Comment construire un diaporama JavaScript en 3 étapes faciles

Si vous avez lu notre guide sur la création d'un site Web Comment créer un site Web: pour les débutants Comment créer un site Web: pour les débutants aujourd'hui, je vous guiderai tout au long du processus de création d'un site Web complet. Ne vous inquiétez pas si cela semble difficile. Je vous guiderai à travers chaque étape du processus. En savoir plus, vous vous demandez peut-être quoi faire ensuite pour améliorer vos compétences. Faire un diaporama de photos est une tâche étonnamment facile, et qui peut vous enseigner les compétences utiles pour obtenir un travail de programmation. Soyez sévère dans le paysage actuel, envisagez de vous concentrer sur l’une des concentrations suivantes pour améliorer vos chances de réussite. Lire la suite .
Aujourd'hui, je vais vous montrer comment créer un diaporama JavaScript à partir de zéro. Faisons un saut dans!
Conditions préalables
Vous devez connaître certaines choses avant de pouvoir commencer à coder. Outre un navigateur Web et un éditeur de texte de votre choix (je recommande Sublime Text), vous aurez besoin d’expérience dans HTML, CSS, JavaScript, et jQuery.
Si vous n’êtes pas très confiant dans vos compétences, assurez-vous de lire nos guides pour Utiliser le modèle objet de document JavaScript et le développement Web: Utiliser le modèle objet de document JavaScript et le développement Web: Utiliser le modèle d’objet Document Cet article vous présente le document squelette que JavaScript fonctionne avec. Ayant une connaissance pratique de ce modèle d'objet de document abstrait, vous pouvez écrire du code JavaScript qui fonctionne sur n'importe quelle page Web. En savoir plus et 5 étapes à suivre pour apprendre CSS 5 étapes à suivre pour apprendre CSS et devenir un CSS kick-ass Sorcier 5 étapes à suivre pour apprendre CSS et devenir un CSS kick-ass Sorcier CSS est le changement le plus important que les pages Web aient jamais vu décennie, et cela a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique… Lire la suite. Si vous êtes confiant avec JavaScript mais que vous n’avez jamais utilisé jQuery auparavant, consultez notre guide de base de jQuery. Guide de base de la programmation JQuery pour Javascript Guide de base de la programmation JQuery pour JavaScript Si vous êtes un programmeur Javascript, ce guide de JQuery vous aider à coder comme un ninja. Lire la suite .
1. Commencer
Ce diaporama nécessite plusieurs fonctionnalités:
- Prise en charge des images
- Contrôles pour changer les images
- Une légende de texte
- Mode automatique
Il semble une simple liste de fonctionnalités. Le mode automatique fera avancer automatiquement les images au suivant dans la séquence. Voici le croquis que j'ai fait avant d'écrire n'importe quel code:

Si vous vous demandez pourquoi planifier, n'hésitez pas à jeter un coup d'œil à ces pires erreurs de programmation de l'histoire. Les 10 pires erreurs de programmation de l'histoire Les 10 pires erreurs de programmation de l'histoire De son passé, il a également codé la destruction forcée. Les cas de mauvais code ont provoqué un désastre majeur. Voici 10 des pires erreurs de programmation de l’histoire. Lire la suite . Ce projet ne fera tuer personne, mais il est essentiel de bien comprendre le code et les procédures de planification avant de travailler sur un code plus gros, même s'il ne s'agit que d'un croquis approximatif..
Voici le code HTML initial dont vous avez besoin pour commencer. Enregistrez ceci dans un fichier avec un nom approprié, tel que index.html:
MUO Diaporama  Moulin à vent
Moulin à vent  Plante
Plante  Chien ❮ ❯
Chien ❮ ❯ Voici à quoi ressemble le code:

C'est un peu nul. Décomposons-le avant de l'améliorer.
Ce code contient “la norme” HTML, tête, style, scénario, et corps Mots clés. Ces parties sont des composants essentiels de tout site Web.. JQuery est inclus via le CDN de Google - rien d'original ou de spécial jusqu'à présent.
À l'intérieur du corps se trouve une div avec un identifiant de showContainer. Ceci est un emballage ou un conteneur externe pour stocker le diaporama. Vous améliorerez cela plus tard avec CSS. Dans ce conteneur, il y a trois blocs de code, chacun ayant un but similaire.
Une classe parente est définie avec un nom de classe de imageContainer:
Ceci est utilisé pour stocker une seule diapositive - une image et une légende sont stockées dans ce conteneur. Chaque conteneur a un identifiant unique, composé des caractères je suis_ et un nombre. Chaque conteneur a un numéro différent, de un à trois.
Enfin, une image est référencée et la légende est stockée à l’intérieur d’un div avec le légende classe:
 Chien
Chien
J'ai créé mes images avec des noms de fichiers numériques et les ai stockées dans un dossier appelé Images. Vous pouvez appeler le votre comme bon vous semble, à condition de mettre à jour le code HTML pour qu'il corresponde.
Si vous souhaitez avoir plus ou moins d'images dans votre diaporama, copiez et collez ou supprimez les blocs de code avec le imageContainer classe, rappelant de mettre à jour les noms de fichiers et les identifiants selon les besoins.
Enfin, les boutons de navigation sont créés. Ceux-ci permettent à l'utilisateur de naviguer à travers les images:
❮ ❯
Celles-ci Entité HTML les codes sont utilisés pour afficher les flèches vers l’avant et vers l’arrière, de la même manière que les polices d’icône. Les polices d’icône sont géniales pour votre site: Voici pourquoi les polices d’icône sont géniales pour votre site: Voici pourquoi aujourd’hui je vais vous montrer quelles sont les polices d’icône. et comment vous pouvez les utiliser pour animer votre site Web. Lire la suite .
2. Le CSS
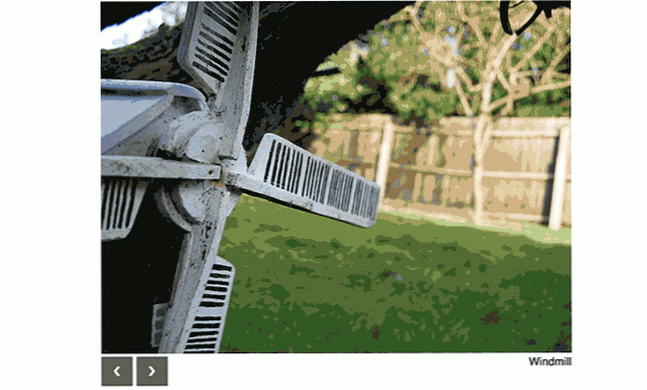
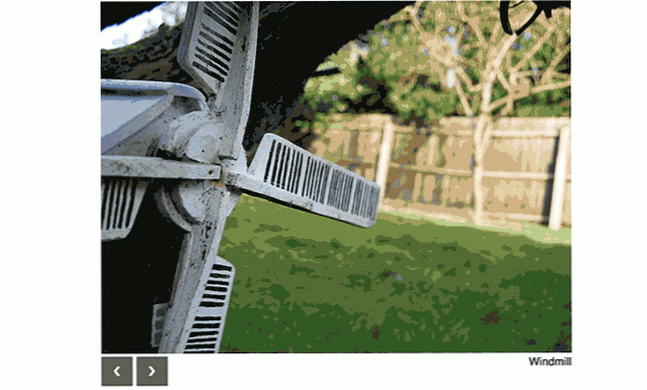
Maintenant que la structure de base est en place, il est temps de la faire paraître joli. Voici à quoi cela ressemblera après ce nouveau code:

Ajouter ce CSS entre votre style Mots clés:
html font-family: helvetica, arial; #showContainer / * Le wrapper principal pour toutes les images * / width: 670px; rembourrage: 0; marge: 0 auto; débordement caché; position: relative; .navButton / * Donne une apparence agréable aux boutons * / cursor: pointeur; float: gauche; largeur: 25px; hauteur: 22px; rembourrage: 10px; marge droite: 5px; débordement caché; text-align: center; Couleur blanche; poids de police: gras; taille de police: 18px; arrière-plan: # 000000; opacité: 0,65; sélection de l'utilisateur: aucune; .navButton: hover opacity: 1; .caption float: right; .imageContainer: not (: first-child) / * Cache toutes les images sauf la première * / display: none;
Cela semble beaucoup mieux maintenant non? Jetons un coup d'oeil au code.
J'utilise des exemples d'images de notre Panasonic G80 / G85 Panasonic Lumix DMC-G80 / G85 Critique Panasonic Lumix DMC-G80 / G85 Critique Le Lumix G85 est le dernier appareil photo sans miroir de Panasonic. Il offre un sérieux coup de poing dans le département vidéo, avec HDMI enregistrement et enregistrement 4K - le tout pour 1000 $! Lire plus de commentaires. Ces images sont toutes 670 x 503 pixels, ce diaporama a donc été principalement conçu autour d’images de cette taille. Si vous souhaitez utiliser des images de taille différente, vous devrez ajuster le CSS de manière appropriée. Je vous recommande de redimensionner vos images aux tailles correspondantes - des images différentes de dimensions différentes poseront des problèmes de style..
Plus de ce CSS est explicite. Il existe un code permettant de définir la taille du conteneur dans lequel stocker les images, de tout aligner au centre, de spécifier la police, ainsi que la couleur du bouton et du texte. Il y a quelques styles que vous n'avez peut-être pas rencontrés auparavant:
- curseur: pointeur - Cela change le curseur d'une flèche à un doigt pointé lorsque vous déplacez votre curseur sur les boutons.
- opacité: 0.65 - Cela augmente la transparence des boutons.
- sélection de l'utilisateur: aucune - Cela garantit que vous ne pouvez pas surligner accidentellement le texte sur les boutons.
Vous pouvez voir le résultat de la plupart de ce code dans les boutons:

La partie la plus complexe ici est cette étrange ligne:
.imageContainer: not (: first-child)
Cela peut paraître assez inhabituel, mais c'est assez explicite.
Tout d'abord, il cible tous les éléments avec le imageContainer classe. le :ne pas() la syntaxe indique que tous les éléments entre crochets doivent être exclu de ce style. Finalement, le :premier enfant la syntaxe stipule que ce CSS doit cibler tout élément correspondant au nom mais ignorer le premier élément. La raison en est simple. S'agissant d'un diaporama, une seule image à la fois est requise. Ce CSS cache toutes les images en dehors de la première.
3. Le JavaScript
Le dernier morceau du puzzle est le JavaScript. C’est la logique pour que le diaporama fonctionne correctement.
Ajoutez ce code à votre scénario étiquette:
$ (document) .ready (function () $ ('# précédent'). on ('cliquez' ', fonction () // Change l'image précédente $ (' # im_ '+ currentImage) .stop (). fadeOut (1); diminutionImage (); $ ('# im_' + currentImage) .stop (). fadeIn (1);); $ ('# #'). sur ('clic', fonction () / / Passer à l'image suivante $ ('# im_' + currentImage) .stop (). FadeOut (1); augmentationImage (); $ ('# im_' + currentImage) .stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; function createImage () / * Augmente currentImage de 1. * Réinitialise à 1 si supérieur à totalImages * / ++ currentImage; if (currentImage> totalImages) currentImage = 1; function diminutionImage () / * Diminuer currentImage de 1. * Réinitialiser les images totales si inférieur à 1 * / --currentImage; if (currentImage < 1) currentImage = totalImages; );
Cela peut sembler contre-intuitif, mais je vais sauter les blocs de code initiaux, et aller directement à l'explication du code à mi-chemin - ne vous inquiétez pas, j'explique tout le code!
Vous devez définir deux variables. Celles-ci peuvent être considérées comme les variables de configuration principales du diaporama:
var currentImage = 1; var totalImages = 3;
Ceux-ci stockent le nombre total d'images dans le diaporama et le nombre d'images sur lesquelles commencer. Si vous avez plus d'images, changez simplement le totalImages variable en fonction du nombre total d'images que vous avez.
Les deux fonctions augmentationImage et diminutionImage avancer ou reculer le Image actuelle variable. Si cette variable est inférieure à un ou supérieure à totalImages, il est réinitialisé à un ou totalImages. Cela garantit que le diaporama sera en boucle une fois qu'il aura atteint la fin..
Retour au code au début. Ce code “des cibles” les boutons suivant et précédent. Lorsque vous cliquez sur chaque bouton, il appelle le correspondant approprié. augmenter ou diminution méthodes. Une fois terminé, l’image disparaît simplement à l’écran et apparaît dans la nouvelle image (définie par la Image actuelle variable).
le Arrêtez() Cette méthode est intégrée à jQuery. Ceci annule tous les événements en attente. Cela garantit que chaque pression sur les boutons est fluide et signifie que vous n'avez pas 100 pressions sur les boutons en attente d'exécution si vous devenez un peu fou avec la souris. le fadeIn (1) et fadeOut (1) les méthodes permettent d’insérer ou de masquer les images au besoin. Le nombre spécifie la durée du fondu en millisecondes. Essayez de le remplacer par un nombre plus élevé, par exemple 500. Un nombre plus élevé entraîne un temps de transition plus long. Allez trop loin, cependant, et vous pouvez commencer à voir des événements étranges ou “scintille” entre les changements d'image. Voici le diaporama en action:

Avancement automatique
Ce diaporama a l'air plutôt bien maintenant, mais une dernière touche de finition est nécessaire. L’avancement automatique est une fonctionnalité qui fera vraiment briller ce diaporama. Après une période de temps définie, chaque image passe automatiquement à la suivante. L’utilisateur peut toujours naviguer en avant ou en arrière, mais.
C'est un travail facile avec jQuery. Une minuterie doit être créée pour exécuter votre code chaque X secondes. Plutôt que d’écrire du nouveau code, le plus simple est d’émuler un code. “Cliquez sur” sur le bouton d'image suivant et laissez le code existant faire tout le travail.
Voici le nouveau JavaScript dont vous avez besoin - ajoutez-le après le diminutionImage une fonction:
window.setInterval (function () $ ('# précédent'). click ();, 2500);
Il n'y a pas beaucoup de choses ici. le window.setInterval La méthode exécutera un morceau de code régulièrement, comme défini par le temps spécifié à la fin. Le temps 2500 (en millisecondes) signifie que ce diaporama avance toutes les 2,5 secondes. Un nombre plus petit signifie que chaque image avance à un rythme plus rapide. le Cliquez sur méthode déclenche les boutons pour exécuter le code comme si un utilisateur avait cliqué sur le bouton avec sa souris.
Avez-vous appris de nouvelles compétences aujourd'hui? Quel est ton truc préféré pour animer des diaporamas? Faites-nous savoir dans les commentaires ci-dessous!
Crédit d'image: Tharanat Sardsri via Shutterstock.com
Explorer plus sur: JavaScript, Web Design.