'un million d'utilisateurs actifs, Contact Form 7 est l'un des plug-ins de formulaire de contact les plus populaires pour WordPress. Leur plus gros inconvénient est que les formes prêtes à l'emploi que vous ajoutez sont très simples. Heureusement, le formulaire de contact 7 peut être facilement stylisé en utilisant CSS dans votre thème WordPress. Dans cet article, nous allons vous montrer comment styliser un formulaire de contact 7 dans WordPress.
Remarque: Nous ne recommandons plus le plugin Contact Form 7. Au lieu de cela, nous recommandons WPForms, qui est le plug-in de formulaire de contact le plus convivial pour les débutants. Vous pouvez également télécharger gratuitement WPForms Lite.
Nous avons un guide étape par étape sur la création d'un formulaire de contact dans WordPress.
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
Commencer
Nous supposons que vous avez déjà installé le plug-in Contact Form 7 et créé votre premier formulaire de contact. L'étape suivante consiste à copier le shortcode de votre formulaire de contact et à le coller dans un article WordPress ou une page sur laquelle vous souhaitez afficher votre formulaire..
Pour les besoins de cet article, nous avons utilisé le formulaire de contact par défaut et l'avons ajouté à une page WordPress. Voici à quoi ressemblait le formulaire de contact sur notre site de test.

Comme vous pouvez le constater, le formulaire de contact hérite de certains styles de formulaire de votre thème WordPress. A part ça c'est très basique.
Nous allons styliser les formulaires de formulaire de contact 7 en utilisant CSS. Tous les CSS vont dans la feuille de style de votre thème ou de votre thème enfant.
Styling Contact Form 7 Forms dans WordPress
Le formulaire de contact 7 génère un code conforme très utile et standard aux formulaires. Chaque élément du formulaire est associé à un identifiant et à une classe CSS appropriés.
Chaque formulaire de contact utilise la classe CSS .wpcf7 que vous pouvez utiliser pour styler votre formulaire.
Dans cet exemple, nous utilisons une police Google Lora dans nos champs de saisie. Voir comment ajouter des polices Google dans WordPress.
div.wpcf7 background-color: #fbefde; bordure: 1px solide # f28f27; rembourrage: 20px; .wpcf7 input [type = "text"], .wpcf7 input [type = "email"], .wpcf7 textarea background: # 725f4c; couleur: #FFF; famille de polices: lora, sans-serif; style de police: italique; .wpcf7 input [type = "submit"], .wpcf7 input [type = "bouton"] background-color: # 725f4c; largeur: 100%; text-align: center; text-transform: majuscule;
Voici à quoi ressemblait notre formulaire de contact après avoir appliqué ce CSS.

Styliser plusieurs formulaires de contact 7
Le problème avec le CSS que nous avons utilisé ci-dessus est qu’il sera appliqué à tous les formulaires du formulaire de contact 7 sur votre site Web. Si vous utilisez plusieurs formulaires de contact et souhaitez les styler différemment, vous devrez utiliser l'ID généré par le formulaire de contact 7 pour chaque formulaire..
Ouvrez simplement une page contenant le formulaire que vous souhaitez modifier. Amenez votre souris sur le premier champ du formulaire, cliquez avec le bouton droit de la souris et sélectionnez Inspecter l'élément. L'écran du navigateur se scinde et vous verrez le code source de la page. Dans le code source, vous devez localiser la ligne de départ du code de formulaire..

Comme vous pouvez le voir dans la capture d'écran ci-dessus, notre code de formulaire de contact commence par la ligne:
L'attribut id est un identifiant unique généré par le formulaire de contact 7 pour ce formulaire particulier. C’est une combinaison d’identifiant de formulaire et d’identifiant de poste auquel ce formulaire est ajouté..
Nous utiliserons cet identifiant dans notre CSS pour styliser notre formulaire de contact. Nous allons remplacer .wpcf7 dans notre premier extrait de code CSS par # wpcf7-f201-p203-o1.
div # wpcf7-f201-p203-o1 background-color: #fbefde; bordure: 1px solide # f28f27; rembourrage: 20px; # wpcf7-f201-p203-o1 entrée [type = "text"], # wpcf7-f201-p203-o1 entrée [type = "email"], # wpcf7-f201-p203-o1 textarea background: # 725f4c; couleur: #FFF; famille de polices: lora, "Open Sans", sans-serif; style de police: italique; # wpcf7-f201-p203-o1 entrée [type = "submit"], # wpcf7-f201-p203-o1 entrée [type = "bouton"] background-color: # 725f4c; largeur: 100%; text-align: center; text-transform: majuscule;
Styling Contact Form 7 Forms avec CSS Hero
De nombreux débutants dans WordPress n’ont aucune expérience de la rédaction de CSS et ne veulent pas perdre de temps à l’apprendre. Heureusement, il existe une merveilleuse solution pour les débutants qui vous permettra non seulement de styliser votre formulaire de contact, mais presque tous les aspects de votre site WordPress.
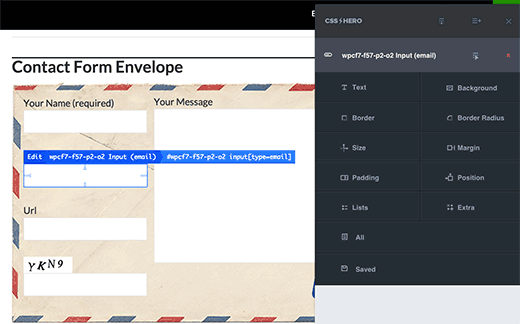
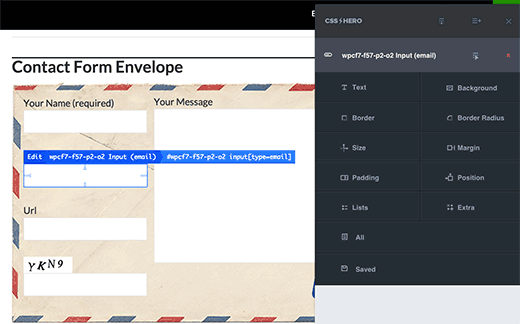
Il suffit d'installer et d'activer le plugin CSS Hero et d'aller à la page contenant votre formulaire. Cliquez sur la barre d'outils CSS Hero, puis sur l'élément que vous souhaitez styler. CSS Hero vous fournira une interface utilisateur simple pour éditer le CSS sans jamais écrire de code..

Voir notre revue complète de CSS Hero et comment l’utiliser pour styler n’importe quoi sur votre site WordPress. Vous pouvez utiliser le code promo CSS Hero WPBeginner pour obtenir un rabais exclusif de 34%.
C’est tout ce que nous espérons que cet article vous a appris à styler les formulaires Formulaire de contact 7 dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur la façon d’ajouter un formulaire de contact contextuel dans WordPress.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


