Comment mettre en évidence les commentaires de l'auteur dans WordPress

Sur la plupart des sites, il est très difficile pour les utilisateurs de suivre les commentaires de l'auteur. C'est pourquoi de nombreux sites WordPress soulignent le commentaire de leur auteur en lui donnant une couleur de fond différente, en ajoutant une image, etc. Si vous souhaitez apprendre à mettre en évidence les commentaires de l'auteur dans WordPress, vous êtes au bon endroit. Dans cet article, nous allons vous montrer le moyen le plus simple et le plus simple de mettre en évidence les commentaires de l'auteur dans WordPress..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
WordPress génère par défaut un certain nombre de classes CSS, ce qui permet aux concepteurs et aux utilisateurs de modifier les styles plus facilement (WordPress CSS Cheat Sheet). Parmi les classes par défaut ajoutées par WordPress, l'une d'elles est spécifiquement destinée au style des commentaires de l'auteur..
La classe s'appelle .bypostauthor et se trouve dans l'élément .commentlist. Tout ce que vous avez à faire est d’ajouter vos styles personnalisés en utilisant CSS. Par exemple, vous pouvez ajouter votre propre arrière-plan, votre propre image, etc. Remarque: ce code se trouve dans votre fichier style.css situé dans le dossier de votre thème..
.commentlist .bypostauthor .commentlist li ul.children li.bypostauthor
Cela ne doit pas être super complexe. C'est souvent une distinction assez simple qui met en évidence le commentaire de l'auteur. Par exemple, Chris Coyier a un bord supérieur en jaune / orange qui fait ressortir son commentaire..

Pour obtenir quelque chose comme Chris, tout ce que vous avez à faire est d’ajouter cette valeur à ces classes:
.Commentlist
Remarque: nous vous recommandons vivement de modifier la couleur pour qu'elle corresponde à votre jeu de couleurs. 
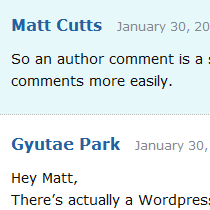
Un autre exemple serait le site de Matt Cutt. Il souligne son commentaire en ajoutant un arrière-plan clair à son commentaire alors que tous les autres commentaires ont un arrière-plan blanc..

Vous pouvez le faire en ajoutant quelque chose comme ceci dans votre fichier style.css:
.commentlist .bypostauthor background: # e7f8fb; .commentlist li ul.children li.bypostauthor background: # e7f8fb;
Encore une fois, nous vous recommandons vivement de changer la couleur pour qu'elle corresponde au jeu de couleurs de votre site..
Nous espérons que vous découvrirez un didacticiel sur la manière de mettre en valeur le commentaire de l'auteur dans WordPress afin qu'il soit utile. Les exemples ci-dessus sont très simples, mais vous pouvez devenir complètement dingue et ajouter des images de fond, etc. Faites-nous savoir si vous avez des questions..


