Comment utiliser Adobe Capture pour concevoir avec des éléments réels

Le travail d'un designer n'est jamais terminé. De la conception sur une tablette à l'inspiration du monde qui vous entoure, le design est toujours dans votre esprit. Peu d'entreprises comprennent cela mieux que Adobe.
Applications de smartphone d'Adobe 5 super applications Adobe totalement gratuites 5 superbes applications Adobe totalement gratuites Adobe crée des programmes de conception standard. Mais il propose également des logiciels et des applications de haute qualité et gratuits. Voici les cinq principaux outils Adobe gratuits. Lire plus peut accomplir des réalisations incroyablement créatives, et Adobe Capture ne fait pas exception. Capture est une application trompeusement simple qui permet aux utilisateurs de collecter et d'utiliser des éléments de conception qu'ils rencontrent dans la vie réelle. Comment? Continuez à lire pour le découvrir…
Interface utilisateur d'Adobe Capture
L'interface de Capture est extrêmement simple à utiliser. Les trois principales options disponibles sont: Réglages, Bibliothèque, et Les options.

Paramètres fournit une liste des options de base que vous pouvez ajuster en ce qui concerne votre compte Adobe et propose d'autres applications Adobe à télécharger par les utilisateurs. Vous pouvez également choisir entre différentes bibliothèques Adobe que vous avez peut-être déjà configurées..
Options permet d'accéder à une sélection de fonctionnalités. Plus important encore, vous pouvez collaborer avec d'autres concepteurs pour ajouter davantage d'éléments à votre bibliothèque ou créer un lien de bibliothèque afin que d'autres puissent accéder à votre bibliothèque personnelle Adobe..

Pour créer un lien de bibliothèque afin que les autres puissent voir vos éléments créés, tapez sur l'icône Options et sélectionnez Partager la bibliothèque.
Liste des fonctionnalités d'Adobe Capture
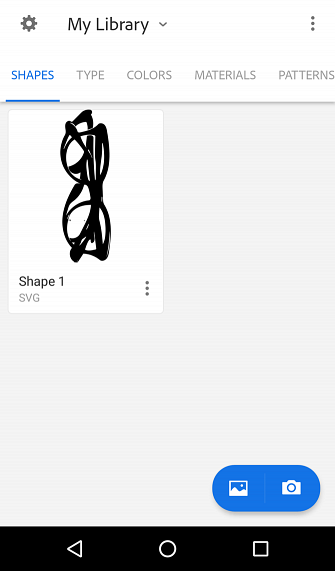
Adobe Capture est plus une boîte à outils qu'une application. Il comporte six applets complets qui fournissent des éléments de conception absolument essentiels: Formes, Type, Couleurs, Matériaux, Les motifs, et Des pinceaux.
Chaque catégorie contient un guide complet et clair pour la création de vos éléments. Le choix de la fonction Shape, par exemple, permet aux utilisateurs de créer des formes vectorielles de tout ce qu'ils trouvent dans la vie réelle..
Une fois que vous avez pris une photo ou chargé une image enregistrée dans l'application, vous pouvez ensuite l'affiner pour créer une forme ou un motif. Une fois que vous avez terminé, vous pouvez enregistrer l'actif dans votre bibliothèque Adobe Creative ou simplement exporter le fichier sur un ordinateur..
Les options in-app restent les mêmes quelle que soit la partie de l'application. Le flux de travail est donc rapide, concis et efficace. Ce sont ces normes qui rendent la plupart des produits Adobe exceptionnels. Vous pouvez donc être sûr que la qualité de votre produit fini sera à la hauteur de l'application avec laquelle vous travaillez..
Formes
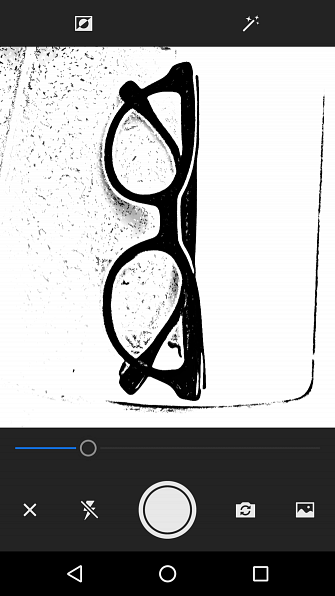
Adobe Shapes permet aux utilisateurs de créer une image vectorielle à partir d'un instantané de votre téléphone ou d'une image déjà enregistrée sur votre appareil..
Une fois que vous avez chargé votre image dans l'application, réglez le curseur pour affecter le seuil (rapport entre l'espace négatif et l'espace positif) de l'image. Plus le seuil est élevé, plus l'image est sombre et prononcée.


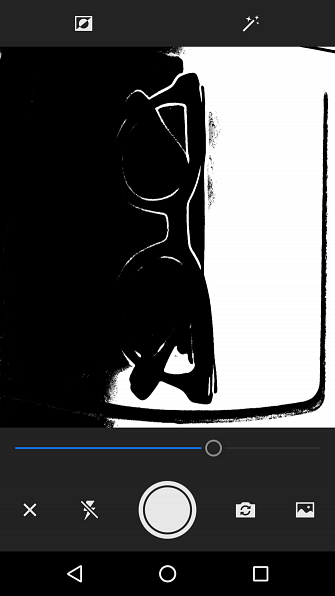
Au-dessus de cette fenêtre initiale, deux options sont disponibles: Inverser Et un Nettoyage automatique basculer. Invert échangera un espace négatif dans votre image, en rendant les zones blanches noires et inversement. Gardez à l'esprit, le “noir” les parties de votre image sont la forme que vous créez. Auto Clean tente de lisser automatiquement votre forme.


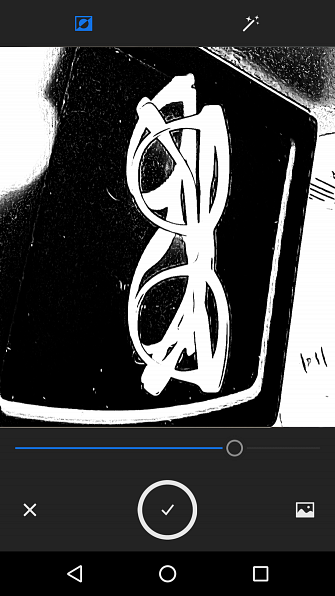
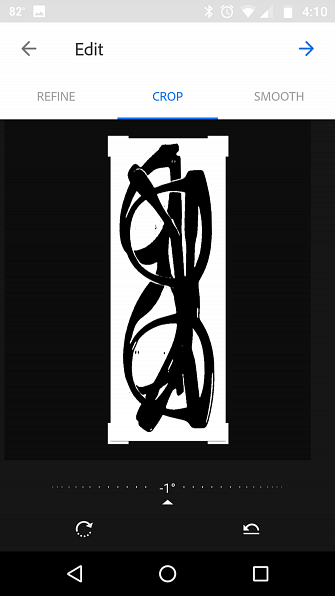
La fenêtre suivante vous permet d’éclaircir l’image à l’aide d’une simple gomme ou d’un pinceau. Depuis que vous créez une forme vectorielle Comment convertir une image en vecteur dans Illustrator Comment convertir une image en vecteur en Illustrator La conversion d'une image en graphique vectoriel dans Illustrator vous permet de redimensionner à l'infini sans perte de qualité. Voici comment faire… Lire la suite, les options de couleur ne sont pas nécessaires.
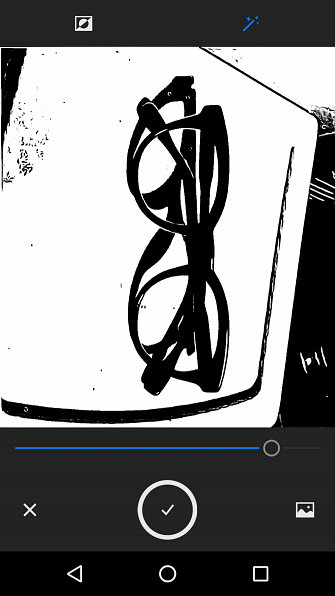
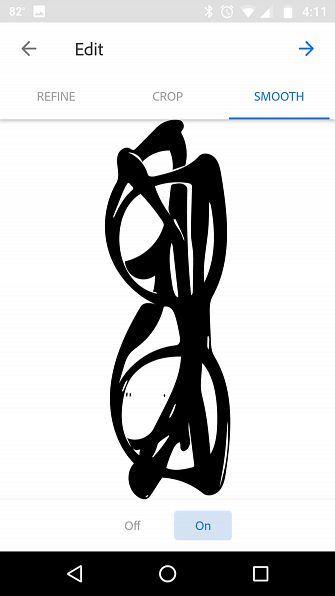
Il existe également trois catégories principales dans cette fenêtre: Affiner, Surgir, et Lisse. Le recadrage vous permettra de recadrer votre image, tandis que Smooth tentera automatiquement d’affiner les contours de votre forme..



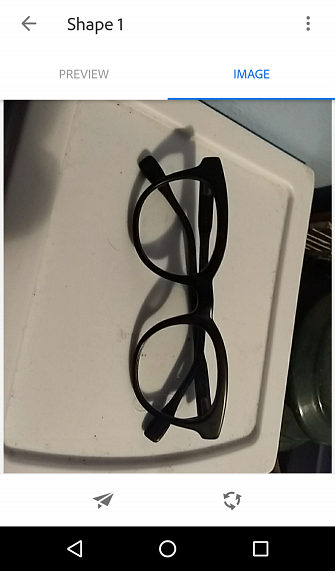
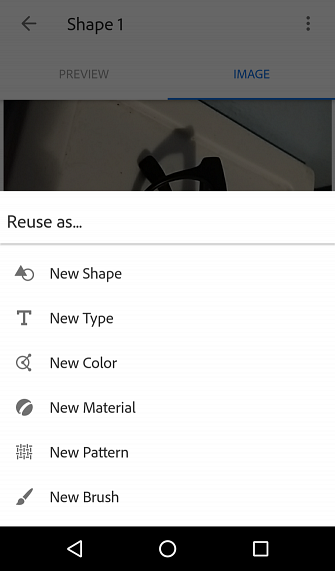
Enfin, vous pouvez choisir d’enregistrer votre travail dans Adobe Cloud pour référence ultérieure. Si vous souhaitez utiliser votre image d'origine pour un autre applet, vous pouvez le faire en appuyant sur votre image finale. Puis, appuyez sur le Image onglet et sélectionnez le Réutilisation icône en bas à droite.



Vous pouvez maintenant utiliser n’importe quel élément brut que vous avez capturé dans n’importe quel autre applet d’Adobe Capture..
Type
De toutes les options de cette application, le type est mon préféré. Il est difficile de trouver une police de caractères appropriée pour le graphisme, en particulier celle qui provient d'une référence réelle..
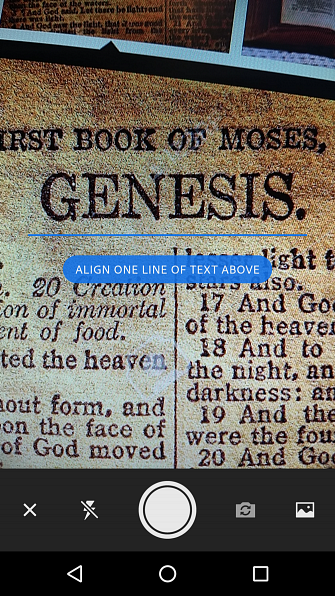
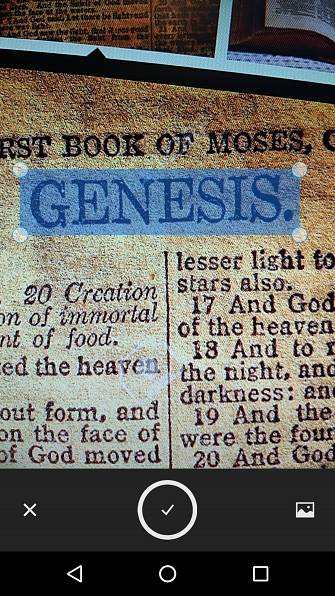
Type vous permet de prendre une photo d'une police dans la vie réelle ou de référencer une police à partir d'une image. Une fois que vous avez chargé votre image ou pris une photo de la police choisie, ajustez l'indicateur de surface afin qu'il ne recouvre que la police de votre image..


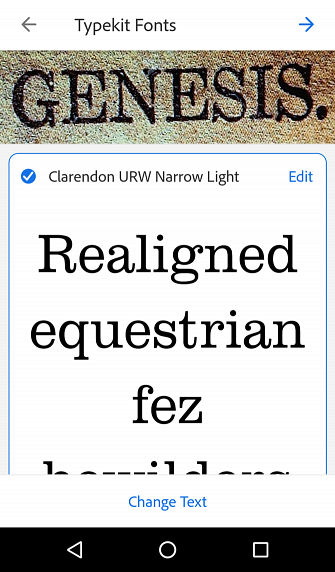
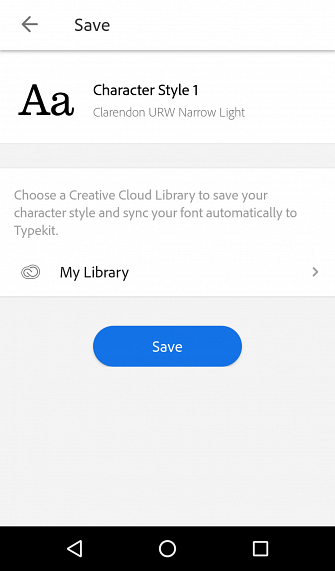
À partir de votre image, l'application effectuera une recherche dans les kits de polices d'Adobe afin de trouver une police similaire. L'application sauvegardera ensuite l'option de police afin que vous puissiez la référencer plus tard.


Bien que les polices ne soient pas gratuites, connaître le nom de la police que vous souhaitez utiliser vous permettra de rechercher des alternatives proches en utilisant des référentiels de polices tels que les polices Google. Comment utiliser les polices Google dans Adobe Photoshop Comment utiliser les polices Google dans Adobe Photoshop Fatigué de télécharger des polices uniquement pour les tester et réaliser qu'elles ne sont pas exactement ce dont vous avez besoin? Avec ce plugin Photoshop, vous pouvez tester et utiliser plus de 800 polices fournies par Google. Lire la suite (téléchargeables gratuitement).
Couleurs
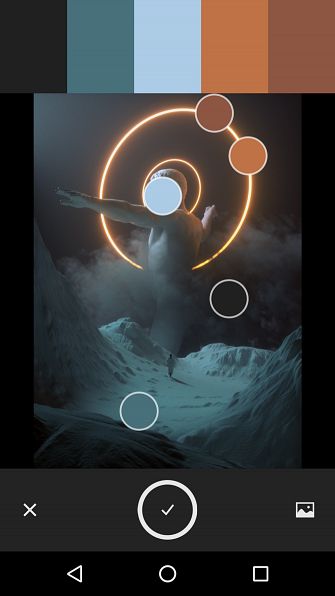
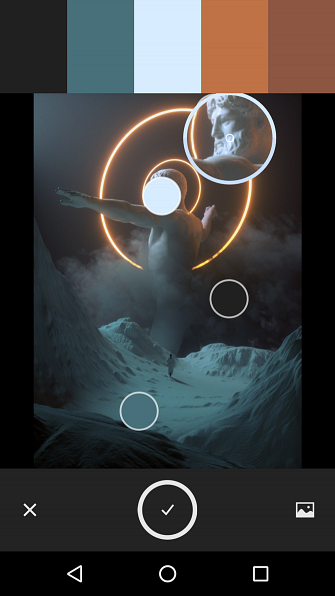
La prochaine étape est les couleurs. Couleurs créera automatiquement une palette de couleurs à partir d'une image de référence. Bien que limité à cinq couleurs, vous pouvez choisir les couleurs que vous souhaitez extraire de l'image..


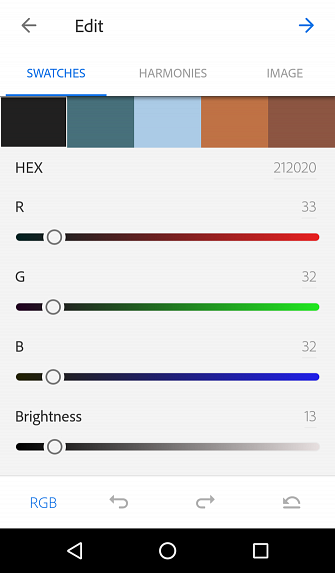
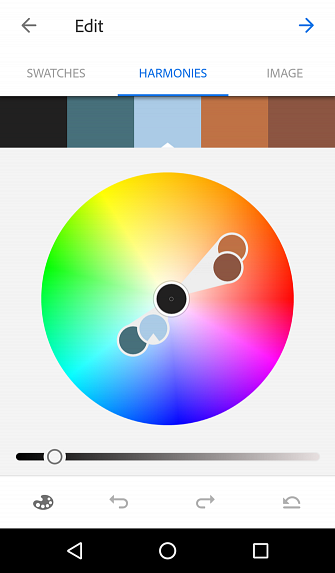
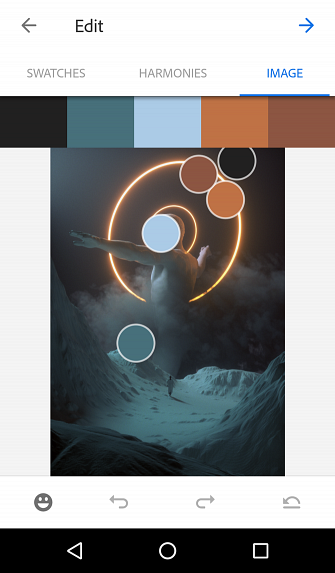
Ensuite, vous aurez trois options principales: Échantillons, Harmonies, et Image.



Le nuancier permet aux utilisateurs d’ajuster les couleurs qu’ils ont choisies dans leur image. Les réglages sont des curseurs standard RVB et Luminosité. Les couleurs sont ajustées individuellement, vous permettant de garder le contrôle total de vos options de couleur.
Harmonies, une fonctionnalité utile en soi, permet aux utilisateurs d’afficher la compatibilité des couleurs. Trouvez le schéma de couleurs parfait à tout moment avec Adobe Kuler. Recherchez le schéma de couleurs idéal à tout moment avec Adobe Kuler. Que vous souhaitiez créer un site Web, concevoir une brochure ou peindre votre pièce libre; Trouver la combinaison parfaite de couleurs peut être une tâche ardue. Il faut souvent plus que des goûts personnels pour marier des nuances… Lisez-en plus sur la palette de couleurs. En bas à gauche de votre écran se trouve un logo de palette de peinture. Appuyez sur l'icône pour afficher les catégories de couleurs disponibles. Ajustez vos couleurs si vous le souhaitez ou laissez-les telles quelles..
Image, la dernière catégorie, vous permettra de revoir ou de réajuster votre palette de couleurs initiale en utilisant votre image de référence originale. Votre thème de couleur sera ensuite enregistré directement dans votre bibliothèque de couleurs Adobe pour une utilisation ultérieure..
Matériaux
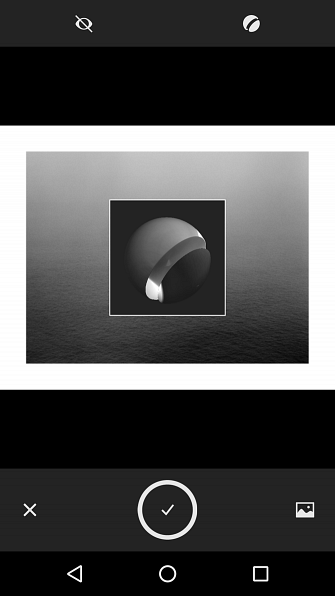
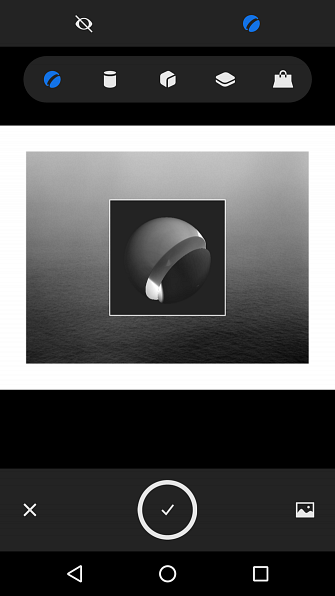
Vient ensuite Matériaux, qui permet aux utilisateurs de créer des textures qu'ils peuvent ensuite ajouter aux formes 3D à l'aide d'Adobe Dimensions. Les matériaux créeront un objet de référence sphérique vous permettant de visualiser votre image matérielle affichée..
Assurez-vous de choisir une image avec un motif répétitif ou une texture littérale, telle qu'un panneau de bois ou une feuille de métal. Votre première fenêtre aura deux options principales: Référence et Forme.
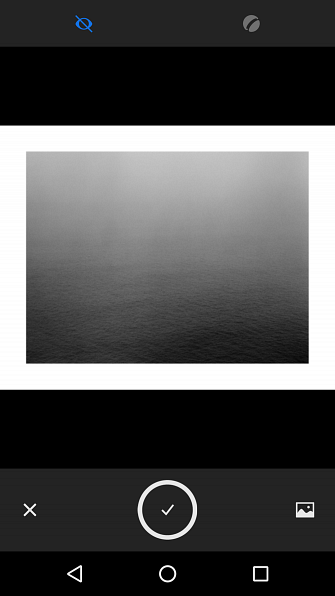
L'option de référence active ou désactive votre aperçu 3D. L'option de forme changera la forme de votre sphère pour que vous puissiez voir la texture de votre matériau en utilisant différentes formes et sources de lumière..



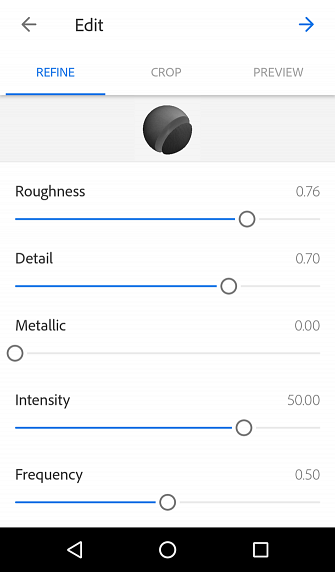
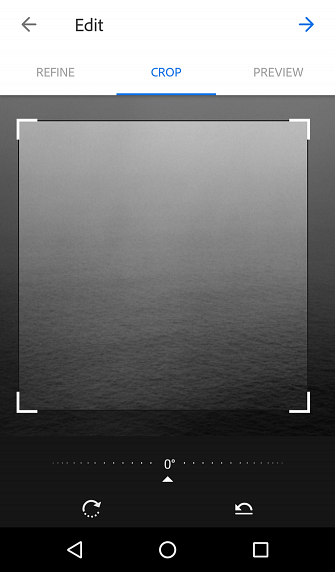
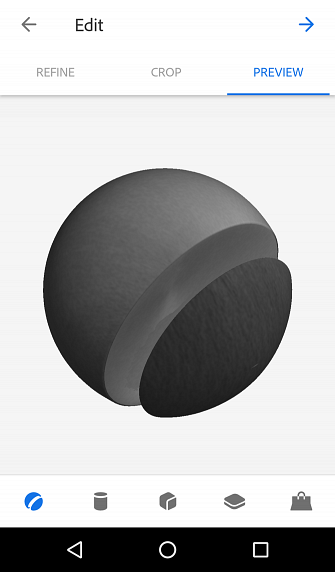
La fenêtre suivante vous permet de régler plusieurs options de matériau. Vous pouvez utiliser trois options principales dans cette fenêtre: Affiner, Surgir, et Aperçu.



Raffiner permet une multitude d'options, telles que la rugosité, le détail et l'intensité. Le recadrage vous permettra de recadrer votre image initiale afin de limiter la référence de vos matériaux, tandis que Aperçu vous permettra à nouveau de modifier votre forme de référence. Une fois que vous avez terminé avec ces options, vous pourrez sauvegarder votre matériel..
Les motifs
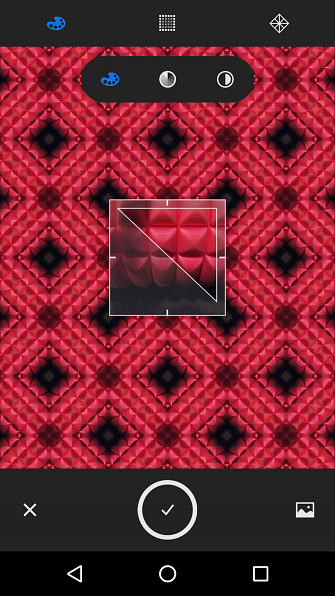
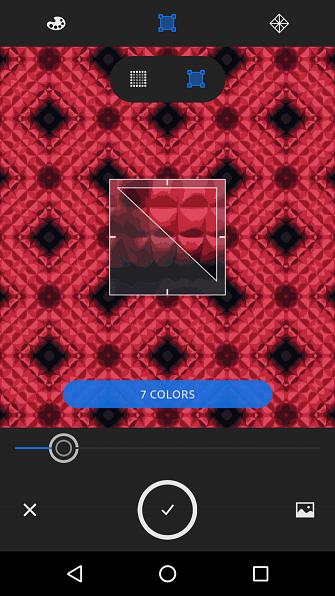
Patterns vous permet de créer une image kaléidoscopique répétée, créant ainsi un motif continu, pour une utilisation ultérieure dans les travaux de conception. Pour l'utiliser, téléchargez une image dans l'applet qui possède ou ressemble à un type de motif. Vous recevrez trois options principales: Couleur, Taille de l'échantillon, et Forme de modèle.
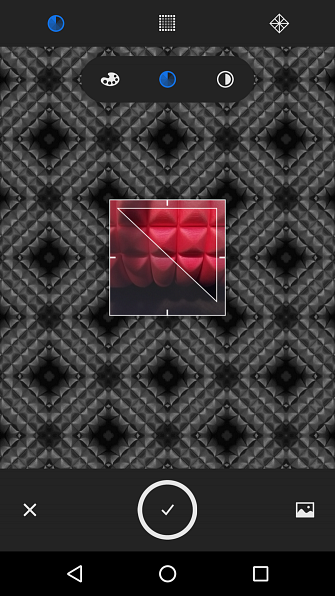
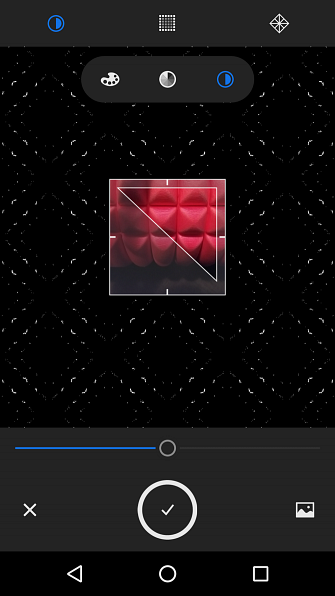
Les options de couleur vous permettent de choisir entre des motifs de couleur intégrale, monochromes ou noir et blanc. Les couleurs sont basées sur votre image initiale.



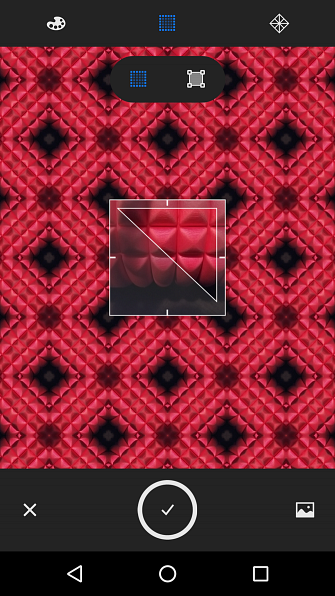
Sample Size (Taille de l'échantillon) ajuste les couleurs de l'échantillon que vous pouvez utiliser dans votre motif. Vous pouvez soit utiliser le spectre de couleurs complet de votre image, soit la postérialiser afin que moins de couleurs apparaissent dans votre motif..


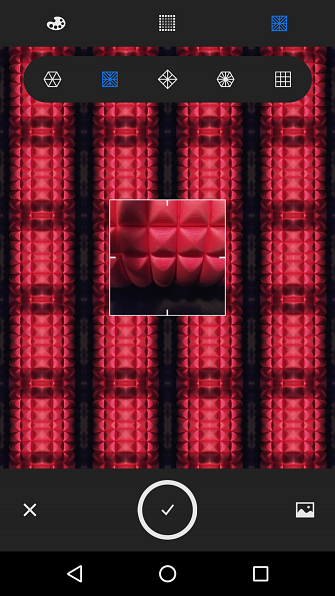
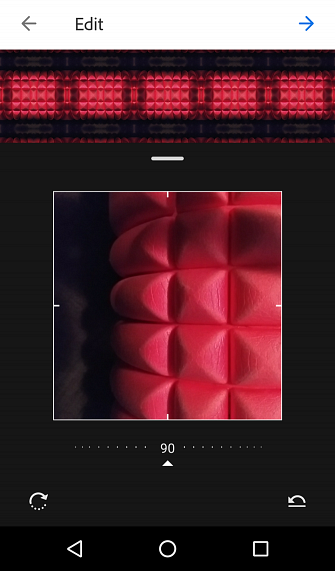
Enfin, Pattern Shape vous permet de changer la forme de référence de votre motif. Vous disposez de cinq options de forme, chacune créant un effet kaléidoscopique distinct. La fenêtre suivante vous permet ensuite d’affiner votre forme de référence pour les motifs à l’aide de la mise à l’échelle et de la rotation..


Un aperçu de votre modèle est fourni. Gardez à l'esprit, ce processus crée des motifs vectoriels. Cela signifie que vous pouvez redimensionner votre motif aussi grand ou petit que nécessaire, quelle que soit la taille de votre image de référence..
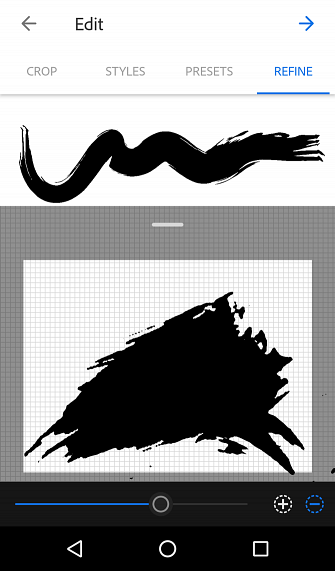
Des pinceaux
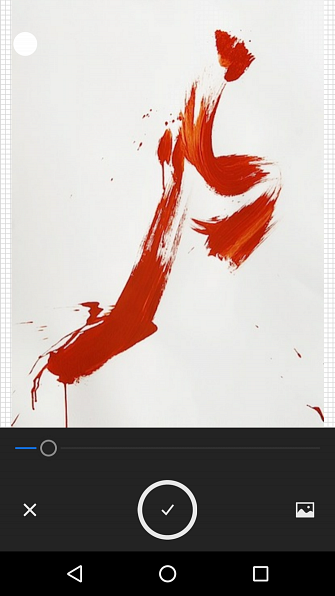
L'applet Pinceaux vous permet de créer des pinceaux entièrement personnalisés à partir de coups de pinceau ou d'images de référence réels..
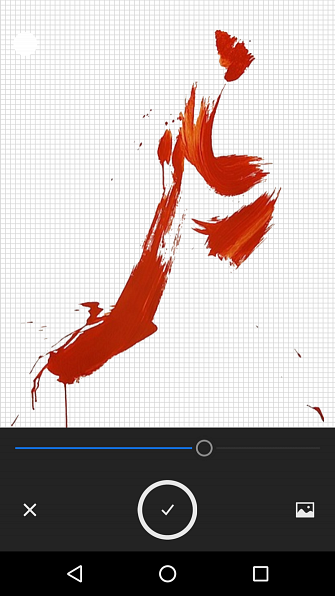
Chargez votre forme ou votre trait dans l'applet. Ajustez la netteté de votre image afin de lisser la forme de votre pinceau. Un secteur de couleur de base est fourni, qui détermine quelle couleur est supprimée lors du processus de réglage..


Visez une image précise avec un arrière-plan transparent, ce qui est absolument crucial lorsque vous essayez d'extraire un trait d'un livre blanc, par exemple.
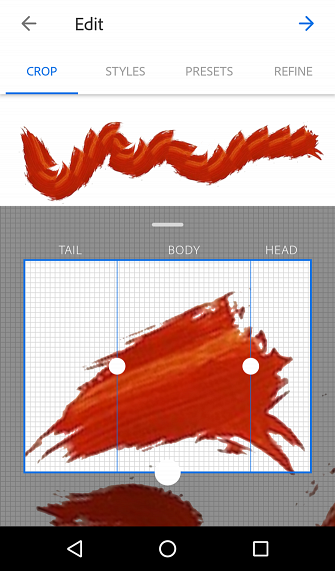
Ensuite, vous avez quatre options principales: Surgir, modes, Préréglages, et Affiner.


Les outils de rognage sont séparés en trois parties: queue, corps et tête. Comme vous créez un pinceau personnalisé, ces trois options décrivent l’orientation de votre pinceau. Corrigez l'échelle et l'orientation de votre trait. Vous verrez un espace de prévisualisation au-dessus de votre culture qui vous permet de dessiner une forme simple en utilisant votre trait recadré..


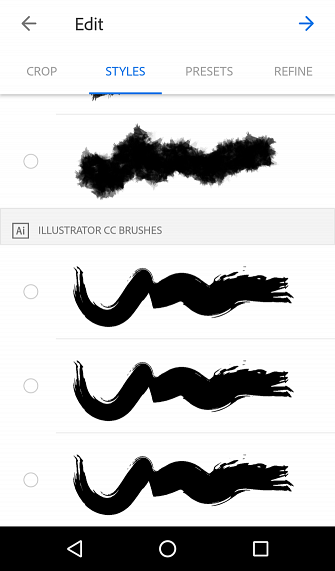
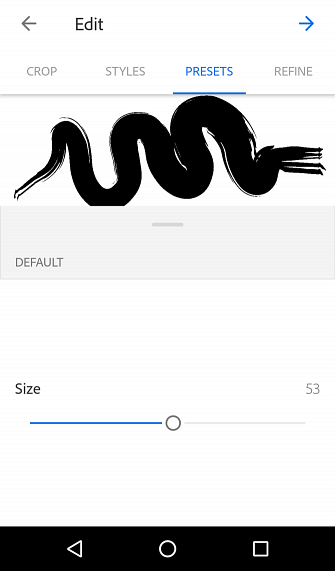
L'onglet Styles prend votre trait personnalisé et l'implémente à l'aide des styles de pinceau Adobe par défaut. Ces styles ressemblent aux pinceaux, aux crayons et aux charbons. Les préréglages sont les onglets les plus costauds de l'applet, permettant aux utilisateurs d'ajuster leur pinceau à l'aide d'options telles que Taille, Couleur et Répétition..
Vous pouvez même ajouter des textures de base, telles que Bruit, Antialias et Fondu, à votre pinceau pour régler exactement le comportement de votre pinceau lorsque vous tracez un trait. Affiner vous permet ensuite d'ajuster la force de votre trait en utilisant l'image initiale, au cas où vous auriez commis une erreur initiale. Enfin, vous pouvez enregistrer votre pinceau dans votre bibliothèque pour une utilisation ultérieure..
Concevoir IRL avec Adobe Capture
Nous ne pouvons pas croire que cette application est gratuite. Pour les concepteurs, la coutume est roi. Pouvoir créer vos propres éléments de conception et les atteindre directement depuis votre compte Adobe est à la fois efficace et pratique.
Comme une texture? Prenez une photo sur votre téléphone. Vous aimez un coup de pinceau ou une police dans un magazine? Prenez une photo sur votre téléphone. C'est aussi simple que cela, et l'application est encore en cours de perfectionnement. Si vous êtes un concepteur, un illustrateur ou une création complète, vous devez télécharger Adobe Capture dès que possible. Et si vous cherchez à apprendre les bases du graphisme Apprenez à éditer des photos dans Photoshop: découvrez les bases en une heure Apprenez à éditer des photos dans Photoshop: découvrez les bases en une heure Photoshop est un programme intimidant, mais avec seulement une heure , vous pouvez apprendre toutes les bases. Prenez une photo que vous souhaitez éditer et commençons! Lire la suite nous vous avons couvert.
Explorer plus sur: Adobe, Adobe Creative Cloud, Design, Graphic Design.


