Comment configurer le contrôle Web Arduino sans bouclier Ethernet

 Pendant les dernières semaines, j'ai confié le contrôle de l'éclairage d'ambiance de mon studio aux téléspectateurs lors de la diffusion en direct de Technophilia Podcast - vous pouvez voir les résultats de cela dans l'épisode enregistré ici. Aujourd’hui, j’ai pensé expliquer comment j’ai accompli cela en utilisant un peu JavaScript, En traitement, Et un Arduino. La méthode que je vais décrire ne nécessite pas de blindage Ethernet pour votre Arduino, et je vous fournirai des exemples de code complets que vous pourrez également utiliser..
Pendant les dernières semaines, j'ai confié le contrôle de l'éclairage d'ambiance de mon studio aux téléspectateurs lors de la diffusion en direct de Technophilia Podcast - vous pouvez voir les résultats de cela dans l'épisode enregistré ici. Aujourd’hui, j’ai pensé expliquer comment j’ai accompli cela en utilisant un peu JavaScript, En traitement, Et un Arduino. La méthode que je vais décrire ne nécessite pas de blindage Ethernet pour votre Arduino, et je vous fournirai des exemples de code complets que vous pourrez également utiliser..
Exigences:
- Arduino
- Lumières pour contrôler le circuit approprié sur l’Arduino; voir mon tutoriel sur l'éclairage ambiant Créez votre propre éclairage ambiant dynamique pour un centre multimédia Créez votre propre éclairage ambiant dynamique pour un centre multimédia Si vous regardez beaucoup de films sur votre PC ou dans votre centre multimédia, je suis sûr que vous avez fait face au dilemme de l'éclairage. ; éteignez-vous complètement toutes les lumières? Les gardez-vous à fond? Ou… Lire la suite de la semaine dernière pour un schéma de circuit et une ventilation des composants.
- Logiciel de traitement sur votre PC ou Mac
- Hébergement de sites Web Les différentes formes d'hébergement de sites Web expliquées [Technologie expliquée] Les différentes formes d'hébergements de sites Web expliquées [Technologie expliquée] En savoir plus
- Compétences de base en codage avec JavaScript et PHP, mais je fournirai le code complet que vous pourrez personnaliser..
Configuration Arduino
Tout d’abord, reportez-vous au didacticiel de la semaine dernière concernant le volet Arduino. Construisez votre propre éclairage ambiant dynamique pour un centre multimédia Créez votre propre éclairage ambiant dynamique pour un centre multimédia Si vous regardez beaucoup de films sur votre PC ou dans votre centre multimédia, Je suis sûr que vous avez fait face au dilemme de l'éclairage. éteignez-vous complètement toutes les lumières? Les gardez-vous à fond? Ou… Lire la suite; le code que nous allons utiliser est identique, car j'utilise le même circuit de commande de bande à LED RVB, je ne vais donc pas le répéter ici. Pour résumer, l’Arduino lira les valeurs RVB de la connexion série USB à l’ordinateur. 
Application de traitement
L'application de traitement que nous allons utiliser est très simple (PASTEBIN); il utilise une base loadStrings () fonction pour lire un fichier texte stocké sur une adresse Web distante - dans ce cas, j'ai utilisé http://jamesbruce.me/lights/LED.txt. Créez un exemple de fichier texte sur votre hôte Web pour le tester et ajustez-le en conséquence. Le fichier texte ne doit contenir que 3 lignes de valeurs pour les valeurs R, V et B..  Vous devrez également modifier le port série en fonction de la connexion de votre clé USB. Comme auparavant, la première chose que fera l'application est de générer une liste de ports série sur la console. Cochez cette case pour connaître le port correct à utiliser, puis relancez-la. Votre bande de LED Arduino devrait s'allumer avec les valeurs aléatoires que vous avez ajoutées au fichier texte.
Vous devrez également modifier le port série en fonction de la connexion de votre clé USB. Comme auparavant, la première chose que fera l'application est de générer une liste de ports série sur la console. Cochez cette case pour connaître le port correct à utiliser, puis relancez-la. Votre bande de LED Arduino devrait s'allumer avec les valeurs aléatoires que vous avez ajoutées au fichier texte.
Contrôle Web Arduino
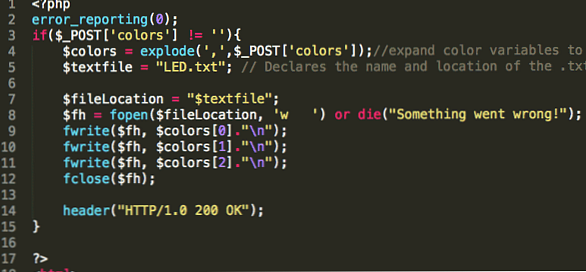
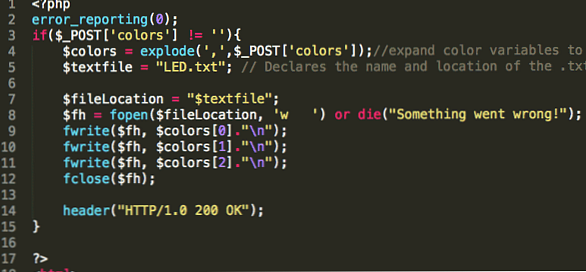
Du côté du contrôle Web, j’ai choisi un plugin jQuery de sélecteur de couleur simple appelé Spectrum; il y en a d'autres là-bas, mais j'estimais que c'était aussi simple que nécessaire et que je pouvais aussi toucher avec un téléphone portable, alors que d'autres que j'essayais ne fonctionneraient pas. Placer le spectre.js et spectre.css fichiers dans le même répertoire que tout le reste (J'ai créé un sous-répertoire / lights sur mon serveur pour garder les choses propres).  Nous utiliserons PHP pour afficher le contrôle Web et gérer le LED.txt écriture de fichier si des variables sont fournies dans la requête POST. Lorsque l'utilisateur visite cette page et choisit une couleur, il envoie une demande AJAX contenant les variables de couleur à lui-même. Cela conserve la totalité du contenu dans un seul fichier. Le PHP / HTML complet peut être trouvé à cette pastebin (enregistrez-le sous index.php dans un sous-répertoire avec les autres fichiers), mais laissez-moi vous donner un bref aperçu du code impliqué.
Nous utiliserons PHP pour afficher le contrôle Web et gérer le LED.txt écriture de fichier si des variables sont fournies dans la requête POST. Lorsque l'utilisateur visite cette page et choisit une couleur, il envoie une demande AJAX contenant les variables de couleur à lui-même. Cela conserve la totalité du contenu dans un seul fichier. Le PHP / HTML complet peut être trouvé à cette pastebin (enregistrez-le sous index.php dans un sous-répertoire avec les autres fichiers), mais laissez-moi vous donner un bref aperçu du code impliqué.
- PHP: Détecte s'il existe une variable de publication appelée 'couleurs'. Si tel est le cas, ouvrez le fichier LED.txt en écriture et écrasez-le avec les variables post.

- HTML: Importer jQuery, Spectrum.js, et Spectre.css
- JavaScript: La fonction getRGB renvoie un tableau de valeurs RVB séparées par des virgules, en fonction de divers formats de couleur CSS, tels que #aaaaa.

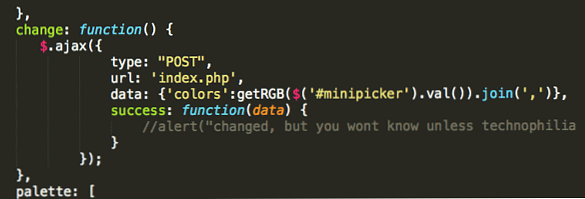
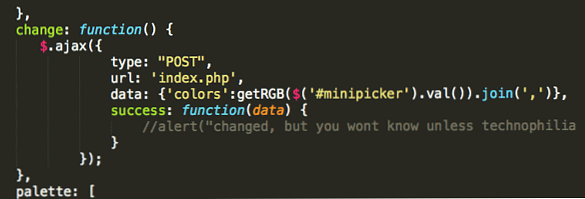
- JavaScript: créez le contrôle Spectrum et associez un appel AJAX à la couleur choisie pour l'événement modifié. AJAX appelle ce fichier de gestionnaire avec les valeurs RVB données par le contrôle.

Enfin, assurez-vous que votre LED.txt le fichier est accessible en écriture au serveur. UNE 655 ou 777 la permission devrait le faire. Lancez le fichier et essayez-le; l'application de traitement devra être en cours d'exécution et actualisera le fichier toutes les secondes. Si le sélecteur de couleurs n'apparaît même pas sur la page, recherchez les erreurs dans la console JavaScript..
Pièges et travaux ultérieurs
Comme je l'ai mentionné, cette méthode n'utilisait pas exprès de blindage Ethernet. Par conséquent, toute personne disposant d'un hébergement de base pour un site Web pouvait le configurer très rapidement et à peu de frais. Cependant, cela signifie que nous devons utiliser l'application Processing pour jouer le rôle de passerelle permettant de récupérer les données. sans le PC en marche, cela ne fonctionnera tout simplement pas. Avec l'ajout d'un bouclier Ethernet ou WiFi, nous pouvons déplacer l'Arduino n'importe où sans être connecté à un PC, et récupérer des commandes à distance ou les envoyer directement à l'Arduino avec un petit transfert de port. Je vais répondre à cela un autre jour. Il y a aussi un problème de concurrence: la configuration est telle que le fichier est simplement écrasé à chaque fois qu'une personne choisit une nouvelle couleur et que le délai entre les changements de couleur est défini dans le code de traitement. Si vous souhaitez que de nombreux utilisateurs ajustent constamment la couleur, un système en file d'attente avec une base de données peut être plus approprié; Si vous utilisez un fichier plat pour stocker les valeurs, certaines modifications peuvent être ignorées si les mises à jour ont lieu plus souvent que l'actualisation du fichier. Ensuite, bien sûr, vous n’avez aucun moyen de savoir si cela fonctionne même si vous ne regardez pas notre émission en direct. Idéalement, une webcam devrait être configurée et intégrée sur la page de contrôle. En tant que démonstration technique, je pense que c'est vraiment génial. J'espère que vous pouvez voir le potentiel de contrôle à distance de tout sur Internet via un Arduino. Justin a suggéré que nous passions le contrôle de mon four; J'ai décliné Avez-vous des projets intéressants qui pourraient vous aider avec?
En savoir plus sur: Arduino.