Comment ajouter une pagination numérique dans votre thème WordPress

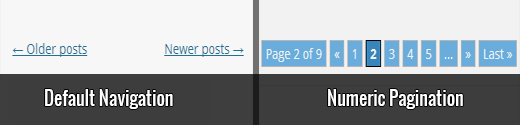
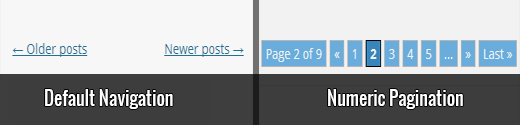
Un de nos lecteurs nous a récemment demandé comment ajouter la pagination numérique sur la page du blog WPBeginner. Les thèmes WordPress par défaut et de nombreux autres thèmes affichent des liens de pagination en ajoutant des liens Articles plus anciens et Messages plus récents au bas de vos pages d'archive WordPress. Cependant, de nombreux sites WordPress utilisant la pagination numérique, tels que WPBeginner. De notre expérience, la pagination numérique est plus conviviale, attractive et optimisée pour le référencement. Les cadres de thème WordPress les plus avancés comme Genesis sont livrés avec une fonctionnalité intégrée pour l'ajout de la pagination numérique. Dans cet article, nous allons vous montrer comment ajouter une pagination numérique dans votre thème WordPress. L'objectif est de remplacer les liens de pagination plus anciens et plus récents par défaut situés au bas des pages d'archives par des numéros de page faciles à naviguer..

Il existe deux méthodes pour ajouter une pagination numérique dans votre thème WordPress. La première méthode consiste à ajouter manuellement une pagination numérique sans s'appuyer sur un plugin tiers. Étant donné que cet article est dans la catégorie des thèmes et destiné aux nouveaux concepteurs de thèmes, nous allons d’abord montrer la méthode manuelle. La deuxième méthode consiste à utiliser un plug-in tiers existant pour ajouter une pagination numérique. Nous recommandons cette méthode à tous nos utilisateurs de bricolage.
Ajouter manuellement la pagination numérique dans vos thèmes WordPress
Nous allons d’abord vous montrer comment ajouter manuellement une pagination numérique dans vos thèmes WordPress. Cela profitera à nos utilisateurs avancés et aux utilisateurs qui étudient le développement de thèmes ou qui souhaitent le faire sans s'appuyer sur un plugin tiers. Permet de commencer en ajoutant le code suivant dans le thème de votre functions.php fichier.
Remarque: Ce code est dérivé du framework Genesis que nous utilisons sur notre site. Si vous utilisez Genesis, alors vous n'avez pas besoin de ce code ou du plugin.
fonction wpbeginner_numeric_posts_nav () if (is_singular ()) return; global $ wp_query; / ** Arrête l'exécution s'il n'y a qu'une seule page * / if ($ wp_query-> max_num_pages max_num_pages); / ** Ajouter la page actuelle au tableau * / if ($ paginé> = 1) $ links [] = $ paginé; / ** Ajoute les pages autour de la page actuelle au tableau * / if ($ paged> = 3) $ links [] = $ paged - 1; $ links [] = $ paged - 2; if (($ pagé + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- '. "\ n"; / ** Article précédent Lien * / if (get_previous_posts_link ()) printf ('
- % s '. "\ n", get_previous_posts_link ()); / ** Lien vers la première page, avec les ellipses si nécessaire * / if (! In_array (1, $ links)) $ class = 1 == $ paginé? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link (1)), '1'); if (! in_array (2, $ links)) echo '
- … '; / ** Lien vers la page actuelle, plus 2 pages dans les deux sens si nécessaire * / sort ($ links); foreach ((array) $ links as $ link) $ class = $ paginé == $ link? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ link)), $ link); / ** Lien vers la dernière page, avec si nécessaire des ellipses * / if (! In_array ($ max, $ liens)) if (! In_array ($ max - 1, $ liens)) echo '
- … '. "\ n"; $ class = $ paginé == $ max? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ max)), $ max); / ** Lien suivant * / if (get_next_posts_link ()) printf ('
- % s '. "\ n", get_next_posts_link ()); écho '
Chez WPBeginner, nous utilisons ce même code pour la pagination numérique sur nos pages d’archives (par exemple, notre blog ou la page de catégorie des didacticiels WordPress). Ce code ne récupère que le nombre de pages et prépare une liste à puces de liens numérotés. Pour l'ajouter à vos modèles, vous devrez ajouter la balise de modèle suivante dans les fichiers index.php, archive.php, category.php et tout autre modèle de page d'archive de votre thème..
Maintenant que nous avons notre liste de pages numérotées, nous devons styliser cette liste. Nous voulons que la liste apparaisse dans un bloc en ligne où la page active est mise en surbrillance avec une couleur d'arrière-plan différente. Pour ce faire, ajoutons les éléments suivants dans le fichier style.css de votre thème:
.navigation, navigation, navigation, survol, navigation, active, navigation, désactivez color: #fff; texte-décoration: aucun; .navigation li display: inline; .navigation li a. .navigation li a: survol, .navigation li.active a, .navigation li.disabled background-color: # 6FB7E9; border-radius: 3px; curseur: pointeur; rembourrage: 12px; rembourrage: 0.75rem; .navigation li a: survol, .navigation li.active a background-color: # 3C8DC5;
Voilà. Nous avons une liste de pagination numérique dans notre thème qui a fière allure.

Ajout de pagination numérique dans WordPress avec WP-PageNavi
Voyons maintenant comment ajouter une pagination numérique dans votre thème WordPress en utilisant un plugin existant appelé WP-PageNavi. La première chose à faire est d’installer et d’activer le plugin WP-PageNavi. Après avoir activé le plugin, allez à Paramètres »PageNavi configurer les paramètres du plugin.

Sur la page des paramètres du plug-in, vous pouvez remplacer les paramètres de pagination de texte et numérique par défaut avec les vôtres si vous le souhaitez. Cependant, les paramètres par défaut devraient fonctionner pour la plupart des sites Web..
Dans l'étape suivante, vous devez ajouter une balise de modèle dans votre thème WordPress. Accédez à votre dossier de thèmes et recherchez les lignes de pagination anciennes et récentes dans vos modèles de page d'archive: index.php, archive.php et tout autre fichier de modèle d'archive. Ajouter la balise de modèle suivante pour remplacer les anciennes balises previous_posts_link et next_posts_link.
Une fois que vous avez ajouté l'extrait de code wp_pagenavi, voici à quoi ressemblerait la pagination numérique:

Si vous souhaitez modifier l'aspect des couleurs et du style de pagination numérique dans wp-pagenavi, vous devez vous rendre à l'adresse Paramètres »PageNavi. Décochez l'option pour utiliser Utiliser pagenavi-css.css et enregistrez les modifications. Maintenant, allez à Plugins »Editeur. De Sélectionnez le plugin à éditer menu déroulant, sélectionnez WP-PageNavi et cliquez sur le Sélectionner bouton. L'éditeur chargera les fichiers de plug-in dans la barre latérale droite. Cliquez sur pagenavi-css.css pour l'ouvrir dans l'éditeur puis copiez le contenu du fichier..

Ensuite, vous devez aller à Apparence »Editeur et collez le contenu de pagenavi-css.css dans le fichier style.css de votre thème. Vous pouvez maintenant modifier le schéma de couleurs et le style à partir d’ici. La raison pour laquelle nous avons copié le contenu du fichier css du plugin dans la feuille de style du thème est pour empêcher la perte de changements de style si vous mettiez à jour le plugin. Voici une version légèrement modifiée de la pagination numérique, n'hésitez pas à l'utiliser et à la modifier dans votre thème..
.wp-pagenavi clair: les deux; .wp-pagenavi a, .wp-pagenavi span color: #FFF; texte-décoration: aucun; couleur de fond: # 6FB7E9; bordure: solide 1px # B2D1E5; rembourrage: 5px 5px; marge: 2px; .wp-pagenavi a: survol, .wp-pagenavi span.current border-color: # E9F2F9; couleur de fond: # 6FB7E9; .wp-pagenavi span.current font-weight: bold; couleur de fond: # 3C8DC5;
Voici à quoi cela ressemblerait:

Comme toujours, vous devriez expérimenter avec CSS. L'objectif doit être de faire correspondre la pagination numérique avec l'apparence des couleurs de votre site Web, de manière à ce qu'il se mélange bien et ne ressemble pas à un élément mal placé.
Nous espérons que cet article vous a aidé à ajouter et à afficher la pagination numérique dans votre thème WordPress. Quelle méthode préférez-vous utiliser? Aimez-vous la pagination numérique ou préférez-vous la navigation précédente / suivante intégrée? Faites-nous savoir dans les commentaires ci-dessous.


