Programmer votre cube LED Arduino 4x4x4 pour réaliser des tâches encore plus impressionnantes

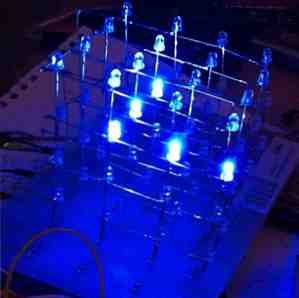
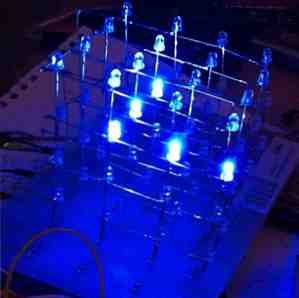
 La semaine dernière, j'ai construit un cube de LED. Comment créer un cube de DEL Arduino palpitant qui ressemble à celui du futur. Comment fabriquer un cube de DEL Arduino palpitant qui ressemble à celui du futur. Si vous avez déjà essayé des projets Arduino débutants , mais vous recherchez quelque chose d'un peu permanent et d'un niveau tout à fait génial, alors le modeste cube de 4 x 4 x 4 LED… Read More - 64 LED que vous pouvez programmer pour faire de fantastiques spectacles de lumière futuristes - et j'espère que vous en avez aussi, car c'est un excellent projet pour vous motiver et développer vos compétences en Arduino. Je vous ai laissé quelques applications de base pour vous faire réfléchir, mais aujourd'hui, je présenterai quelques logiciels supplémentaires que j'ai créés pour le cube, ainsi que des explications sur le code. Le but de ceci est à la fois de vous donner quelques jolies lumières à exécuter, mais également de vous familiariser avec les limites de la programmation du cube et de découvrir de nouveaux concepts de programmation..
La semaine dernière, j'ai construit un cube de LED. Comment créer un cube de DEL Arduino palpitant qui ressemble à celui du futur. Comment fabriquer un cube de DEL Arduino palpitant qui ressemble à celui du futur. Si vous avez déjà essayé des projets Arduino débutants , mais vous recherchez quelque chose d'un peu permanent et d'un niveau tout à fait génial, alors le modeste cube de 4 x 4 x 4 LED… Read More - 64 LED que vous pouvez programmer pour faire de fantastiques spectacles de lumière futuristes - et j'espère que vous en avez aussi, car c'est un excellent projet pour vous motiver et développer vos compétences en Arduino. Je vous ai laissé quelques applications de base pour vous faire réfléchir, mais aujourd'hui, je présenterai quelques logiciels supplémentaires que j'ai créés pour le cube, ainsi que des explications sur le code. Le but de ceci est à la fois de vous donner quelques jolies lumières à exécuter, mais également de vous familiariser avec les limites de la programmation du cube et de découvrir de nouveaux concepts de programmation..
Ceci est un codage assez avancé; vous devez avoir lu tous mes tutoriels précédents sur Arduino et notre guide Arduino pour débutants avant de personnaliser le code fourni..
App 1: Mini Serpent
Plutôt que d'exécuter une séquence de motifs ressemblant à des serpents, je voulais programmer un serpent, un serpent artificiel qui ferait ses propres choix aléatoires et serait complètement imprévisible. Il est limité à 2 segments, ce que je vais expliquer plus tard, et vous pouvez voir la démo ci-dessous. Téléchargez le code complet ici.
Lorsque vous utilisez un espace 3D, vous avez besoin de 3 coordonnées pour un seul point: X, Y, et Z.

Cependant, dans notre cube, les plans X et Z sont représentés par des broches LED, tandis que le Y est directement mappé sur les plans de la cathode. Pour faciliter le travail avec ces coordonnées et déterminer le mouvement autour du cube, j'ai donc créé un nouveau type de données. (en utilisant struct) pour représenter un seul point sur le cube - que j'ai appelé “xyz”. Il se compose de deux entiers seulement: “xz”, et “y”. Avec cette structure, je pourrais alors aussi représenter une direction, indiquée ci-dessous dans notre système de coordonnées spécial (xz, y):
Mouvement Y (haut, bas): (xz, y + 1), (xz, y-1)
Z mouvement (avant, arrière): (xz-1, y), (xz + 1, y)
Mouvement X (gauche droite): (xz + 4, y), (xz-4, y)
Par exemple, pour déplacer la LED en position (0,0) un à gauche, nous appliquons (xz + 4, y) et se retrouver avec (0,4).
Certaines limites sont imposées au mouvement - à savoir que les coordonnées Y ne peuvent être possibles. 0 à 3 (0 étant la couche inférieure, 3 étant la partie supérieure) et les coordonnées XZ ne peuvent être que 0 à 15. Une autre limite est imposée au mouvement en Z pour empêcher “sauter” de l'arrière vers l'avant du cube et vice versa. Dans ce cas, nous utilisons la fonction module pour tester des multiples de 4 et nier cette tentative de mouvement. C’est la logique qui est représentée dans le valide() fonction, qui retourne un vrai si la direction proposée est un coup acceptable, et faux sinon. J'ai ajouté une fonction supplémentaire pour vérifier si un direction inverse - c'est-à-dire que si le serpent se dirige dans une direction, nous ne voulons pas qu'il retourne en arrière sur lui-même, même s'il s'agit d'un emplacement valide dans lequel vous pouvez vous déplacer. bouge toi() fonction, qui prend une coordonnée, une direction et retourne la nouvelle coordonnée.
le XYZ Type de données, valide(), bouge toi() et inverse() toutes les fonctions peuvent être trouvées dans le xyz.h fichier dans les téléchargements. Si vous vous demandez pourquoi cela a été placé dans un fichier séparé au lieu du fichier du programme principal, cela est dû à certaines règles compliquées du compilateur Arduino qui empêchent les fonctions de renvoyer des types de données personnalisés; ils doivent être placés dans leur propre fichier, puis importés au début du fichier principal.
De retour dans le fichier d’exécution principal, un tableau de directions stocke tous les mouvements possibles du serpent; nous pouvons simplement choisir un membre du groupe aléatoire pour obtenir une nouvelle direction. Des variables sont également créées pour stocker l’emplacement actuel (maintenant), l’ancien direction et précédent emplacement. Le reste du code devrait être assez évident pour vous; juste For boucles et allumer et éteindre les voyants. Dans la boucle principale, nous vérifions si la direction proposée est valide et si c'est le cas, nous procédons ainsi. Sinon, nous choisissons une nouvelle direction.
La seule chose à signaler dans la boucle principale est quelques vérifications visant à corriger un bug que j'ai trouvé concernant le multiplexage: si le nouvel emplacement était sur le même plan de cathode ou la même broche anodique, éteindre la DEL précédente entraînerait leur extinction. C’est également à ce stade que j’ai réalisé qu’il serait impossible avec mon implémentation actuelle de dépasser un serpent à 2 segments: essayez d’allumer 3 LED dans un arrangement en angle. Vous ne pouvez pas, car avec 2 couches et 2 broches de DEL activées, 4 DEL s’allumeraient, et non pas 3. C’est un problème inhérent à notre conception de cube multiplexée limitée, mais ne vous inquiétez pas: nous devons simplement utiliser persistance de la vision réécrire la méthode draw.
La persistance de la vision signifie que lorsque la lumière atteint nos yeux séquentiellement - plus vite que nous ne pouvons la traiter - elle semble être une seule image. Dans notre cas, plutôt que de dessiner les quatre couches en même temps, nous devrions dessiner la première, la désactiver, dessiner la seconde et la désactiver: plus vite que nous ne le pouvons, aucun changement ne se produit. C'est le principe sur lequel les rédacteurs de messages travaillent, comme celui-ci:
Nouvelle méthode de dessin utilisant la persistance de la vision
Tout d'abord, une nouvelle routine de tirage au sort. J'ai créé un Tableau bidimensionnel de 4 x 16 de bits (true ou false) doit être une représentation littérale de l'état du cube de LED. La routine de dessin implémentera la persistance de la vision en effectuant simplement une itération et en vidant chaque couche du cube pendant un bref instant. Il continuera à se dessiner dans l'état actuel jusqu'à la fin du temps d'actualisation, moment auquel nous passerons le contrôle à la boucle principale (). J'ai enregistré cette section du code dans ce fichier LED_cube_POV. Si vous voulez simplement vous lancer dans la programmation de vos propres jeux, n'hésitez pas à utiliser cette base comme base..
App 2: Jeu de la vie
Pour l'instant, développons cela dans une version de base du jeu de la vie de Conway. Pour ceux qui ne sont pas familiers (essayez googler pour trouver une animation géniale d'oeuf de pâques), la Le jeu de la vie est un exemple d'automate cellulaire qui crée un modèle fascinant de comportement émergent à partir de quelques règles simples.
C’est, par exemple, comment les fourmis semblent bouger avec intelligence et esprit de ruche, malgré le fait biologique qu’elles ne suivent que des règles hormonales très élémentaires. Voici le code complet à télécharger: appuyez sur le bouton réinitialiser bouton pour redémarrer. Si vous constatez le même motif à plusieurs reprises, essayez de maintenir le bouton de repos enfoncé plus longtemps..
Voici les règles du jeu de la vie:
- Toute cellule vivante avec moins de deux voisins vivants décède, comme si elle était causée par une sous-population.
- Toute cellule vivante avec deux ou trois voisins vivants vit dans la génération suivante.
- Toute cellule vivante ayant plus de trois voisins vivants décède, comme si elle était surpeuplée.
- Toute cellule morte ayant exactement trois voisins vivants devient une cellule vivante, comme par reproduction.
Exécutez le code. Vous remarquerez dans les 5 à 10 “des générations”, les automates se sont probablement immobilisés, se stabilisant sur une certaine position; Parfois, ce modèle stable change d'emplacement et se déplace autour du tableau. Dans de rares cas, ils peuvent même avoir complètement disparu. C'est une limitation de ne pouvoir utiliser que des LED 4x4x4, mais c'est quand même un bon exercice d'apprentissage.
Pour expliquer le code:
- Vous pouvez être peu familier avec memcpy () une fonction. J'ai utilisé cela pour sauvegarder l'état précédent du jeu, car les tableaux ne peuvent pas simplement être assignés les uns aux autres comme des variables normales - vous devez réellement copier sur l'espace mémoire (dans ce cas, 64 bits).
- howManyNeighbours () function devrait être explicite, mais dans le cas contraire, cette méthode prend une seule coordonnée et parcourt chaque voisin possible (le même tableau de directions que nous avions précédemment utilisé dans l'application snake) pour vérifier leur validité. Il vérifie ensuite si ces voyants voisins étaient "allumés" dans l'état précédent du jeu et en calcule le nombre..
- La fonction principale de cette application Game of Life est progressGame (), qui applique les règles d'automate à l'état actuel du jeu.
Améliorations: J'ai passé beaucoup trop de temps là-dessus jusqu'à présent, mais vous voudrez peut-être essayer d'ajouter un chèque qui réinitialise automatiquement le tableau après environ 5 générations du même motif. alors s'il vous plaît faites le moi savoir! Je suggérerais également d’essayer d’ajouter la méthodologie POV au jeu Snake afin de rendre possible un plus long serpent..
C'est tout pour moi aujourd'hui. Je reviendrai peut-être plus tard sur d'autres applications de cube LED Arduino, mais j'espère que vous pourrez modifier mon code et créer vos propres règles de jeu: faites-nous savoir ce que vous proposez dans les commentaires afin que nous puissions tous télécharger vos créations! Comme toujours, je serai là pour répondre à vos questions et défendre mes capacités de codage épouvantables..
Crédit d'image: coordonnées cartésiennes - Sakurambo, utilisateur de Wikimedia
En savoir plus sur: Arduino.


