Comment ajouter des champs supplémentaires à WordPress Media Uploader

Lorsque nous travaillions sur un projet dans lequel nous avions créé une galerie géniale entièrement alimentée par des pièces jointes WordPress et un type de publication personnalisé, nous avons constaté la nécessité d’ajouter des champs supplémentaires à l’éditeur de média WordPress. Ces champs supplémentaires nous ont permis d’accorder à chaque photographe un crédit en ajoutant son nom et son URL sur chaque page d’image. WordPress stocke les images en tant que publications dans le type de publication en pièce jointe. Ainsi, ajouter des métadonnées revient à ajouter des champs personnalisés. Les pièces jointes WordPress n'ayant pas d'interface utilisateur de champs personnalisés, nous devons ajouter des champs personnalisés à l'utilitaire de téléchargement de média afin de collecter les métadonnées. Dans cet article, nous allons vous montrer comment ajouter des champs supplémentaires à WordPress Media Uploader..
Nous allons utiliser les filtres suivants pour effectuer le changement: attachment_fields_to_edit et attachment_fields_to_save
Pour un projet de ce type, nous vous recommandons vivement de créer un plug-in spécifique au site et d'ajouter le code suivant. Cependant, vous pouvez toujours ajouter les codes dans le fichier functions.php de votre thème pour le faire fonctionner..
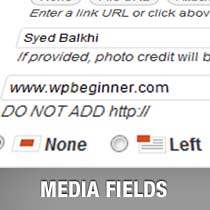
/ ** * Ajout du nom du photographe et des champs d'URL au programme de téléchargement de média * * @param $ form_fields array, champs à inclure dans le formulaire de pièce jointe * @param $ post object, enregistrement de pièce jointe dans la base de données * @return $ form_fields, champs de formulaire modifiés * / fonction be_attachment_field_credit ($ form_fields, $ post) $ form_fields ['be-photographer-name'] = array ('label' => 'Nom du photographe', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_name', true), 'help' => 'Si cette option est fournie, le crédit photo sera affiché',); $ form_fields ['be-photographer-url'] = array ('label' => 'URL du photographe', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_url', true), 'aides' => 'Ajouter l’URL du photographe',); return $ form_fields; add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2); / ** * Enregistrer les valeurs de nom de photographe et d’URL dans l’éditeur de média * * @ @param $ post array, les données de publication pour la base de données * @param $ array de pièces jointes, champs de pièce jointe à partir du formulaire $ _POST * @return $ post array, données de publication modifiées * / function be_attachment_field_credit_save ($ post, $ attachment) if (isset ($ attachment ['be-photographe-nom'])) update_post_meta ($ post ['ID'], 'be_photographer_name', $ pièce jointe ['be-photographe -prénom'] ); if (isset ($ pièce jointe ['be-photographe-url'])) update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ pièce jointe '' be-photographer-url ']); return $ post; add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2); ?> Le code ci-dessus ajoutera deux champs de texte à Media Uploader, nommés Nom du photographe et URL du photographe. Vous pouvez voir cela dans la capture d'écran ci-dessous:

Explication du code: Dans la première fonction, nous utilisons simplement un tableau pour spécifier l'étiquette, le type de saisie, la valeur et le texte d'aide du champ. La deuxième fonction vérifie si une valeur a été définie pour ces champs. SI la valeur est définie, les métadonnées de publication sont mises à jour.
Si vous souhaitez afficher les champs dans votre modèle de pièces jointes, collez simplement les codes suivants dans la boucle:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Si vous souhaitez afficher les champs de votre image sélectionnée dans votre modèle d'archive ou tout autre modèle, utilisez simplement:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', true);
Nous espérons que vous avez apprécié cet article. Pour ceux qui ne savent pas comment créer un modèle de pièce jointe, ne vous inquiétez pas. Dans le prochain article, nous verrons comment créer un modèle de pièce jointe dans WordPress.
Chapeau à Bill Erickson pour nous avoir montré comment faire cela.


