Apprenez à écrire vos propres applications Android avec React Native

React Native vous permet de créer des applications mobiles natives à l'aide de JavaScript et de React, la bibliothèque d'interface utilisateur créée par Facebook. Cela facilite l'écriture de code pour les appareils Android et iOS, sans avoir à maîtriser à la fois Java (Android) et C ++ / Objective C (iOS).

Voici tout ce que vous devez savoir pour vous familiariser avec React Native.
Réagir aux prérequis natifs
Si vous connaissez déjà React, vous n'avez pas besoin de beaucoup de choses pour commencer à utiliser React Native. Vous aurez besoin d'une connexion Internet et vous devez pouvoir vous connecter à votre ordinateur via le réseau. Vous voudrez peut-être aussi lire nos guides sur les bases de la ligne de commande Linux Un guide rapide pour commencer à utiliser la ligne de commande Linux Un guide rapide pour commencer à utiliser la ligne de commande Linux Vous pouvez faire beaucoup de choses étonnantes avec des commandes sous Linux et ce n'est vraiment pas le cas. difficile à apprendre. En savoir plus ou la ligne de commande Windows du débutant Guide de débutant de la ligne de commande Windows Guide de débutant de la ligne de commande Windows La ligne de commande vous permet de communiquer directement avec votre ordinateur et de lui demander d'effectuer diverses tâches. Lire la suite .
Installation de React Native
Obtenir React Native installé ne pourrait pas être plus simple, mais vous aurez besoin d'installer Node.js premier.
Nous avons discuté de ce qu'est Node.js. Qu'est-ce que Node.JS et pourquoi devrais-je m'en soucier? [Développement Web] Qu'est-ce que Node.JS et pourquoi devrais-je m'en soucier? [Développement Web] JavaScript est un langage de programmation côté client qui s'exécute dans le navigateur, n'est-ce pas? Plus maintenant. Node.js est un moyen d'exécuter JavaScript sur le serveur. mais c'est beaucoup plus aussi. Si… Lire la suite en 2013, mais en bref, il vous permet d'écrire “correct” applications de bureau et serveur utilisant JavaScript.
Rendez-vous sur la page de téléchargement de Node.js et choisissez l’installateur Windows ou macOS. Les versions Linux sont également disponibles, mais vous devrez faire un peu plus de travail pour les installer..

Une fois téléchargé, lancez le programme d'installation, acceptez le contrat de licence et installez-le. Vous obtenez non seulement Node.js, mais également npm, un gestionnaire de paquets JavaScript. Avec cela, vous pouvez installer d'autres paquets comme React Native!
Le moyen le plus simple de commencer à utiliser React Native consiste à utiliser créer-réagir-natif-app programme en ligne de commande. Ouvrez un nouveau terminal ou une nouvelle console et utilisez npm pour l’installer:
npm installer -g créer-réagir-natif-app
Si vous rencontrez un problème lors de l'installation de create-react-native-app, vous devrez peut-être corriger les autorisations npm..
Une fois installé, vous êtes prêt à créer votre application..
Créer une application facilement
Maintenant que vous avez installé l'application create-react-native, vous pouvez créer votre première application. Créez un nouveau dossier pour stocker votre projet et accédez-le dans la ligne de commande..
Utilisez le créer-réagir-natif-app utilitaire pour créer votre application. Cette commande créera une application appelée FirstAndroidApp:
créer-réagir-natif-application FirstAndroidApp
React Native a créé un nouveau dossier pour vous, basé sur le nom de votre projet (FirstAndroidApp). Naviguez dans ce dossier, puis exécutez:
npm start
Cela va démarrer votre serveur de développement.
Vous verrez beaucoup d'options pour redémarrer le serveur, ainsi qu'un code QR et une adresse IP du serveur. Vous êtes prêt à utiliser votre téléphone maintenant.

Exécution de votre application sur votre appareil
Pour tester votre application sur votre appareil Android, vous devez installer une application appelée Expo. Cela va se connecter à votre ordinateur et charger votre application. Toutes les modifications que vous apportez rechargeront l'application. Cela fonctionne très bien et est un excellent moyen de développer votre application..
Une fois que vous avez installé Expo, assurez-vous que votre téléphone est sur le même réseau que votre ordinateur. Cela ne fonctionnera pas sur un autre réseau ou derrière un pare-feu.

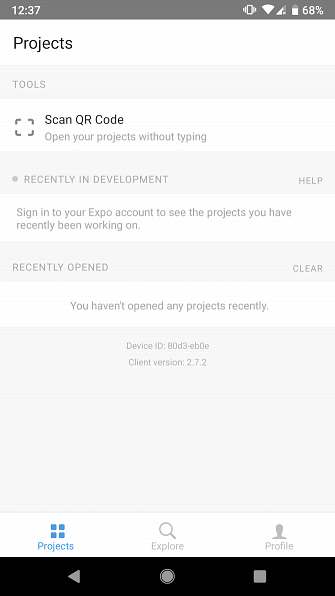
Ouvrez l'application Expo et choisissez Scannez le code QR. Pointez la caméra de votre téléphone sur le code QR dans votre ligne de commande et après quelques secondes, votre application apparaîtra sur votre téléphone. De retour sur votre ligne de commande, vous verrez plusieurs nouveaux statuts. Celles-ci vous indiquent que l'application est en cours de construction et qu'elle s'exécute sur votre appareil..
Commençons à écrire du code!
Bonjour le monde!
À l'intérieur de votre FirstAndroidApp dossier, React Native a créé plusieurs fichiers. Il y a un node_modules dossier, qui stocke les paquets de nœuds que vous pouvez installer pour compléter votre application. Ouvrir App.js dans votre éditeur de texte préféré.
Ce fichier contient 24 lignes de code. Il y a plusieurs importations, une classe appelée App, et un feuille de style:
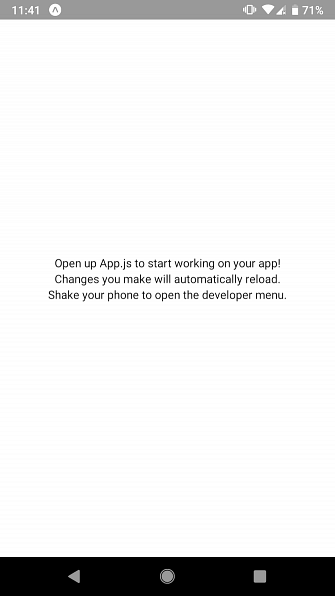
importer Réagir de 'réagir'; importer StyleSheet, Text, View de 'react-native'; exporter la classe par défaut App étend React.Component render () return ( Ouvrez App.js pour commencer à travailler sur votre application.! Les modifications que vous apportez seront automatiquement rechargées. Secouez votre téléphone pour ouvrir le menu du développeur. ) const styles = StyleSheet.create (conteneur: flex: 1, backgroundColor: '#fff', alignItems: 'center', defineContent: 'center',,);Cela peut sembler complexe, mais une fois que vous vous êtes familiarisé avec la syntaxe React Native, c'est simple. Une grande partie de la syntaxe est similaire à HTML et CSS.

Regardons le code plus en profondeur. Ces importations garantissent que votre application a accès aux composants React-Native requis pour fonctionner:
importer Réagir de 'réagir'; importer StyleSheet, Text, View de 'react-native';Les accolades (StyleSheet, Text, View) spécifier plusieurs fichiers à importer.
Vous devez avoir la classe App. À l'intérieur revenir est le code que votre téléphone affichera. Ce balisage est similaire au HTML, mais consiste en des balises natives React personnalisées..
le Vue tag est un endroit pour stocker d'autres conteneurs. le style = styles.container attribut configure cette vue pour utiliser la feuille de style au bas du fichier.
À l'intérieur de Vue les balises sont multiples Texte Mots clés. Vous devez placer du texte à l'intérieur Texte Mots clés. React Native ne fonctionnera pas sans le faire.
Au bas est le modes objet, défini comme une constante. Ceci est très similaire à CSS, à la différence qu’il a un aspect plus orienté objet. Vous devrez cependant utiliser la syntaxe spécifique de React Native..
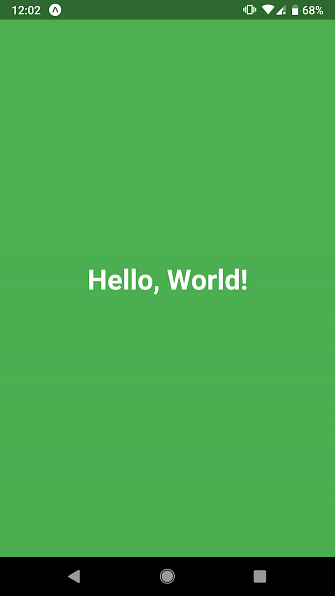
Modifions ce code. Changeons les couleurs autour, avec le texte.
Dans le CSS, changez Couleur de fond au vert (ou n'importe quelle couleur que vous aimez):
backgroundColor: '# 4caf50',Notez que le code hexadécimal doit être entre guillemets simples. Améliorons ce texte. Créez un nouveau style appelé texte. Ajouter le Couleur, taille de police et fontWeight les attributs:
texte: color: '#fff', fontTaille: 34, fontWeight: 'gras'Ajoutez ceci sous votre récipient élément séparé par une virgule:
const styles = StyleSheet.create (conteneur: flex: 1, backgroundColor: '# 4caf50', alignItems: 'center' ,justContent: 'center',, texte: color: '#fff', fontSize: 34, fontWeight: 'gras',);Enfin, changez votre texte à l'intérieur du App classe:
Bonjour le monde! En mettant le style attribuez à React Native le style de votre texte selon les styles définis précédemment dans texte style.

Play Store ici nous venons!
Bien que nous n'ayons couvert que les bases, vous disposez désormais d'une base solide sur laquelle vous pouvez créer vos applications géniales. Ne vous arrêtez pas là, consultez les documents React Native Docs pour obtenir des informations complètes sur chaque fonction React Native..
N'oubliez pas de lire notre guide des meilleurs didacticiels React. 7 Meilleurs didacticiels gratuits pour apprendre à réagir et à créer des applications Web. 7 Meilleurs didacticiels gratuits à apprendre. Réagissez et à créer des applications Web. Les cours gratuits sont rarement aussi complets et utiles. Plusieurs cours React sont excellents et vous permettront de démarrer du bon pied. Lisez-en plus pour des informations générales et pour créer des jeux, pourquoi ne pas jeter un coup d'œil à comment écrire un jeu mobile avec Buildbox Comment créer un jeu vidéo en une semaine à l'aide de Buildbox Comment créer un jeu vidéo en une semaine Utiliser Buildbox Il existe un programme qui facilite énormément le développement de jeux, même pour ceux qui n’ont aucune expérience de la conception de jeux vidéo. Cela s'appelle Buildbox. Voici pourquoi vous devriez l'essayer. Lire la suite ?
Explorer plus sur: JavaScript, React.


