Comment styliser la mise en page de vos commentaires WordPress

Récemment, nous vous avons montré comment styliser le formulaire de commentaire WordPress, et nous pensions qu'il serait incomplet si nous n'écrivions pas sur le style de la mise en page des commentaires WordPress. Dans le passé, nous avions indiqué qu'il existait des classes CSS et des identifiants CSS générés par défaut pour aider les concepteurs de thèmes à styler plus facilement leurs modèles. Dans cet article, nous utiliserons ces classes par défaut pour vous montrer comment styliser la mise en page de vos commentaires WordPress et certaines des choses sympas que vous pouvez faire avec..
Dans cet exemple, nous allons modifier le thème WordPress par défaut de Twenty Twelve dans cet article. Remarque: cet article est destiné aux concepteurs de thèmes débutants et aux utilisateurs indépendants qui comprennent bien HTML et CSS..
Classes de commentaires WordPress par défaut
Par défaut, WordPress génère ces classes pour les éléments du modèle de commentaires:
/ * Sortie de commentaire * / .commentlist .reply .commentlist .reply .commentlist .alt .commentlist .odd .commentlist .even .commentlist .thread-alt .commentlist .thread- odd .commentlist .thread-even .commentlist li ul.children .alt .commentlist li ul.children .odd .commentlist li ul.children .even .commentlist .vcard .commentlist. vcard cite.fn .commentlist .vcard span.says .commentlist .vcard img.photo .commentlist .vcard img.avatar .commentlist .vcard cite.fn a.url .commentlist .comment- meta .commentlist .comment-meta a .commentlist .commentmetadata .commentlist .commentmetadata a .commentlist .parent .commentlist .comment .commentlist .children .commentment .pingback . commentlist .bypostauthor .commentlist .comment-author .commentlist .comment-author-admin .commentlist .commentlist li .commentlist li p .commentlist li ul .commentlist li ul.children li .commentlist li ul.children li.alt .co mmentlist li ul.children li.byuser .commentlist li ul.children li.comment .commentlist li ul.children li.depth- id .commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-author-admin # cancel-comment-reply # cancel-comment-reply a
Comment trouver les classes CSS que vous devez modifier
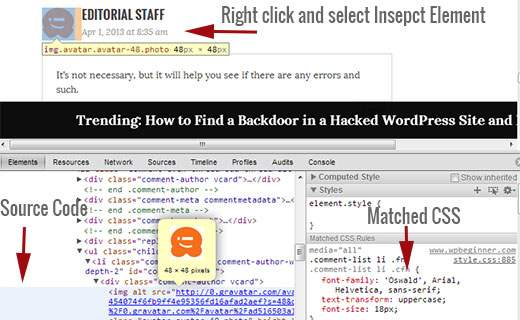
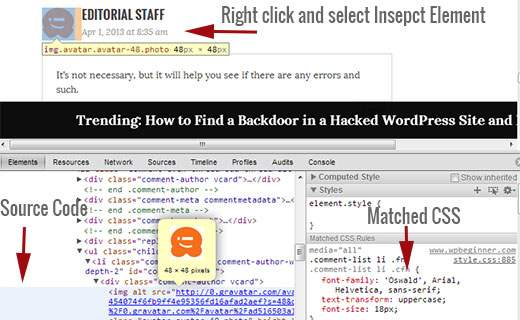
Avant de passer au style de mise en page des commentaires WordPress, un petit conseil pour nos nouveaux utilisateurs. Les navigateurs Web Google Chrome et Mozilla Firefox sont fournis avec un outil pratique que vous pouvez utiliser pour améliorer vos compétences en développement de thèmes WordPress. L'outil s'appelle Inspecter l'élément. Placez simplement votre souris sur un élément d’une page Web, cliquez avec le bouton droit de la souris et choisissez inspecter un élément. La fenêtre de votre navigateur sera divisée en deux lignes et dans la fenêtre inférieure, vous verrez le code source de cet élément. Également dans la fenêtre inférieure, vous pourrez voir les éléments CSS et leur style. Vous pouvez même éditer le CSS là-bas à des fins de test. Il est important de se rappeler que tout ce que vous modifiez à l'aide de l'élément d'inspection n'est visible que par vous. Dès que vous actualisez la page, ces modifications disparaissent. Pour rendre les modifications permanentes, vous devez utiliser votre fichier style.css ou d'autres fichiers appropriés dans vos thèmes..

Ajout de couleurs de fond impaires et paires pour les commentaires
Avoir une couleur de fond différente pour les commentaires pairs et impairs est une tendance en matière de design qui existe depuis quelques années maintenant. Cela aide surtout la lisibilité si vous avez beaucoup de commentaires. Cela semble également très bien avec certaines couleurs de thème, ce qui explique pourquoi de nombreux concepteurs souhaitent utiliser cette fonctionnalité. Pour aider les concepteurs à atteindre cet objectif, WordPress ajoute respectivement une classe impaire et paire à chaque commentaire..
Vous pouvez facilement ajouter le style impair / pair aux commentaires dans le fichier style.css de votre thème en collant le code suivant..
.commentlist .even .comment background-color: # ccddf2; .commentlist .odd .comment background-color: #CCCCCC;
Le résultat ressemblerait à ceci:

Commentaire de style Auteur et méta-information
WordPress ajoute également des classes aux éléments affichés dans chaque en-tête de commentaire. Cela permet aux concepteurs de thèmes de personnaliser l'affichage des informations sur l'auteur et d'autres méta de commentaires, telles que la date et l'heure des commentaires. Voici un exemple de code à coller dans le fichier style.css de votre thème pour attribuer un style différent à ces éléments. Dans cet exemple, nous avons ajouté une couleur d’arrière-plan à la méta de commentaire ainsi qu’un espacement..
.En-tête de l'article de la zone de commentaires margin: 0 0 48px; débordement caché; position: relative; couleur de fond: # 55737D; couleur: #FFFFFF; rembourrage: 10px;
Voici à quoi cela devrait ressembler:

Styling Post Author Comments différemment
Souvent, vous pouvez voir que les commentaires des auteurs sont mis en évidence avec une couleur d'arrière-plan différente ou un badge supplémentaire. WordPress ajoute une classe par défaut bypostauthor à tous les commentaires de l'auteur du message. Les concepteurs de thèmes WordPress peuvent utiliser cette classe pour styler différemment les commentaires des auteurs.
Certains thèmes utilisent leur propre fonction de rappel pour afficher les commentaires. En utilisant la fonction de rappel, ces thèmes peuvent ajouter des informations supplémentaires à un commentaire de l'auteur du message. Par exemple, Twenty Twelve utilise la ligne suivante dans la fonction de rappel de commentaire. vingttwelve_comment () (situé dans functions.php fichier du thème).
// Si l'auteur de l'article en cours est également l'auteur d'un commentaire, indiquez-le visuellement. ($ comment-> user_id === $ post-> post_author)? '' __ ('Auteur de la poste', 'vingt-douze'). '': "); Ce code ajoute Auteur de poste à la méta-information de commentaire. En fonction de la manière dont votre thème WordPress traite les commentaires de l'auteur du message, vous pouvez le modifier comme vous le souhaitez..
Si vous utilisez un thème différent de Twenty Twelve, vous devez savoir comment votre thème gère les commentaires. Ouvrez simplement votre thème commentaires.php fichier. Si votre thème utilise sa propre fonction de rappel, vous le verrez à l'intérieur. wp_list_comments fonction, comme ceci:
'vingt-douze_comment', 'style' => 'ol')); ?>
Dans l'exemple ci-dessus, vous pouvez voir que le thème utilise vingt-douze_comment comme fonction de rappel. Si une fonction de rappel est spécifiée, l'emplacement le plus probable pour trouver cette fonction est le fichier functions.php de votre thème..
Dans cet exemple, nous modifions cette fonction pour afficher Editor au lieu de Post Author. Pour ce faire, nous avons modifié la fonction de rappel de commentaire comme ceci:
// Si l'auteur de l'article en cours est également l'auteur d'un commentaire, indiquez-le visuellement. ($ comment-> user_id === $ post-> post_author)? '' __ ('Editeur', 'vingt-douze'). '': "); Nous allons également modifier son apparence en ajoutant ce qui suit dans le fichier style.css de notre thème, comme suit:
li.bypostauthor cite span color: # 21759b; couleur d'arrière-plan: # f8f0cb; image de fond: aucune; bordure: 1px solide # f8f0cb; border-radius: 3px; boîte-ombre: aucune; rembourrage: 3px; poids de police: gras;
Voici à quoi cela ressemblerait:

Styling Comment Répondre Link in WordPress Comments
La plupart des thèmes WordPress ont un lien de réponse sous chaque commentaire. Cette fonctionnalité ne s'affiche que si les commentaires de fil de discussion sont activés. Pour activer les commentaires liés, allez sur votre administrateur WordPress (Paramètres »Discussion). Examinez la section où figurent les autres paramètres de commentaire et cochez la case pour activer les commentaires liés (imbriqués)..
Les classes CSS par défaut générées par WordPress pour le lien de réponse sont répondre et comment-reply-link. Nous allons utiliser ces classes pour modifier le lien de réponse et se transformer en bouton CSS.
.réponse float: right; marge: 0 10px 10px 0; text-align: center; couleur de fond: # 55737D; bordure: solide 1px # 55737D; border-radius: 3px; rembourrage: 3px; largeur: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f; .comment article padding-bottom: 2.79rem; a.comment-reply-link, a.comment-edit-link color: #FFFFFF; taille de police: 13px; taille de police: 0.928571429rem; hauteur de ligne: 1.846153846; texte-décoration: aucun; a.comment-reply-link: survolez, a.comment-edit-link: survolez color: # f6e7d7;
Voici à quoi cela ressemblerait:

Bouton d'édition de commentaire de style
Dans la plupart des thèmes WordPress, les utilisateurs connectés ayant la possibilité de modifier des commentaires peuvent voir un lien de modification de commentaire sous chaque commentaire. Voici un petit CSS qui utilise la classe par défaut comment-edit-link modifier l'apparence du lien.
a.comment-edit-link float: left; marge: 0 0 10px 10px; text-align: center; couleur de fond: # 55737D; bordure: solide 1px # 55737D; border-radius: 3px; rembourrage: 3px; largeur: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f;
Voici à quoi cela ressemblerait:

Styling Annuler Commentaire Répondre Lien
Dans la plupart des bons thèmes WordPress, cliquer sur le lien Répondre ouvre le formulaire de commentaire situé juste en dessous du commentaire auquel vous répondez, avec un lien pour annuler la réponse au commentaire. Permet de modifier ce lien annuler le commentaire de réponse en utilisant l’ID CSS par défaut annuler-commenter-répondre.
# cancel-comment-reply-link text-align: center; couleur de fond: # 55737D; bordure: solide 1px # 55737D; border-radius: 3px; rembourrage: 3px; largeur: 50px; couleur: #FFFFFF; box-shadow: 1px 1px 2px 2px # 4f4f4f; texte-décoration: aucun;
Voici à quoi cela ressemblerait:

Styliser le formulaire de commentaire WordPress
Des formes de commentaires utilisables, esthétiquement agréables et stylées encouragent les utilisateurs à laisser un commentaire sur votre blog. Plus tôt, nous avons écrit un article détaillé sur la façon de styliser le formulaire de commentaire WordPress. Nous vous recommandons vivement d'aller vérifier cela pour voir comment vous pouvez amener votre formulaire de commentaire WordPress à un niveau supérieur..
Nous espérons que cet article vous aidera à styler la mise en page de vos commentaires WordPress. Si vous avez des questions ou des suggestions, n'hésitez pas à nous le faire savoir en laissant un commentaire ci-dessous.


