Comment intégrer Bing Maps dans WordPress

Récemment, un de nos lecteurs nous a demandé s’il était possible d’ajouter des cartes Bing dans WordPress. Nous avons déjà expliqué comment ajouter des cartes Google dans WordPress. Toutefois, si vous préférez les cartes Bing, vous pouvez les ajouter sur votre site. Dans cet article, nous allons vous montrer comment incorporer des cartes Bing dans WordPress avec et sans plugin..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
Ajout de cartes Bing dans WordPress (aucun plugin requis)
La première chose à faire est d'aller sur Bing Maps et de rechercher l'emplacement ou la carte que vous souhaitez intégrer. Une fois que vous avez trouvé l'emplacement, cliquez sur le bouton Partager bouton. Une fenêtre contextuelle apparaîtra vous montrant un lien vers la carte et un code intégré, vous permettant ainsi de l'ajouter à votre page Web..

En dessous du code d'intégration, vous trouverez un bouton Personnaliser et prévisualiser qui ouvrira une nouvelle fenêtre. Sur cette fenêtre, vous pouvez personnaliser votre carte. Choisissez une taille de carte, affichez ou masquez les liens vers les cartes Bing, choisissez le type de carte, etc. Une fois satisfait de l'aperçu, cliquez simplement sur le bouton Générer du code bouton.

Votre code d'intégration sera affiché dans une fenêtre contextuelle. Vous pouvez maintenant copier et coller ce code dans vos publications WordPress, vos pages ou dans les widgets de la barre latérale..
Ajout de Bing Maps à l'aide d'un plugin
Si vous exploitez un site Web sur lequel vous devez souvent ajouter des cartes, il serait plus facile d'utiliser un plugin pour ajouter des cartes Bing. La première chose à faire est d’installer et d’activer le plug-in Leaflet Maps Marker. Pour utiliser ce plugin avec les cartes Bing, vous devez disposer d'une clé API Bing Map..
Créez simplement un compte sur le site Web du portail Bing Maps.

Une fois que vous avez créé un compte, vous devez cliquer sur 'Créer ou afficher des clés' de la barre latérale gauche. Sur l'écran suivant, vous devez renseigner les informations de votre site Web..
Vous pouvez créer deux types de clés: Trial ou Basic. Une clé d'essai expirera dans 90 jours. Nous vous recommandons d'utiliser la clé Basic à la place. Cependant, gardez à l'esprit qu'il existe également certaines limitations à l'utilisation de la clé de base. Si votre site Web est accessible au public, vous pouvez utiliser cette clé. Dans le type d'application, choisissez Site Web public et soumettez votre demande.

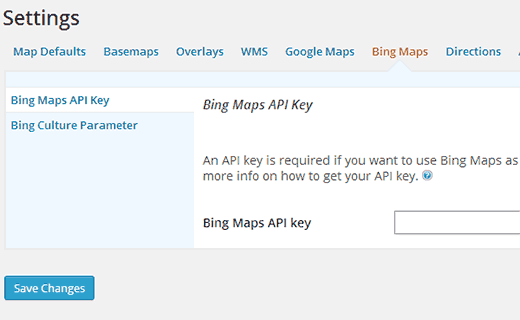
Votre demande sera traitée et votre clé sera affichée au bas de la page. Maintenant, vous devez copier cette clé et aller à Maps Marker »Réglage. Clique sur le Bing Maps onglet et collez votre clé API là-bas.

Par défaut, le plug-in Leaflet Maps Marker utilise Google Maps. Vous devez donc lui demander explicitement d'utiliser Bing Maps. Cela peut être fait en allant à Maps Marker »Réglage et cliquez sur l'onglet Map Defaults. Faites défiler jusqu'à la section "Fond de carte par défaut" et sélectionnez Bing Maps. Vous remarquerez qu'il y a plusieurs entrées pour Bing Maps, telles qu'une vue aérienne, une vue routière, etc. Choisissez celle qui vous convient le mieux et cliquez sur le bouton Enregistrer les modifications..

Pour ajouter une nouvelle carte Bing à votre site, vous devez vous rendre sur Maps Marker »Ajouter un nouveau marqueur, attribuez un nom à votre marqueur et définissez la carte à l’emplacement de votre choix. Le plugin Leaflets Maps Marker est doté de puissantes fonctionnalités vous permettant d’ajouter différents marqueurs et couches à votre carte. Explorez ces options et une fois que vous êtes satisfait de la carte, cliquez sur le bouton Publier..

Le plugin va maintenant générer un shortcode pour la carte que vous venez de créer. Copiez ce shortcode et collez-le dans vos publications ou pages..

Nous espérons que cet article vous a aidé à intégrer des cartes Bing sur votre site WordPress. Pour des questions et des commentaires, s'il vous plaît laissez des commentaires ou rejoignez-nous sur Twitter.


