Faites votre propre jeu Mario! Principes de base pour les enfants et les adultes

Saviez-vous que n'importe qui peut créer un jeu vidéo sans programmation? Comment créer des jeux vidéo sans aucune programmation? Comment créer des jeux vidéo sans aucune programmation? Vous souhaitez créer un jeu vidéo mais ne pouvez pas coder? Ensuite, utilisez un kit de construction de jeux vidéo qui vous permet de construire des jeux sans aucun codage requis! Lire la suite ? 6 langages de programmation les plus faciles à apprendre pour les débutants 6 langages de programmation les plus faciles à apprendre pour les débutants Apprendre à programmer consiste à trouver le bon langage autant que le processus d'édification. Voici les six langages de programmation les plus faciles pour les débutants. En savoir plus, vous n'avez pas besoin de passer six mois à apprendre Java ou C ++ pour créer un jeu. Vous pouvez choisir parmi de nombreux outils pour différents types de jeux, mais une option intéressante pour les enfants (et les adultes) est le gratter gratuit de MIT..
Ce guide est disponible au téléchargement en format PDF gratuit. Téléchargez Make Your Own Mario Game! Les bases de Scratch pour les enfants et les adultes maintenant. N'hésitez pas à copier et à partager ceci avec vos amis et votre famille.Scratch est un outil qui vous permet de faire glisser des éléments pour créer des jeux ou des animations. Il est facile à comprendre, mais enseigne les bases de la programmation. 4 questions à se poser avant d'apprendre à coder 4 questions à se poser avant d'apprendre à coder Apprendre un langage de programmation est populaire. Mais est-ce pour tout le monde? Avant de vous y engager, posez-vous les questions suivantes et soyez honnête. Lire la suite dans le processus. Voyons ce que vous pouvez créer dans Scratch, puis parcourons les étapes pour créer un jeu de Mario simple..
Rencontrez Scratch
Pour commencer à utiliser Scratch, rendez-vous sur la page d'accueil. Vous devez créer un compte immédiatement afin de pouvoir sauvegarder vos créations. Clique le Rejoindre Scratch bouton en haut à droite de la fenêtre. Créez un nom d'utilisateur et un mot de passe, entrez votre date de naissance et votre sexe, puis le système vous demandera l'adresse électronique d'un parent. Entrez le vôtre si vous en avez un, puis confirmez votre adresse pour pouvoir commenter d'autres projets et partager le vôtre..
Maintenant, vous pouvez passer directement. Cliquez sur Créer dans la barre d’outils supérieure pour lancer l’éditeur Scratch. Si vous préférez, vous pouvez également télécharger l'éditeur hors ligne pour travailler sans connexion Internet..
Éléments à l'écran
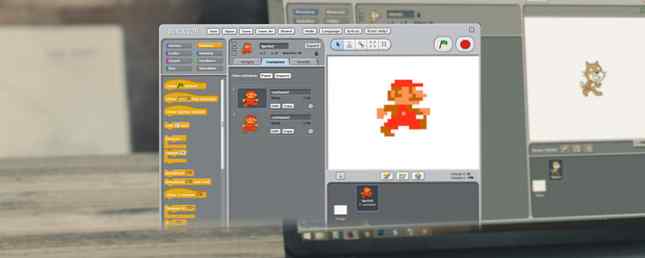
Lorsque vous lancez l'éditeur, vous voyez la fenêtre ci-dessous. Décomposons ses éléments (voir l'image en taille réelle si la petite ci-dessous n'est pas claire):

- Étape - Affiche un résumé rapide de votre jeu. Tous les sprites actifs et votre arrière-plan choisi apparaîtront ici. Vous pouvez déplacer les images-objets si vous le souhaitez. Donnez un nom à votre projet dans le champ ci-dessus.
- Toile de fond - Ici, vous pouvez sélectionner un arrière-plan pour votre jeu. Choisissez dans la bibliothèque de Scratch, peignez vous-même ou importez un fichier. Vous pouvez également récupérer une image de la caméra de votre PC, bien que la plupart des gens n’aient probablement pas besoin de cette option..
- Sprites - Le centre pour tous les sprites de votre projet. Comme les fonds d'écran, vous pouvez ajouter ceux par défaut, créer les vôtres ou télécharger des images. Cliquez le petit bleu je icône sur un sprite pour le renommer, changer son angle ou le masquer.
- Espace de travail - Où se situe l'essentiel de votre travail dans Scratch. Utilisez les onglets ci-dessus (étiquetés Les scripts, Les costumes, et Des sons pour changer ce que vous travaillez.
- Les scripts est pour ajouter des blocs de code, que nous couvrirons bientôt.
- Les costumes vous permet de créer des poses supplémentaires pour vos sprites. Cet onglet deviendra Les décors si vous en avez sélectionné un dans la zone 2, et retour à Les costumes lorsque vous sélectionnez un Sprite dans la zone 6. Un éditeur d'image de base vous permet d'apporter des modifications aux graphiques de votre jeu. Vous pouvez également renommer des actifs.
- Des sons, sans surprise, est le centre pour ajouter et éditer des sons.
- Des blocs - Selon les trois onglets que vous avez sélectionnés, cette zone basculera entre les blocs de code, les costumes et les arrière-plans des images-objets et les clips sonores..
- Boutons de contrôle - Le drapeau vert commence votre jeu, tandis que la forme de panneau d'arrêt rouge le termine. Vous les utiliserez pour les tests.
Utiliser des blocs
Maintenant que vous connaissez l’éditeur de Scratch, parlons de l’un des éléments les plus importants de cet outil: les blocs de code. Au lieu de saisir du code réel, ces blocs vous permettent de définir le comportement de vos éléments. Comment utiliser les LEGO pour mieux gérer votre temps Comment utiliser les LEGO pour mieux gérer votre temps Je pense avoir trouvé le meilleur outil de productivité: les LEGO. Ne pars pas! Laisse-moi expliquer. En savoir plus, ce qui facilite la compréhension de leurs effets mutuels.

Cliquez sur une image-objet dans la liste de gauche et assurez-vous de sélectionner le Les scripts onglet pour commencer à faire glisser des blocs pour cet élément. Notez que les blocs sont codés par couleur et que leurs bords sont semblables à ceux d'un puzzle pour montrer comment ils s'emboîtent. Les dix catégories et ce qu’elles font sont:
- Mouvement - Déplace le sprite donné, que ce soit par étapes, vers un autre objet ou via des coordonnées directes.
- Regards - Laisse le sprite se cacher ou se montrer, changer de costume, changer de taille ou se déplacer entre les couches.
- Du son - Jouez des sons, changez le volume ou ajustez le tempo.
- Stylo - Dessinez avec un marqueur et changez sa couleur et sa forme.
- Les données - Vous permet de créer vos propres variables. Ceci est extrêmement pratique pour les éléments que Scratch n’a pas intégrés.
- Événements - Critères permettant de lancer d'autres actions, par exemple lorsque vous cliquez sur le drapeau vert ou appuyez sur la barre d'espace. Vous avez besoin de ces blocs pour que tous vos autres blocs fassent réellement quelque chose!
- Contrôle - Boucles pour répéter une action, effectuer une instruction if-else ou arrêter quelque chose.
- La détection - Placez ces blocs dans d'autres pour effectuer des actions lorsqu'un sprite touche un autre élément ou lorsque l'utilisateur maintient une touche enfoncée..
- Les opérateurs - Éléments mathématiques permettant d'effectuer des opérations arithmétiques ou booléennes de base sur des variables.
- Plus de blocs - Faites vos propres blocs si ceux-ci ne suffisent pas!
Un exemple simple
Prenons un exemple simple pour illustrer comment ces blocs s’assemblent, étape par étape. Nous ferons en sorte que le chat Scratch envoie un ballon de football dans le but et produise un son quand il entrera.
Tout d'abord, vous avez besoin d'un fond de football cool. Entrez dans le Toile de fond section en bas à gauche et cliquez sur l'icône de l'image pour choisir l'un des fonds de Scratch. Il y en a un qui s'appelle Objectif 1 cela fonctionnera parfaitement. Ensuite, cliquez sur l'icône de l'image-objet pour ajouter une nouvelle image-objet prédéfinie. Vous devriez voir le Ballon de foot dans la liste - double-cliquez dessus pour l'ajouter à vos sprites.

Maintenant que les graphiques sont prêts, vous devez commencer par quelques blocs. Sélectionnez le chat, car c'est lui qui fait l'action. Rappelez-vous que le Événements onglet détient plusieurs des blocs de départ? Jetez un coup d'œil et vous en verrez un qui se déclenche lorsque vous cliquez sur le drapeau vert. C'est un point de départ parfait - faites-le glisser dans la Les scripts espace de travail.
Une fois que vous avez commencé, vous voulez que le chat écrase et frappe le ballon, non? Cela ressemble à quelque chose qui tomberait sous la Mouvement languette. Vous avez plusieurs options pour faire bouger le chat, comme le Déplacer X pas bloc. Mais nous ne pouvons pas garantir combien de pas il faudra au chat pour atteindre le ballon. Il y a un meilleur bloc pour cela - essayez le Glide X secondes à bloc. Une seconde est un bon moment, et vous aurez besoin de cliquer sur le bleu je icône du ballon de football pour voir ses coordonnées. Entrez-les dans le bloc et votre première action est terminée!
Botter le ballon
Une fois que le chat touche le ballon de football, il devrait voler dans le but. Alors, sélectionnez le ballon de football afin que vous puissiez ajouter quelques actions. Rappelez-vous que chaque action doit commencer par un un événement - le drapeau vert convient pour cette instance. Maintenant, vous ne voulez pas que le ballon de football bouge jusqu'à ce que le chat le touche. Regardez le Contrôle catégorie pour un bloc qui nous permet de limiter son comportement. le Attendre jusqu'à bloquer les sons à peu près correct!
Remarquez comment Attendre jusqu'à le bloc a une forme hexagonale allongée à l'intérieur. Beaucoup de La détection les blocs correspondent à cette forme, alors jetez un coup d'œil à ceux-ci pour trouver la bonne. Voir le émouvant bloquer en haut de la liste? Vous pouvez faire glisser ça juste à l'intérieur du trou à l'intérieur Attendre jusqu'à. Changer la liste déroulante à Chat ou ce que vous avez appelé le lutin de chat.

Il ne vous reste plus qu'à faire voler le ballon dans le but. le Glide X secondes à bloquer dans le Mouvement catégorie que nous avons utilisée plus tôt pour le chat va bien fonctionner. Enclenchez ce bloc sous attendre jusqu'à, et placez le pointeur de votre souris sur le but. Tu verras X et Y coordonnées sous la scène - branchez-les dans le Glisse bloc. Le ballon doit se déplacer assez rapidement quand on frappe, alors essayons 0,5 seconde pour le timing.
Et la foule est en délire
La dernière étape consiste à ajouter du son! Sélectionnez le Des sons onglet au-dessus de la zone de travail pour en ajouter une nouvelle. Cliquez sur l'icône du haut-parleur sous Nouveau son pour en prendre un dans la bibliothèque de Scratch. Il y en a un qui s'appelle Acclamation sous le Humain catégorie, ce qui est parfait. Double-cliquez dessus pour l'ajouter, puis retournez à l'espace de travail pour le ballon de foot.
Vous trouverez un bloc intitulé Jouer son sous le Du son Catégorie. Snap que sous le glisser bloquer, et vous avez tous terminé! Cliquez sur le drapeau vert pour lire votre animation. Le chat se précipitera vers le ballon et quand il le touchera, le ballon s'envolera dans le but et la foule applaudira.
Ce n'était pas trop dur! Maintenant que nous avons exploré la relation entre les blocs et les associer, voyons comment créer un jeu de Mario avec Scratch..
Créer un jeu de base pour Mario
L'exemple de football simple ci-dessus montre comment utiliser des blocs pour contrôler les images-objets, mais il ne contient ni gameplay, ni animations, ni musique. Passons à autre chose et créons un jeu de Mario simple. Nous pourrions passer des milliers de mots sur chaque aspect de la création d'un jeu, nous allons donc nous en tenir aux bases.
Notez s'il vous plaît: Parce que je ne suis pas un artiste, je copie les sprites de Mario du Web pour les besoins de ce tutoriel. Les graphiques Mario sont la propriété de Nintendo et vous ne devez publier aucun jeu utilisant des sprites protégés par des droits d'auteur. Ceci est présenté à titre d'exemple seulement.
Importer des graphiques
La première étape consiste à importer vos sprites et arrière-plans dans Scratch. Comme nous utilisons des images du Web, je les télécharge puis les télécharge dans Scratch. Créer une logique qui permette à Mario de sauter sur les ennemis pour les vaincre mais de mourir de toucher leurs côtés est trop avancé pour ce tutoriel, nous allons donc lui demander de récupérer des pièces.
À la fin du didacticiel, je vais fournir un fichier ZIP contenant les derniers actifs que j'ai utilisés. Si vous les utilisez, vous n’aurez plus à vous soucier des instructions de manipulation d’images du didacticiel. Si vous voulez tout télécharger vous-même, continuez. Voici les sprites que j'ai téléchargés:
- Mario en cours d'exécution (deux cadres nous suffisent)
- Mario sautant
- Pièce animée
- Blocs de terre
- Des nuages
Scratch a un Ciel bleu 3 fond, qui fonctionnera très bien pour nos besoins.
Modifier les costumes de Sprite
Comme il y a deux images-objets qui composent l'animation de Mario, vous devez les ajouter en tant que costumes séparés. Utilisez un éditeur d'image tel que Paint.NET 10, des outils d'édition de photos gratuits pour tirer le meilleur parti de vos photos 10 des outils d'édition de photos gratuits, pour tirer le meilleur parti de vos photos. Que sont devenus tous les instantanés que vous avez pris dans le passé? Si vous avez des projets et des idées, voici quelques outils Windows et des outils multiplateformes pour les traiter. Lisez-en plus pour enregistrer les deux cadres de Mario en tant que fichiers séparés. Vous pouvez ignorer le troisième. Téléchargez le premier sprite Mario, puis sélectionnez-le et utilisez le Les costumes onglet pour télécharger l'autre sprite comme son deuxième costume. Donnez-leur des noms distincts, comme Mario-1 et Mario-2. Ajouter le sprite sautant comme un autre costume pour Mario.

Utilisez un éditeur d’image pour extraire le nuage de l’image fournie ci-dessus, puis transférez-le en tant que nouvelle image-objet. Ce n'est pas animé, vous n'avez donc pas besoin d'ajouter un costume séparé.
Pour le sol, vous aurez besoin de beaucoup de blocs puisque Mario les court. Utilisez Paint.NET pour saisir les six blocs au milieu de la Blocs de terre image, puis enregistrez-les dans un fichier séparé. Vous aurez besoin d'environ 12 blocs pour couvrir tout le bas de l'écran une fois que vous les réduisez à une taille suffisante. Ainsi, vous devez placer deux copies côte à côte de ces six blocs pour votre Sol lutin. Importez ceci et créez deux copies d’imprimante au sol dans Scratch..
La pièce est un GIF animé, donc c'est un peu différent. Chaque fois que vous le téléchargez, Scratch crée des costumes pour chaque image de l'animation. Cette image comporte 11 cadres au total, mais elle est malheureusement entourée d'une bordure blanche qui apparaît sur le fond bleu. Vous devrez ouvrir chaque costume pour la pièce de monnaie dans l'éditeur Scratch. Utilisez l'outil Pipette pour sélectionner la couleur d'arrière-plan bleue, puis utilisez l'outil Pot de peinture pour modifier les bords blancs de la pièce en bleu pâle..

Vous aurez besoin de redimensionner les sprites en utilisant le Croître et Rétrécir boutons en haut de l'écran, juste au-dessus du bouton indicateur vert. Cliquez sur l'un des boutons, puis sur l'image-objet que vous souhaitez modifier sur la scène de gauche. Cela redimensionnera également tous les costumes. Ballpark les pour le moment; vous pouvez ajuster plus tard.
Importer des sons
Tout comme les sprites, nous allons saisir quelques sons pour étoffer notre jeu. Allez-y et téléchargez-les, puis téléchargez-les en utilisant le Des sons languette. Pendant que vous y êtes, envisagez de les ajouter comme sonneries sympas pour votre téléphone Rendez votre sonnerie géniale avec des sons de jeu vidéo rétro Rendez votre sonnerie géniale avec des sons de jeu vidéo rétro Si vous utilisez toujours la sonnerie générique fournie avec votre téléphone, c'est le moment de changer. Pourquoi ne pas utiliser une musique de jeu vidéo classique avec une nouvelle sonnerie impressionnante? Lire la suite .
- Thème Super Mario Bros.
- Mario saute le son
- Son collectionner
Animer les pièces
Maintenant que tous les actifs sont prêts, il est temps de les rendre vivants. Nous allons commencer avec les pièces, car celles-ci sont faciles. Sélectionnez la pièce de monnaie et le Les scripts languette. Puisque nos pièces sont des GIF animés 3 Meilleurs outils pour créer des GIF animés gratuits sous Windows 3 Meilleurs outils pour créer des GIF animés gratuits sur Windows Envie de créer vos propres GIF? Ces outils vous permettront de vous animer en un rien de temps. En savoir plus, nous pouvons utiliser une série de blocs pour faire défiler constamment leurs costumes et les faire bouger..
Un script d'animation ressemble à ceci:

En bref, ce script définit la pièce sur son état par défaut lorsque vous cliquez sur le drapeau vert. Il parcourt ensuite les images à l'infini, à une vitesse que vous définissez comme FPS variable dans le Les données languette. Jouez avec ce numéro si vous n'aimez pas la vitesse.
Décochez la case en regard de Coin-FPS dans le Les données onglet (c'est une variable personnalisée que vous créez) afin qu'il ne s'affiche pas à l'écran.
Faire bouger Mario
Maintenant pour la partie difficile. Faire bouger Mario implique de nombreuses étapes et il s’agit en réalité d’une astuce qui fait défiler les blocs du sol pour donner l’apparence d’un mouvement. Plutôt que d'essayer d'expliquer chaque boucle de bloc, je vais fournir des captures d'écran des blocs de code et en expliquer les points forts..
Tout d’abord, vous devez créer quatre variables dans le Les données languette. Ces quatre sont Pour tous les sprites à l'exception de Rapidité, qui est seulement pour Mario:

- La gravité est une constante qui ramène Mario au sol quand il saute.
- Sur le sol garde la trace de savoir si Mario touche le sol ou non.
- ScrollX mesure le mouvement horizontal de l'écran.
- Rapidité (Mario uniquement) contrôle la vitesse à laquelle Mario saute.
Animer le sol
Vous avez déjà fait deux doublons de votre Sol sprite en faisant un clic droit dessus et en choisissant Dupliquer. Traîne Ground-1 à l'extrême gauche de l'écran, son bloc le plus à gauche touche donc l'extrême gauche de l'écran. Ensuite, faites glisser l’autre ou les autres sprites au sol à la droite du premier. Alignez les bords et vous aurez l’impression que le sol est une pièce solide..
Voici le bloc de code dont vous aurez besoin pour chaque Sol lutin:

Cela place le sol au bas de l'écran, puis fait simplement défiler les blocs pendant que Mario se déplace. ScrollX est la position des blocs; 0 est la position par défaut qui se lance lorsque vous cliquez sur le drapeau vert. Vous remarquerez que vous ne pouvez pas vous déplacer à gauche immédiatement après avoir commencé.
Pour le deuxième (et les suivants) blocs au sol, incrémentez le 0 chiffre en ScrollX + 480 * 0 par un pour chaque nouveau morceau de sol. Cela le compensera pour qu'il défile en douceur.
La logique de Mario
C'est tout ce qu'il faut pour les blocs, mais Mario en a beaucoup plus. Voici ce que chacun fait, avec un bref résumé:

Ce bloc de code modifie le ScrollX variable lorsque Mario se déplace. Chaque fois que vous appuyez à gauche ou à droite, Mario fait face dans la direction appropriée et fait un pas en avant. ScrollX par 3. Si vous constatez que Mario retourne la tête en bas lorsque vous vous déplacez à gauche, cliquez sur le bouton bleu. je sur son sprite et assurez-vous que le Style de rotation est réglé sur la deuxième option. Cela le retournera à gauche et à droite au lieu de former un cercle.

Nous voyons ici le code qui gère les changements de costumes de Mario. Quand Mario n'est pas au sol, il porte le costume de saut. Chaque fois que vous vous déplacez à gauche ou à droite, Mario bascule d’une image à l’autre, tous les dixièmes de seconde. Lâchez les flèches, et Mario reprend par défaut son cadre standard.

Un simple morceau de code qui détermine la Sur le sol variable. S'il touche l'un des blocs au sol, Sur le sol est égal à 1 (vrai). Quand il saute, Sur le sol est 0 (faux).

Ces deux blocs de code gèrent la vitesse de saut de Mario. Sur la gauche se trouve un bloc qui garantit que Mario n’a aucun élan s’il est au sol. S'il est dans les airs, sa vitesse est progressivement ralentie par la gravité, qui est une valeur constante. Le bloc de droite fait sauter Mario chaque fois que vous appuyez sur la barre d'espace. Son bruit de saut joue et la vitesse le propulse dans les airs jusqu'à ce que la gravité prenne le dessus..

Notre dernier bloc de code pour Mario est entièrement configuré. Lorsque vous cliquez sur le drapeau vert pour commencer, la musique commence, toutes les variables sont réglées sur leurs valeurs par défaut et Mario apparaît au milieu de l'écran..
Collecter des pièces
Revenons aux pièces. Nous devons nous assurer que lorsque Mario en saisit un, il émet un son et disparaît. Faisons un script séparé pour cela - la séparation des scripts par fonction est une pratique importante en programmation. Un grand fouillis de blocs rend plus difficile la résolution du problème en cas de problème..
Voici notre script de collection de pièces:

C'est assez facile: chaque fois que Mario touche une pièce de monnaie, le son de la collection est joué et la pièce se cache. Dans le code d'animation de la pièce, nous avons placé un Spectacle bloquer afin que les pièces réapparaissent lorsque vous redémarrez.
Faites défiler les pièces et les nuages
Tu y es presque! Puisque Mario ne bouge pas mais que les rouleaux au sol, nous devons nous assurer que les pièces défilent aussi pour que Mario puisse les collecter. Voici comment cela fonctionne:

Cela place la pièce à un Y valeur (c'est la position verticale de l'écran) où Mario peut facilement l'attraper. Il utilise ensuite une logique similaire aux blocs de masse pour défiler vers Mario. Notez que nous avons augmenté le taux de défilement à 0,75 de sorte que les pièces se dirigent rapidement vers Mario. Pour les deuxième et troisième pièces, nous augmentons le mettre y à champ à -40 et -20 elles sont donc un peu plus hautes et plus difficiles à saisir pour Mario. dans le Définissez x sur bloquer, augmenter le 150 * 1 à 150 * 3 et 150 * 5 pour les deuxième et troisième pièces de les placer plus à droite, hors écran.
Les nuages utilisent un bloc de code presque identique:

Encore une fois, cela place un nuage à une hauteur spécifique, puis le fait défiler lorsque Mario se déplace. Pour un second nuage placé devant Mario plutôt que derrière lui, changez le mettre x à bloquer à (ScrollX * 0.1) + (150 * 1), tout comme les pièces de monnaie.
Ajouter des frontières
En raison de la manière dont nous avons implémenté le sol et les pièces, vous verrez des pièces coincées au bord de l'écran jusqu'à ce qu'elles défilent. C'est disgracieux, vous devriez donc créer un sprite de bordure rapide de la même couleur que l'arrière-plan pour le masquer à gauche et à droite..

Pour ce faire, le plus simple est de cliquer avec le bouton droit de la souris sur la scène et de cliquer sur Sauvegarder l'image de la scène. Ouvrez-le dans Paint.NET et utilisez l’outil Pipette pour sélectionner la couleur d’arrière-plan bleue. Ajoutez un nouveau calque en utilisant le dialogue en bas à droite. Ensuite, utilisez l'outil Rectangle pour dessiner un rectangle bleu rempli de chaque côté de l'écran. Couvrez environ la moitié de chaque bloc, puis supprimez le calque d'arrière-plan.

Enregistrez ceci en tant que fichier PNG et chargez-le en tant que nouvelle image-objet appelée Frontière. Puisque vous avez tracé les bordures directement sur l'écran, vous pouvez l'aligner parfaitement.
Ensuite, vous avez juste besoin de quelques blocs pour que la bordure soit toujours devant:

Développer votre jeu
Essayez le produit final ci-dessous!
Nous avons mis en place les bases d'un jeu Mario ensemble. Vous pouvez ajouter beaucoup d'éléments à votre jeu à partir d'ici. Essayez d’ajouter des super champignons pour alimenter Mario, de creuser des trous que Mario doit nettoyer ou de créer un drapeau de niveau final. Avec les blocs de construction que vous avez choisis ici, vous pouvez ajouter plus d'images-objets, de variables et de logique pour créer tout ce que vous voulez. Nous sommes impatients de voir ce que vous venez avec!
Nous souhaitons remercier dryd3418, utilisateur de Scratch, car nous avons utilisé une partie du code de son projet de didacticiel Super Mario: Scroll & Jump dans notre propre projet pour cet article. Pour une aide plus détaillée, y compris les scripts que vous pouvez copier, consultez le guide d’un autre utilisateur pour la création d’un jeu Mario. Si vous souhaitez suivre un itinéraire plus facile, consultez le projet Créer votre propre jeu Mario qui vous permet de faire glisser et de déposer des images-objets pour créer un jeu simple..
Notez que sur tout projet Scratch, vous pouvez cliquer sur Voir à l'intérieur pour ouvrir le projet dans un éditeur, exactement comme vous l'avez utilisé pour votre propre projet. Cela vous permet d'avoir un aperçu des blocages utilisés par quelqu'un pour faire fonctionner son projet et peut vous aider lorsque vous êtes bloqué. J'ai rendu mon projet accessible à tous, alors n'hésitez pas à le consulter et à consulter le code si vous avez besoin d'aide. J'ai également compressé tous les éléments que j'ai utilisés dans ce jeu. Vous pouvez donc les télécharger pour gagner du temps..
Intéressé à faire un pas en avant? Vérifiez Scratch pour Arduino peur de la programmation dans le code? Essayez Scratch pour Arduino peur de la programmation dans le code? Try Scratch For Arduino Scratch 4 Arduino permet aux novices comme moi de construire des projets Arduino intéressants avec une interface visuelle. C'est simple, c'est amusant et cela vous apprendra les éléments fondamentaux de la programmation. Lisez Plus pour construire des projets sur cette plateforme. Si vous êtes prêt à plonger, découvrez tout ce dont vous avez besoin pour créer un jeu iPhone Comment créer un jeu iPhone à partir de zéro Comment créer un jeu iPhone à partir de Scratch . Il est temps d'arrêter de vouloir et de commencer à faire. Lire plus de “rayure.”
Nous voulons avoir de vos nouvelles si vous avez essayé Scratch! Avez-vous développé notre jeu de base Mario? Laissez vos questions, commentaires et mises à jour dans les commentaires ci-dessous, s'il vous plaît!
En savoir plus sur: Longform Guide, Scratch.


