Comment faire un site web pour les débutants

Vous avez toujours voulu faire un site web? Peut-être avez-vous lu certains de nos documents HTML (Comprendre le langage HTML: 5 étapes pour comprendre le code HTML de base; 5 étapes pour comprendre le code de base du HTML, lire plus) et tutoriels CSS: 5 étapes pour apprendre le CSS et devenir un Kick-Ass CSS Sorcerer: 5 étapes pour le bébé Apprendre à maîtriser le CSS et à devenir un adepte du CSS CSS Sorcerer CSS est le changement le plus important que les pages Web aient connu au cours de la dernière décennie et qui a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique… Lire la suite, mais je ne sais pas comment utiliser ces langages dans un projet plus volumineux.
Aujourd'hui, je vous guiderai tout au long du processus de création d'un site Web complet à partir de zéro. Ne vous inquiétez pas si cela semble une tâche difficile, je vous guiderai tout au long du processus..
Vous produirez ce site Web en utilisant HTML, CSS et JavaScript avec une touche de jQuery (guide de jQuery Un guide de base de JQuery pour les programmeurs Javascript Un guide de base de JQuery pour les programmeurs de Javascript Si vous êtes un programmeur Javascript, ce guide de JQuery vous aidera vous commencez à coder comme un ninja. Vous ne ferez rien vraiment saignée, ce code devrait donc fonctionner assez bien dans la plupart des navigateurs modernes.
Si vous n'êtes pas sûr d'une feuille de style, consultez le guide CSS de W3Schools.com..
La conception
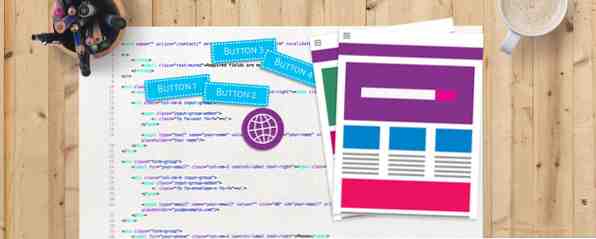
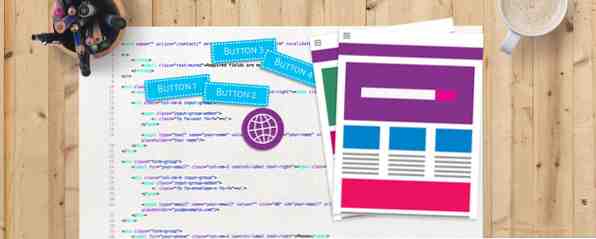
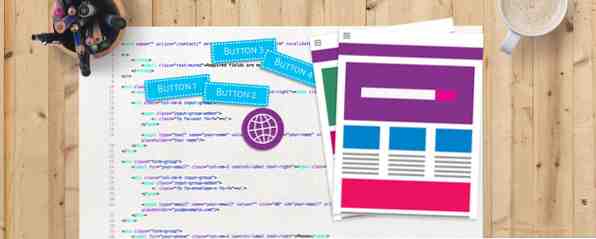
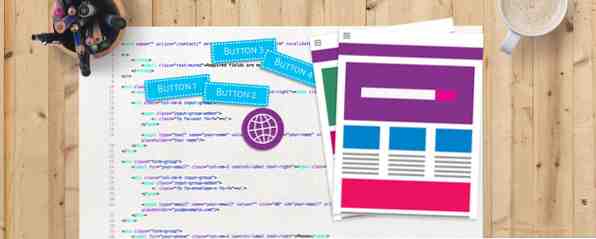
Voici la conception de ce site. Jetez un coup d'oeil à une image haute résolution si vous voulez une meilleure apparence, ou même meilleure, téléchargez le projet complet ici..

J'ai conçu ce site Web pour une entreprise fictive dans Adobe Photoshop CC 2017. Si cela vous intéresse, assurez-vous de récupérer le fichier .PSD du téléchargement du kit. Voici ce que vous obtenez dans le fichier photoshop:

Dans le fichier PSD, vous trouverez toutes les couches regroupées, nommées et codées par couleur:

Vous aurez besoin de quelques polices installées pour que tout soit correct. Le premier est Font Awesome, utilisé pour toutes les icônes. Les deux autres polices sont PT Serif et Myriad Pro (inclus avec Photoshop). Si vous ne savez pas comment installer les polices, lisez notre guide Comment installer des polices sous Windows, Mac et Linux Comment installer des polices sous Windows, Mac et Linux En savoir plus .
Ne vous inquiétez pas si vous n'avez pas Photoshop, vous n'en avez pas besoin pour continuer.
Code initial
Maintenant que la conception est claire, commençons à coder! Créez un nouveau fichier dans votre éditeur de texte préféré (j'utilise Sublime Text 3). Enregistrer ceci sous index.html. Vous pouvez appeler cela comme bon vous semble. La raison pour laquelle de nombreuses pages sont appelées index est due au fonctionnement des serveurs Web. La configuration par défaut pour la majorité des serveurs consiste à servir la page index.html si aucune page n'est spécifiée..
Si vous ne voulez pas apprendre les détails, allez chercher le code complet du téléchargement.
Voici le code dont vous avez besoin:
Bruit Média Cela fait plusieurs choses:
- Définit le minimum HTML requis.
- Définit un titre de page de “Bruit Média”
- Inclut jQuery hébergé sur Google CDN (qu'est-ce qu'un CDN? Qu'est-ce qu'un CDN? Pourquoi le stockage n'est-il plus un problème? Qu'est-ce qu'un CDN? Pourquoi le stockage ne constitue-t-il plus un problème? Les CDN rendent Internet rapide et les sites Web abordables, même lorsque vous pouvez toucher des millions d'utilisateurs. , la bande passante coûte de l'argent, ceux d'entre nous qui ont des contrats limités le savent très bien.… Read More).
- Inclut Font Awesome hébergé sur Google CDN.
- Définit un style balise pour écrire votre CSS en.
- Définit un scénario tag pour écrire votre JavaScript dans.
Enregistrez votre fichier à nouveau et ouvrez-le dans votre navigateur Web. Vous ne remarquerez probablement pas grand chose et il ne ressemblera certainement pas encore à un site Web.

Remarquez comment le titre de la page est Bruit Média. Ceci est défini par le texte à l'intérieur du Titre étiquette. Ce a être à l'intérieur du tête Mots clés.
L'en-tête
Créons l'en-tête. Voici à quoi ça ressemble:

Commençons par ce petit bout gris en haut. C'est un gris clair avec un léger gris foncé en dessous. Voici un gros plan:

Ajouter ce code HTML à l'intérieur du corps tag en haut:
Pendant que vous êtes ici, décomposons cela. UNE div est comme un conteneur pour mettre d'autres choses. Cette “d'autres choses” peut être plus de conteneurs, texte, images, rien vraiment. Il y a quelques restrictions sur ce qui peut aller dans certaines balises, mais les div sont des choses assez génériques. Il a un identifiant de barre du haut. Cela sera utilisé pour le styler avec CSS, et le cibler avec JavaScript si nécessaire. Assurez-vous de n'avoir qu'un seul élément avec un identifiant particulier - ils doivent être uniques. Si vous voulez que plusieurs éléments aient le même nom, utilisez un classe au lieu de cela - c'est pour quoi ils sont conçus! Voici le CSS dont vous avez besoin pour le styler (mettre en haut à l'intérieur de votre style étiquette):
html, body margin: 0; rembourrage: 0; famille de polices: «Helvetica», «Arial»; / * polices initiales * / # barre supérieure largeur: 100%; arrière-plan: # F1F1F1; / * gris clair * / border-bottom: 1px solid # D4D4D4; / * gris foncé "souligné" * / hauteur: 25px; Remarquez comment le signe dièse (#, hashtag, dièse) est utilisé avant le nom. Cela signifie que l'élément est un identifiant. Si vous utilisiez une classe, vous utiliseriez plutôt un arrêt complet (.). le html et corps les étiquettes ont leurs marges et marges définies à zéro. Cela évite tout problème d'espacement indésirable.
Il est temps de passer au logo et à la barre de navigation. Avant de commencer, vous avez besoin d’un conteneur pour insérer ce contenu. Faisons-en une classe (afin que vous puissiez le réutiliser plus tard), et comme il est ne pas un site responsive, faites 900 pixels de large.
HTML:
CSS:
.normal-wrapper width: 900px; marge: 0 auto; rembourrage: 15px 40px; fond: rouge; débordement: auto; Il peut être difficile de dire ce qui se passe avant d'avoir terminé le code. Il peut donc être utile d'ajouter un fond coloré (temporaire) pour voir ce qui se passe:
fond: rouge;Il est temps de créer le logo maintenant. Font Awesome est nécessaire pour l'icône elle-même. Font Awesome est un ensemble d’icônes regroupées sous forme de polices vectorielles - génial! Le code initial ci-dessus déjà configuré Font Awesome, donc tout est prêt à partir!
Ajouter ce code HTML à l'intérieur la emballage normal div:
Bruit Média
CSS:
.logo-icon color: # 000000; taille de la police: 60 pt; float: gauche; h1 float: left; marge: 21px 0 0 25px; Ne vous inquiétez pas des autres polices qui ne correspondent pas à la conception. Vous pourrez la nettoyer plus tard. Si vous souhaitez utiliser différentes icônes, rendez-vous sur la page Font Awesome Icons, puis modifiez-le. baisse de volume au nom de l'icône que vous souhaitez utiliser.
En vous déplaçant sur la barre de navigation, vous utiliserez une liste non ordonnée (UL) pour ça. Ajouter ce code HTML après la conteneur de logo (mais toujours à l'intérieur du emballage normal):
le href est utilisé pour créer un lien vers d'autres pages. Ce site Web de tutoriel ne contient aucune autre page, mais vous pouvez y inscrire le nom et le chemin du fichier (si nécessaire), par exemple. reviews.html. Assurez-vous de mettre ceci entre les deux guillemets.
Voici le CSS:
#navbar list-style-type: none; / * supprimer les puces * / margin: 29px 0 0 0; rembourrage: 0; Flotter à droite; taille de police: 16 pts; #navbar li display: inline; / * rend les éléments horizontaux * / #navbar li a: lien, #navbar li a: visité, #navbar li a: actif text-decoration: none; / * supprime le soulignement * / color: # 000000; remplissage: 0 16px 0 10px; / * liens spatiaux séparés * / margin: 0; bordure droite: solide 2px # B4B4B4; / * diviseur * / #navbar li a: link.last-link / * supprimer le diviseur * / border-right: 0px; #navbar li a: survol / * change de couleur en survol (souris) * / color: # EB6361; Ce CSS commence par un liste non ordonnée. Il supprime ensuite les points de balle en utilisant type de style de liste: aucun;. Les liens sont un peu espacés et ont une couleur lorsque vous passez votre souris dessus. Le petit séparateur gris est une bordure droite sur chaque élément, qui est ensuite supprimée pour le dernier élément à l’aide de la touche dernier lien classe. Voici à quoi ça ressemble:

Tout ce qui reste pour cette section est la surbrillance de couleur horizontale rouge. Ajouter ce code HTML après le emballage normal:
Et voici le CSS:
# top-color-splash width: 100%; hauteur: 4px; arrière-plan: # EB6361; C'est la partie supérieure faite. Voici à quoi ça ressemble - assez semblable au droit de conception?

Zone de contenu principale
Il est maintenant temps de passer à la zone de contenu principale - la soi-disant “au dessus du pli”. Voici à quoi ressemble cette partie:

C'est une partie assez simple, un texte à gauche avec une image à droite. Cette zone sera librement divisé en tiers, ce qui correspond approximativement au nombre d'or. Utilisation du nombre d'or en photographie pour une meilleure composition. Utilisation du nombre d'or en photographie pour une meilleure composition. Avez-vous des difficultés avec la composition photo? Voici deux techniques basées sur le nombre d'or qui amélioreront considérablement vos tirs avec peu d'effort de votre part. Lire la suite .
Vous aurez besoin de l'exemple d'image pour cette partie. C'est inclus dans le téléchargement. Cette image mesure 670 pixels de large et provient de notre test Panasonic Lumix DMC-G80 / G85 Avis Panasonic Lumix DMC-G80 / G85 Avis Panasonic Lumix DMC-G80 / G85 Le Lumix G85 est le dernier appareil photo sans miroir de Panasonic. le département vidéo, avec sortie HDMI et enregistrement 4K - le tout pour 1000 $! Lire la suite .
Ajouter le HTML après la éclaboussure de couleur élément:
Bienvenue!
Noise Media est une société de technologie spécialisée dans les revues de technologie.
Nous sommes très bons dans ce que nous faisons, mais malheureusement, nous ne sommes pas une vraie entreprise..
Assurez-vous de visiter makeuseof.com pour le tutoriel complet sur la construction de ce site Web..
Vous pouvez également consulter notre avis sur le Panasonic G80 présenté à droite.!

Remarquez comment emballage normal l’élément est revenu (c’est la joie d’utiliser des classes). Vous vous demandez peut-être pourquoi l’image (img) la balise ne ferme pas. Ceci est une balise à fermeture automatique. La barre oblique (/>) indique cela, car il n’a pas toujours de sens de fermer une balise.
CSS:
.un tiers largeur: 40%; float: gauche; taille de la boîte: boîte-frontière; / * veille à ce que le remplissage et les bordures n'augmentent pas la taille * / margin-top: 20px; . deux tiers largeur: 60%; float: gauche; taille de la boîte: boîte-frontière; / * veille à ce que le remplissage et les bordures n'augmentent pas la taille * / padding-left: 40px; text-align: right; marge supérieure: 20px; .featured-image max-width: 500px; / * Réduit la taille de l'image tout en maintenant les proportions * / .no-margin-top margin-top: 0; / * supprime la marge sur des choses comme les en-têtes * /L'attribut le plus important ici est taille de la boîte: boîte-frontière;. Cela garantit que les éléments auront toujours une largeur de 40% ou 60%. La valeur par défaut (sans cet attribut) correspond à la largeur spécifiée, plus les marges intérieures, les marges et les bordures. La classe d'image (l'image sélectionnée) a un largeur maximale de 500px. Si vous ne spécifiez qu'une dimension (une largeur ou une hauteur) et laissez l'autre vide, css redimensionnera l'image tout en conservant son rapport de format.
Zone de devis
Créons la zone de devis. Voici à quoi cela ressemble:

C'est un autre domaine simple. Il contient un fond gris foncé, avec du texte blanc centré.
Ajouter ce code HTML après la précédente emballage normal:
“makeuseof est le meilleur site web de tous les temps”
Joe Coburn
Et puis ce CSS:
# quote-area background: # 363636; couleur: #FFFFFF; text-align: center; rembourrage: 15px 0; h3 font-weight: normal; taille de la police: 20 pt; marge supérieure: 0px; h4 font-weight: normal; taille de police: 16 pts; marge inférieure: 0; Il n'y a pas beaucoup de choses ici. Le dimensionnement est le réglage principal nécessaire - taille de la police, espacement, etc. Voici à quoi ça ressemble maintenant - ça commence à ressembler à un site web!

Zone d'icône
Continuons à appuyer - c'est presque fini! Voici le prochain domaine à créer:

Cette partie utilisera plusieurs classes. Les trois icônes sont généralement les mêmes, à l'exception du contenu, il est donc logique d'utiliser des classes plutôt que des identifiants. Ajouter ce code HTML après la précédente zone de devis:
Youtube
Consultez notre chaîne YouTube pour plus de revues techniques, de tutoriels et de cadeaux!
Avis
Si vous envisagez d'acheter un nouveau gadget, vérifiez d'abord ici. Nous allons vous donner des critiques approfondies des derniers appareils.
Guides d'achat
Chez Buying Guides, nous nous efforçons de fournir aux lecteurs les outils nécessaires pour obtenir le meilleur matériel pour le moins cher..
Ces trois icônes sont également Font-Awesome. Le HTML utilise encore une fois le emballage normal classe. Voici le CSS:
.icon-outer box-sizing: border-box; / * veille à ce que le remplissage et les bordures n'augmentent pas la taille * / float: left; largeur: 33,33%; rembourrage: 25px; marge: 0; text-align: center; .icon-circle background: #EEEEEE; couleur: # B4B4B4; largeur: 200px; hauteur: 200px; border-radius: 200px; / * faire des coins arrondis * / margin: 0 auto; bordure: solide 2px # D6D6D6; taille de la boîte: boîte-frontière; / * veille à ce que le remplissage et les bordures n'augmentent pas la taille * / font-size: 75pt; remplissage: 30px 0 0 0; curseur: pointeur; .icon-circle: survol / * changer de couleur en survol (souris) * / color: #FFFFFF; arrière-plan: # EB6361; h5 marge: 15px 0 10px 0; taille de la police: 20 pt; Il y a quelques nouveautés dans le CSS. Les coins arrondis sont définis par border-radius: 200px;. Si vous définissez cette valeur de la même manière que la largeur, le cercle sera parfait. Vous pouvez réduire ce nombre si vous préférez un carré aux angles arrondis. Remarquez comment les actions de survol sont appliquées aux divs - cela n'est pas limité aux liens uniquement. Voici à quoi cette section ressemble maintenant:

Le pied de page
La dernière chose à faire est le pied de page! C’est très simple, il s’agit d’une zone grise sans texte. Ajouter ce code HTML après les zones d'icônes emballage normal:
Voici le CSS:
#footer width: 100%; arrière-plan: # F1F1F1; / * gris clair * / border-top: 1px solid # D4D4D4; / * gris foncé "ligne supérieure" * / hauteur: 150px; Voir - des choses vraiment simples.
Ajouter un peu de pizzazz
Ça y est, le codage est terminé! Vous pouvez absolument laisser les choses en l'état, c'est une page Web terminée. Vous avez peut-être remarqué cependant que cela ne semble pas exactement comme le design. La raison principale en est les polices utilisées. Réglons ça.
La police utilisée pour la plupart des titres est Myriad Pro. Cela vient avec Adobe Create Cloud, mais ce n’est pas disponible en tant que webfont. La police actuellement utilisée sur la page Web est Helvetica. Cela semble correct, vous pouvez donc le laisser tel quel, mais PT Sans est disponible en webfont. La police utilisée pour tout le texte est PT Serif, qui est disponible en webfont.
Les webfonts sont un processus simple. Tout comme le chargement d’une nouvelle police sur votre ordinateur, les pages Web peuvent charger des polices à la demande. Une des meilleures façons de le faire est d'utiliser Google Fonts..
Ajoutez ce CSS pour passer aux meilleures polices:
@import url ('https://fonts.googleapis.com/css?family=PT+Sans'); @import url ('https://fonts.googleapis.com/css?family=PT+Serif'); h1, h2, h4, h5, h6 font-family: 'PT Sans', 'Helvetica', 'Arial'; Maintenant, modifiez vos éléments html et body pour utiliser les nouvelles polices:
famille de polices: «PT Serif», «Helvetica», «Arial»;Notez que l’élément h3 n’est pas inclus dans la liste - ce sera par défaut PT-Serif au lieu de PT-Sans.
Pour finir, utilisons JavaScript pour faire défiler trois images différentes. Tu auras besoin de Image_2 et Image_3 pour cette partie, et encore, c'est optionnel. Le site Web est complètement fonctionnel à ce stade sans cette fonctionnalité. Voici à quoi cela ressemblera (accéléré):

Modifiez votre code HTML pour inclure trois images en vedette. Notez que deux d’entre eux ont une classe CSS de caché. Chaque image a reçu un identifiant afin que le JavaScript puisse les cibler indépendamment.



Voici le CSS nécessaire pour masquer les images supplémentaires:
.hidden display: none; Maintenant que HTML et CSS sont pris en charge, passons à JavaScript. Il est utile de comprendre le modèle d'objet de document JavaScript et le développement Web: Utilisation du modèle d'objet de document JavaScript et le développement Web: Utilisation du modèle d'objet de document Cet article vous présente le squelette de document avec lequel JavaScript fonctionne. Ayant une connaissance pratique de ce modèle d'objet de document abstrait, vous pouvez écrire du code JavaScript qui fonctionne sur n'importe quelle page Web. Lire la suite (DOM) pour cette partie, mais ce n'est pas une obligation.
Trouvez le scénario zone au bas de la page:
Ajoutez le code JavaScript suivant dans le scénario étiquette:
/ * JavaScript va ici, au bas de la page * / $ (document) .ready (function () // est exécuté une fois la page prête. Var time = 2500; // récupère les conteneurs d’images $ im1 = $ (' # f-image-1 '); $ im2 = $ (' # f-image-2 '); $ im3 = $ (' # f-image-3 '); setInterval (function () // appelez fonction tous les x millisecondes (définies dans la variable temporelle ci-dessus) changeImage ();, heure); var currentImage (1); function changeImage () commutateur (currentImage) cas 1: // show image 2 $ im1.hide (); $ im2 .show (); $ im3.hide (); currentImage = 2; break; cas 2: // image de montrer 3 $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 ; break; défaut; // show image 1 $ im1.show (); $ im2.hide (); $ im3.hide (); currentImage = 1;));Il se passe quelques choses ici. Le code est contenu à l'intérieur $ (document) .ready (). Cela signifie qu’il fonctionnera une fois que votre navigateur aura fini de rendre la page. C’est une bonne pratique. le setInterval () la fonction est utilisée pour appeler le changer l'image() fonctionner régulièrement à un intervalle prédéfini en millisecondes (1000 millisecondes = 1 seconde). Ceci est stocké dans le temps variable. Vous pouvez l'augmenter ou le diminuer pour accélérer ou ralentir le défilement. Enfin, une simple déclaration de cas est utilisée pour montrer différentes images et garder une trace de l’image actuellement affichée..
Défi de codage
C'est tout! J'espère que vous avez beaucoup appris au cours du processus. Si vous souhaitez relever un défi et mettre vos nouvelles compétences à l'épreuve, pourquoi ne pas essayer d'implémenter ces modifications:
Ajouter un pied de page: Ajoutez du texte dans le pied de page (indice: vous pouvez réutiliser le emballage normal et un tiers / deux tiers Des classes.).
Améliorer le défilement d'image: Modifiez le code JavaScript pour animer les modifications de l'image (astuce: regardez jQuery fadein et animate).
Implémenter plusieurs devis: Modifiez les guillemets pour en choisir un ou plusieurs (conseil: regardez le code de défilement de l'image pour un point de départ).
Installer un serveur: Configurer un serveur et envoyer des données entre la page Web et le serveur (conseil: lisez notre guide sur JSON et Python. Comment obtenir de Python et de JavaScript pour communiquer à l'aide de JSON Comment obtenir de Python et de JavaScript pour communiquer à l'aide de JSON aujourd'hui Je vais vous montrer comment utiliser JSON pour envoyer des données JavaScript à Python, je vais expliquer comment installer un serveur Web, ainsi que tout le code dont vous avez besoin. En savoir plus).
Avez-vous appris de nouvelles compétences aujourd'hui? Comment avez-vous relevé les défis de codage? Quelles modifications avez-vous apportées pour que ce site Web soit le vôtre? Faites-nous savoir dans les commentaires ci-dessous, nous aimerions savoir!
Explorez plus sur: CSS, HTML, Web Design.


