Comment ajouter une interface utilisateur Shortcodes dans WordPress avec Shortcake

Si vous développez un site WordPress pour un client, il est probable que vos clients disposeront de codes abrégés. Le problème est que beaucoup de débutants ne savent pas comment ajouter des codes courts et que si des paramètres complexes sont impliqués, la tâche est encore plus difficile. Shortcake fournit une solution en ajoutant une interface utilisateur pour les codes courts. Dans cet article, nous allons vous montrer comment ajouter une interface utilisateur pour les codes courts dans WordPress avec Shortcake.
Qu'est-ce que Shortcake??
WordPress offre un moyen plus facile d’ajouter du code exécutable à l’intérieur des publications et des pages à l’aide de codes abrégés. De nombreux thèmes et plugins WordPress permettent aux utilisateurs d'ajouter des fonctionnalités supplémentaires à l'aide de codes courts. Cependant, ces codes abrégés peuvent parfois devenir compliqués lorsqu'un utilisateur doit entrer des paramètres pour la personnalisation..
Par exemple, dans un thème WordPress typique, s'il existe un shortcode pour entrer un bouton, l'utilisateur devra probablement ajouter au moins deux à cinq paramètres. Comme ça:
[URL de la barre d'outils = "http://example.com" titre = "Télécharger maintenant" color = "violet" target = "newwindow"]
Shortcake est un plugin WordPress et une future fonctionnalité proposée de WordPress. Il vise à résoudre ce problème en fournissant une interface utilisateur pour entrer ces valeurs. Cela rendra les codes courts beaucoup plus faciles à utiliser.

Commencer
Ce didacticiel est destiné aux utilisateurs qui débutent dans le développement de WordPress. Les utilisateurs débutants qui souhaitent peaufiner leurs thèmes WordPress trouveraient également ce tutoriel utile..
Cela dit, commençons.
La première chose à faire est d’installer et d’activer le plugin Shortcake (Shortcode UI).
Vous aurez maintenant besoin d'un shortcode qui accepte quelques paramètres de saisie utilisateur. Si vous avez besoin d'un petit rappel, voici comment ajouter un shortcode dans WordPress.
Pour les besoins de ce tutoriel, nous utiliserons un shortcode simple qui permet aux utilisateurs d'insérer un bouton dans leurs publications ou pages WordPress. Voici l'exemple de code pour notre shortcode, que vous pouvez utiliser en l'ajoutant au fichier de fonctions de votre thème ou dans un plugin spécifique au site..
add_shortcode ('cta-button', 'cta_button_shortcode'); function cta_button_shortcode ($ atts) extract (shortcode_atts (array ('title' => 'Title', 'url' => "), $ atts)); return ''. $ title. ''; Vous devrez également ajouter des CSS pour styler votre bouton. Vous pouvez utiliser ce CSS dans la feuille de style de votre thème.
.cta-button padding: 10px; taille de police: 18px; bordure: 1px solide #FFF; border-radius: 7px; couleur: #FFF; couleur de fond: # 50A7EC;
Voici comment un utilisateur utilisera le shortcode dans ses publications et ses pages:
[cta-button url = "http://example.com"]
Maintenant que nous avons un shortcode qui accepte les paramètres, créons une interface utilisateur pour cela.
Enregistrement de votre interface utilisateur Shortcode avec Shortcake
L'API Shortcake vous permet d'enregistrer l'interface utilisateur de votre shortcode. Vous devrez décrire les attributs acceptés par votre shortcode, les types de champs de saisie et les types de publication qui afficheront l'interface utilisateur de shortcode..
Voici un exemple d'extrait de code que nous allons utiliser pour enregistrer l'interface utilisateur de notre shortcode. Nous avons essayé d'expliquer chaque étape avec des commentaires en ligne. Vous pouvez le coller dans le fichier de fonctions de votre thème ou dans un plugin spécifique au site..
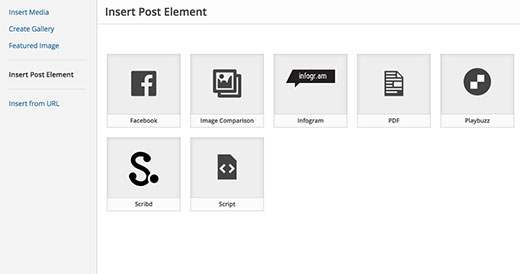
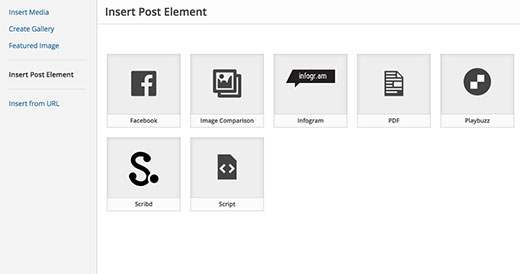
shortcode_ui_register_for_shortcode (/ ** Votre pseudo shortcode * / 'cta-button', / ** Votre libellé et icône Shortcode * / array (/ ** Label pour votre interface utilisateur shortcode. Cette partie est requise. * / 'label' => 'Ajouter un bouton', icône / ** ou une image jointe pour un code court. Facultatif. Src ou icône $ dashicons- *. '/' ListItemImage '=>' dashicons-lightbulb ', / ** Attributs Shortcode * /' attrs '=> array (/ ** * Chaque attribut qui accepte une entrée utilisateur aura son propre tableau défini comme ceci * Notre shortcode accepte deux paramètres ou attributs, title et URL * Définissons d'abord l'interface utilisateur pour le champ title. * / array (/ ** This label apparaîtra dans l'interface utilisateur * / 'label' => 'Title', / ** Il s'agit du attr utilisé dans le code utilisé pour le shortcode * / 'attr' => 'title', / ** Définit le type d'entrée. Les types pris en charge sont texte, case à cocher, zone de texte, radio, sélection, adresse électronique, URL, numéro et date. * / 'Type' => 'texte', / ** Ajoutez une description utile pour la description de l'utilisateur '=>' Veuillez entrer le texte du bouton ',), / ** Nous allons maintenant interface utilisateur fine pour le champ URL * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'URL complète',),) ,), / ** Vous pouvez sélectionner les types de publication qui afficheront l’interface abrégée * / 'post_type' => array ('post', 'page'),)); C'est tout, vous pouvez maintenant voir l'interface utilisateur du shortcode en action en modifiant un post. Cliquez simplement sur le bouton Ajouter un média au-dessus d’un éditeur de publication. Ceci fera apparaître le téléchargeur de média où vous remarquerez un nouvel élément "Insérer un élément de publication" dans la colonne de gauche. En cliquant dessus, vous verrez un bouton pour insérer votre code.

En cliquant sur la vignette contenant l’icône de l’ampoule et l’étiquette de votre gâteau.

Ajout de shortcode avec plusieurs entrées
Dans le premier exemple, nous avons utilisé un shortcode très basique. Rendons maintenant un peu plus compliqué et beaucoup plus utile. Ajoutons un shortcode qui permet aux utilisateurs de choisir une couleur de bouton.
Nous allons d'abord ajouter le shortcode. Il s’agit presque du même shortcode, sauf qu’il permet maintenant d’exclure les entrées utilisateur pour la couleur..
add_shortcode ('mybutton', 'my_button_shortcode'); function my_button_shortcode ($ atts) extract (shortcode_atts (array ('color' => 'blue', 'title' => 'title', 'url' => "), $ atts)); return ''. $ title . ''; Comme notre shortcode affichera des boutons de différentes couleurs, nous devrons également mettre à jour notre CSS. Vous pouvez utiliser ce CSS dans la feuille de style de votre thème.
.mybutton padding: 10px; taille de police: 18px; bordure: 1px solide #FFF; border-radius: 7px; couleur: #FFF; .blue-button background-color: # 50A7EC; .orange-button background-color: # FF7B00; .green-button background-color: # 29B577;
Voici à quoi ressembleront les boutons:

Maintenant que notre shortcode est prêt, l'étape suivante consiste à enregistrer l'interface utilisateur de shortcode. Nous utiliserons essentiellement le même code, sauf que cette fois, nous avons un autre paramètre pour la couleur et nous proposons aux utilisateurs de choisir entre des boutons bleus, orange et verts..
shortcode_ui_register_for_shortcode (/ ** Votre pseudo shortcode * / 'mybutton', / ** Votre libellé et icône Shortcode * / array (/ ** Libellé de votre interface utilisateur shortcode. Cette partie est requise. * / 'label' => 'Ajouter un bouton coloré ', l'icône / ** ou une pièce jointe pour le code abrégé. Facultatif. src ou icône dashicons- $. * /' listItemImage '=>' dashicons-flag ', / ** Attributs Shortcode * /' attrs '=> array (/ ** * Chaque attribut qui accepte une entrée utilisateur aura son propre tableau défini comme ceci * Notre shortcode accepte deux paramètres ou attributs, title et URL * Définissons d'abord l'interface utilisateur pour le champ title. * / array (/ ** This label apparaîtra dans l'interface utilisateur * / 'label' => 'Title', / ** Il s'agit du attr utilisé dans le code utilisé pour le shortcode * / 'attr' => 'title', / ** Définit le type d'entrée. Les types pris en charge sont texte, case à cocher, zone de texte, radio, sélection, adresse électronique, URL, numéro et date. * / 'Type' => 'texte', / ** Ajouter une description utile pour les utilisateurs * / 'description' => ' Veuillez saisir le texte du bouton ',), / ** Maintenant, définira l'interface utilisateur pour le champ URL * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'URL complète',), / ** Enfin, nous définirons l'interface utilisateur pour Color Selection * / array ('label' => 'Color', 'attr' => 'color', / ** Nous utiliserons un champ de sélection au lieu du texte * / 'type' => 'select', 'options' => array ('blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green',),),), / ** Vous peut sélectionner les types de publication qui afficheront l’interface shortcode UI * / 'post_type' => array ('post', 'page'),)); C'est tout, vous pouvez maintenant modifier un article ou une page et cliquer sur le bouton Ajouter un média. Vous remarquerez votre nouveau numéro abrégé sous "Insérer des éléments de publication"..

En cliquant sur votre shortcode nouvellement créé, vous verrez apparaître l'interface utilisateur du shortcode, dans laquelle vous pourrez simplement entrer les valeurs..

Vous pouvez télécharger le code utilisé dans ce tutoriel en tant que plugin.
wpb-shortcake-tutoriel
Nous avons inclus le CSS, vous pouvez donc l'utiliser pour étudier ou pour ajouter votre propre appel à des boutons d'action dans WordPress à l'aide d'une interface utilisateur plus simple. N'hésitez pas à modifier le source et à jouer avec.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une interface utilisateur pour les codes courts dans WordPress avec Shortcake. Vous pouvez également consulter ces 7 conseils essentiels sur l’utilisation de codes courts dans WordPress..
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


