Comment personnaliser le menu de la barre orange dans le navigateur Firefox

 L'interface de Firefox est entièrement personnalisable, y compris son bouton de menu Firefox orange. Vous pouvez modifier le nom ou la couleur de votre choix. Vous pouvez même définir une image d'arrière-plan personnalisée ou ajouter votre propre logo. Après avoir modifié l'apparence du bouton, vous pouvez facilement personnaliser les options qui apparaissent lorsque vous cliquez sur le bouton du menu Firefox..
L'interface de Firefox est entièrement personnalisable, y compris son bouton de menu Firefox orange. Vous pouvez modifier le nom ou la couleur de votre choix. Vous pouvez même définir une image d'arrière-plan personnalisée ou ajouter votre propre logo. Après avoir modifié l'apparence du bouton, vous pouvez facilement personnaliser les options qui apparaissent lorsque vous cliquez sur le bouton du menu Firefox..
Pour effectuer la plupart de ces modifications, nous allons éditer le fichier userChrome.css de Firefox. En modifiant ce fichier, nous pouvons modifier l'apparence et les fonctionnalités de l'interface de Firefox 3. Modules complémentaires à Firefox fournissant les fonctionnalités de Chrome que vous adorerez et manquerez 3 Firefox Ajoutez -Ons qui fournissent les fonctionnalités de Chrome que vous aimez et qui vous échappent Comme vous l'avez probablement déjà expérimenté vous-même, lorsque vous vous habituez à un navigateur, quelles que soient les inconvénients, certaines fonctionnalités se développent réellement. Des fonctionnalités dont vous sentez que vous ne pouvez pas vous passer et que vous conservez… Lire la suite. Le fichier userChrome.css se trouve dans votre dossier de profils Firefox. Comment utiliser les profils Firefox et exécuter plusieurs profils Firefox en même temps Comment utiliser les profils Firefox et exécuter plusieurs profils Firefox à la fois Firefox stocke les données de votre navigateur - signets, historique, préférences, extensions, et tout le reste - dans un répertoire appelé profil. Chaque compte d'utilisateur a un seul profil par défaut, mais vous n'avez pas à… En savoir plus - si ce fichier n'existe pas, vous devrez le créer.
Création de votre fichier userChrome.css
Pour ouvrir votre dossier de profil Firefox, cliquez sur le bouton de menu orange de Firefox, pointez sur Aide et sélectionnez Des informations de dépannage. Faites défiler et cliquez sur le Afficher le dossier bouton sur la page qui s'ouvre.

Dans le dossier du profil Firefox qui apparaît, double-cliquez sur le chrome dossier, puis double-cliquez sur le fichier userChrome.css à l’intérieur pour le modifier avec le Bloc-notes. Vous pouvez également le modifier avec n’importe quel autre éditeur de texte AkelPad vs Notepad Plus: peut-il même rivaliser avec une alternative au Bloc-notes? AkelPad vs Notepad Plus - Peut-il même rivaliser avec une alternative au Bloc-notes? Il y a beaucoup de remplacements de bloc-notes, et il semble que tout le monde a son propre favori. Notepad ++ est l’un des plus populaires, mais AkelPad est une option plus minimale. AkelPad est un… En savoir plus que vous préférez, comme Notepad ++ Soup Up L'éditeur de texte Notepad ++ avec des plug-ins depuis le référentiel Notepad Plus [Windows] Soup Up L'éditeur de texte Notepad ++ avec des plug-in dans le référentiel Plus [Windows] Notepad ++ remplace à la perfection Pour l'éditeur de texte intégré et apprécié de Windows, il est vivement recommandé si vous êtes programmeur, concepteur Web ou tout simplement quelqu'un qui se trouve dans le besoin d'un puissant… En savoir plus .
Si vous ne voyez ni le dossier chrome ni le fichier userChrome.css, vous devrez les créer. Cliquez avec le bouton droit de la souris sur le dossier du profil Firefox qui apparaît après avoir cliqué sur le bouton, pointez sur Nouveau, sélectionner Dossier, et nommez-le chrome. Ouvrez le chrome dossier et créer un nouveau fichier texte de la même manière, en le nommant userChrome.css (remplace l'extension de fichier .txt par .css). Si vous ne voyez pas l'extension de fichier .txt, vous devrez dire à Windows de ne pas masquer les extensions de fichier. 4 Problèmes et correctifs courants de Windows 7 4 Problèmes et correctifs courants de Windows 7 En savoir plus .

Personnaliser l'apparence du bouton
Copiez et collez le code suivant dans votre fichier userChrome.css pour commencer:
@namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”)
# appmenu-button
fond: #orange! important;
# appmenu-button dropmarker: before
contenu: “Firefox” !important;
couleur: #FFFFFF! important;
# appmenu-button .button-text
affichage: aucun! important;
Si vous avez déjà du texte dans votre fichier userChrome.css, omettez la première ligne (celle qui commence par @namespace) et copiez les autres lignes de texte au bas du fichier..
Chaque ligne ici est pré-remplie avec les paramètres par défaut, mais vous pouvez modifier chaque paramètre..
- Pour changer la couleur de fond du bouton: Change le #orange after background: en une autre couleur. Par exemple, pour utiliser un bleu foncé, remplacez #orange par # 0404B4.
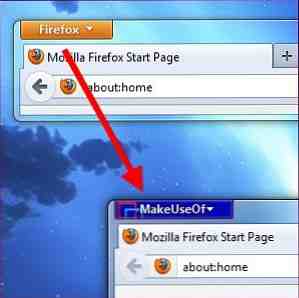
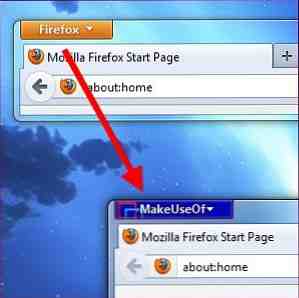
- Pour changer le texte du bouton: Remplacer “Firefox” avec votre nom désiré. Par exemple, vous pouvez entrer “Se servir de”.
- Pour changer la couleur du texte du bouton: Remplacez le #FFFFFF après couleur: par la couleur désirée. La valeur par défaut #FFFFFF représente le blanc - pour utiliser un gris clair, utilisez plutôt # F2F2F2.
Pour choisir vos couleurs personnalisées, vous avez besoin du code de couleur hexadécimal (également appelé code de couleur HTML) correspondant à la couleur souhaitée. Vous pouvez obtenir ces informations sur divers sites Web ou programmes, y compris RaphaelColorPicker, que nous avons abordés dans le répertoire..
Après avoir modifié l'exemple ci-dessus, nous obtiendrions le code suivant:
@namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”)
# appmenu-button
arrière-plan: # 0404B4! important;
# appmenu-button dropmarker: before
contenu: “Se servir de” !important;
couleur: # F2F2F2! important;
# appmenu-button .button-text
affichage: aucun! important;

Sauver la userChrome.css déposer et redémarrer Firefox après avoir effectué vos modifications.

Ajouter une image de fond ou un logo
Vous souhaiterez peut-être personnaliser davantage le bouton en ajoutant une image d'arrière-plan personnalisée. Cela peut être utilisé pour ajouter le logo d'une organisation (ou toute autre image de votre choix) à votre bouton de menu Firefox..
Pour ce faire, remplacez le “fond: #orange! important;” ligne avec la ligne suivante:
background-image: url (“image.png”)! important;
Remplacer image.png ci-dessus avec le chemin complet de votre fichier image. Cela peut être un chemin local commençant par fichier:// ou un chemin distant (URL) commençant par http: //.
Vous pouvez également inclure les lignes background: et background-image. Si votre image d'arrière-plan est partiellement transparente, elle sera superposée sur la couleur d'arrière-plan. Par exemple, si un fichier image PNG nommé makeuseof.png était stocké dans le dossier Images de mon compte d'utilisateur, je pourrais utiliser le code suivant pour la section bouton-menu:
# appmenu-button
arrière-plan: # 0404B4! important;
background-image: url (“file: /// C: /Users/Chris/Pictures/makeuseof.png”)! important;

Personnaliser le contenu du menu
Utilisez le module complémentaire Menu personnel pour Firefox pour personnaliser les options qui apparaissent lorsque vous cliquez sur le bouton de menu de Firefox. Cet addon vous donne un Editer ce menu option lorsque vous cliquez sur votre bouton de menu Firefox.

Cliquez sur l'option pour afficher une fenêtre graphique conviviale vous permettant d'éditer le contenu de votre menu orange Firefox. Vous pouvez ajouter de nouvelles options, supprimer celles existantes ou les réorganiser..

Si vous êtes un utilisateur de Firefox, assurez-vous de consulter notre liste régulièrement mise à jour des meilleurs addons de Firefox..
Comment personnalisez-vous et modifiez-vous votre installation de Firefox? Laissez un commentaire et partagez les astuces que vous utilisez!
En savoir plus sur: Mozilla Firefox.


