Ultimate CSS Gradient Generator Génère rapidement de superbes dégradés

Pour les développeurs Web, HTML5 a introduit de nombreuses nouvelles fonctionnalités intéressantes. La possibilité de spécifier des dégradés à l'aide de CSS3 pur était l'une de ces fonctionnalités. Cette propriété est ce qui a fait les éditeurs de dégradés comme “Ultimate CSS Gradient Generator” possible.

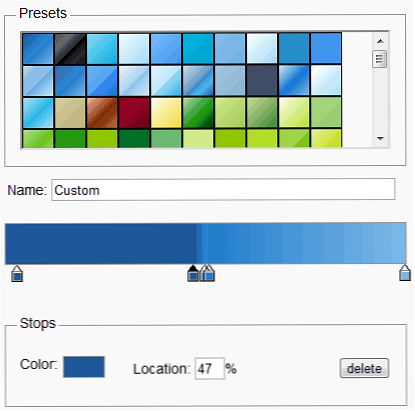
Ultimate CSS Gradient Generator est un outil en ligne gratuit pour les développeurs Web. Pour l'exécuter, vous devez utiliser la dernière version d'un navigateur Web prenant en charge HTML5, tel que Firefox, Chrome ou Safari. L'outil comprend deux volets: le volet de gauche vous permet de sélectionner une couleur, de nommer votre dégradé, de régler les curseurs et les arrêts; le volet de droite vous permet de prévisualiser le dégradé et d'obtenir son code CSS.

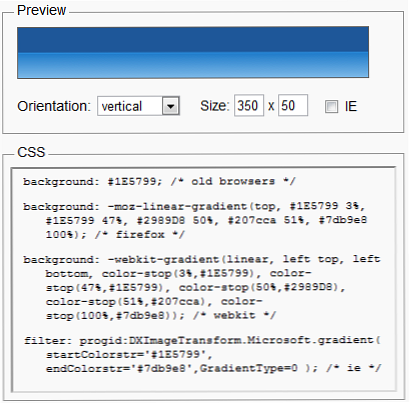
En utilisant cet outil en ligne, les développeurs Web peuvent ajuster la couleur d’arrêt du dégradé et ajouter, ajuster et supprimer des positions d’arrêt. La sous-fenêtre Aperçu permet aux développeurs d’utiliser aisément le dégradé horizontal ou vertical. Ce volet indique également à quoi ressemblera le dégradé de secours d'Internet Explorer dans IE. Lorsque vous êtes satisfait des ajustements apportés, vous pouvez simplement copier le CSS généré et le coller dans votre feuille de style..
Caractéristiques:
- Un site Web extrêmement convivial pour les développeurs Web.
- Fournit une interface simple pour générer des dégradés.
- Vous permet de faire un certain nombre de choses avec des couleurs et des positions d'arrêt.
- Vous permet de prévisualiser les dégradés horizontalement et verticalement.
- Génère le code CSS pour vos dégradés créés.
- Outils similaires: Générateur de dégradé CSS3, Éditeur de dégradé CSS, Générateur de dégradé CSS3 rapide et 3 couleurs et Générateur d'image de bordure.
Découvrez Ultimate CSS Gradient Generator @ www.colorzilla.com/gradient-editor


