Comment créer une porte de bienvenue dans WordPress

Souhaitez-vous ajouter une porte de bienvenue sur votre site WordPress? Welcome Gates est l’une des techniques de construction de liste les plus performantes sur le marché. Récemment, un de nos utilisateurs nous a demandé les meilleurs plugins Welcome Gate pour WordPress. Dans cet article, nous allons vous montrer comment créer un portail de bienvenue dans WordPress sans affecter le référencement..

Qu'est-ce qu'une porte de bienvenue??
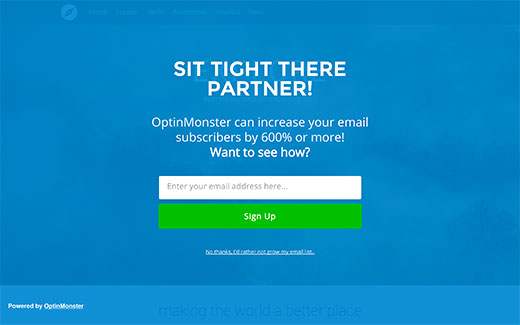
Une porte de bienvenue est un appel à l'action en plein écran qui apparaît avant qu'un utilisateur puisse voir un contenu. Les propriétaires de sites Web l'utilisent souvent pour attirer rapidement l'attention des utilisateurs et afficher une offre ciblée afin de constituer leur liste de diffusion..
Les techniques traditionnelles de Welcome Gate ont simplement redirigé les utilisateurs vers une nouvelle page. Étant donné que l'utilisateur ne voit rien d'autre à l'écran à l'exception d'un appel à l'action ou d'une publicité, cela garantit une conversion maximale. Ça sonne bien non? Mais voici la prise.
La redirection des utilisateurs vers une page qu'ils n'ont pas demandée nuit au référencement et à l'expérience utilisateur de votre site. Google pénalise activement les sites Web en redirigeant les utilisateurs au lieu de leur montrer le contenu demandé.
Cependant, il existe des plugins de bienvenue WordPress modernes qui vous permettent d'optimiser vos conversions sans affecter le référencement de votre site..
Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
Ajouter une porte de bienvenue dans WordPress
Nous utiliserons OptinMonster pour créer une porte de bienvenue. C'est la meilleure solution de génération de leads sur le marché, et nous l'utilisons sur WPBeginner. Il vous permet de créer des formulaires d’optin à fort taux de conversion, tels que des portes de bienvenue, des fenêtres contextuelles lightbox, des diapositives déclenchées par le défilement, des barres flottantes, etc., ainsi que des tests A / B, un ciblage au niveau des pages et la collecte d’analyses de conversion.
OptinMonster est un service payant, mais les utilisateurs de WPBeginner bénéficient d'une réduction exclusive de 10% avec le code de réduction OptinMonster: WPB10.
Une fois que vous avez acheté OptinMonster, vous devez installer et activer le plugin OptinMonster WordPress API..
Lors de l'activation, il vous sera demandé d'ajouter vos identifiants d'API qui peuvent être trouvés dans votre compte OptinMonster..

Une fois que vous avez connecté votre compte à votre site, vous devez cliquer sur le bouton Create New Optin..

Cela vous mènera à l'application OptinMonster où vous pourrez sélectionner et concevoir votre portail de bienvenue plein écran..

Vous devez d’abord saisir un titre pour votre optin et sélectionner votre site Web. Si vous n'avez pas encore ajouté votre site Web, vous pouvez cliquer sur ajouter un site Web pour l'ajouter maintenant..
Cliquez sur plein écran dans la colonne "Choisissez votre modèle". Cela vous montrera un thème de porte de bienvenue. En cliquant sur le thème, le concepteur OptinMonster sera lancé..

Dans le constructeur, vous verrez l'aperçu en direct de la porte de bienvenue. Vous pouvez modifier les couleurs, le texte, ajouter des boutons et personnaliser entièrement votre portail de bienvenue ici..
Quand afficher la porte de bienvenue?
La synchronisation est cruciale lorsque vous souhaitez afficher une porte de bienvenue ou interstitielle en plein écran. Contrairement aux autres solutions disponibles sur le marché, OptinMonster vous fournit une large gamme de contrôles comportementaux qui vous aident à augmenter vos taux de conversion..
Alors que nous utilisons OptinMonster Fullscreen comme porte de bienvenue, vous pouvez en fait en faire une annonce interstitielle et même une porte de sortie..
OptinMonster vous permet de définir des délais basés sur le temps et le défilement. Vous pouvez choisir de charger le plein écran optin à 0 seconde, ce qui signifie qu’il s’agit d’une porte d’accueil. Vous pouvez le retarder de XX secondes et cela devient un interstitiel. Ou vous pouvez sélectionner l'intention de sortie qui déclenche l'optin plein écran lorsque l'utilisateur est sur le point de partir en le transformant en une porte de sortie.
Tout cela peut être sélectionné à partir du constructeur de conception OptinMonster.

OptinMonster vient également avec la détection de référent. Cela vous permet d'afficher ou de masquer la porte de bienvenue pour les utilisateurs provenant d'un certain domaine. Vous pouvez montrer explicitement votre portail de bienvenue en plein écran aux utilisateurs qui viennent via la recherche ou les médias sociaux..

Une fois que vous avez fini de configurer votre optin, vous pouvez simplement cliquer sur le bouton Sauvegarder et quitter le personnaliseur..
Passer en direct avec votre plein écran Welcome Gate
Après avoir conçu votre portail de bienvenue, il ne reste plus qu’une étape pour le faire vivre sur votre site Web WordPress. Cliquez simplement sur l'icône OptinMonster dans votre zone d'administration WordPress, puis cliquez sur le bouton Actualiser les options..
Vous verrez l’optin que vous venez de créer dans la liste. Cliquez sur le lien modifier les paramètres de sortie sous votre optin.

Cela vous montrera les paramètres de sortie pour votre porte de bienvenue. Cochez simplement l'option Activer cette option et choisissez l'un des paramètres d'affichage (tels que charger globalement, charger sur des posts spécifiques, charger sur des catégories spécifiques, etc.).

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer les paramètres..
Votre portail de bienvenue en plein écran est maintenant en ligne sur votre site Web. Vous pouvez le vérifier en ouvrant une nouvelle fenêtre en mode navigation privée et visiter votre site Web..
Nous espérons que cet article vous a aidé à créer une porte de bienvenue dans WordPress. Vous pouvez également consulter notre guide sur la manière d’ajouter une vidéo YouTube en tant que fond plein écran dans WordPress..
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.
Divulgation complète: Syed Balkhi, fondateur de WPBeginner, est le cofondateur d'OptinMonster.


