Résoudre les problèmes de site Web avec les outils de développement Chrome ou Firebug

 Si vous avez suivi mon application jQuery Rendre le Web interactif: Introduction à jQuery Rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes. Elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus prise en charge et la plus largement utilisée… Pour en savoir plus tutoriels Tutoriel jQuery - Mise en route: principes de base et sélecteurs Tutoriel jQuery - Mise en route: principes de base et sélecteurs La semaine dernière, j'ai parlé de la jQuery est important pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment… Lire la suite, vous avez peut-être déjà rencontré des problèmes de code et vous ne savez pas comment les résoudre. Face à un morceau de code non fonctionnel, il est très difficile de déterminer la ligne de code incriminée - et c’est là que les outils de débogage et de développement entrent en jeu..
Si vous avez suivi mon application jQuery Rendre le Web interactif: Introduction à jQuery Rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes. Elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus prise en charge et la plus largement utilisée… Pour en savoir plus tutoriels Tutoriel jQuery - Mise en route: principes de base et sélecteurs Tutoriel jQuery - Mise en route: principes de base et sélecteurs La semaine dernière, j'ai parlé de la jQuery est important pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment… Lire la suite, vous avez peut-être déjà rencontré des problèmes de code et vous ne savez pas comment les résoudre. Face à un morceau de code non fonctionnel, il est très difficile de déterminer la ligne de code incriminée - et c’est là que les outils de débogage et de développement entrent en jeu..
Donc, avant de continuer avec du code jQuery plus complexe, j'ai pensé examiner les outils disponibles dans le navigateur le plus populaire au monde, Chrome. Cependant, ces outils ne sont pas uniquement destinés à Javascript. Ils peuvent également vous aider à déboguer les requêtes AJAX, les ressources que votre site doit charger, à examiner la structure du DOM et bien d'autres choses encore..
Pas d'amour pour Firefox?
Bien que je parle spécifiquement des outils de développement Chrome actuels par simple préférence personnelle et du fait qu’ils sont intégrés au navigateur, les mêmes fonctionnalités sont disponibles dans un plugin pour Firefox appelé Firebug Comment installer Firebug sur IE, Safari, Chrome & Opera Comment installer Firebug sur IE, Safari, Chrome & Opera En savoir plus - l'interface est presque identique, de sorte que ce guide devrait toujours s'appliquer.
Lancer les outils de débogage
Cela ne pourrait pas être plus facile. Dans Chrome, appuyez simplement sur CTRL-SHIFT-I (CMD-ALT-I sur Mac) ou faites un clic droit n'importe où et sélectionnez Inspecter l'élément. Vous devriez voir quelque chose de similaire au suivant:

Il existe une légère différence entre ces deux méthodes de lancement de la console de débogage. La touche de raccourci l'ouvrira simplement dans une vue par défaut, tandis que Inspecter élément concentrera l'arborescence DOM sur l'élément spécifique sur lequel vous avez cliqué avec le bouton droit de la souris. Ce qui nous amène au premier élément de fonctionnalité impressionnant que nous obtenons de ces outils.
Eléments & CSS
le Éléments l'onglet est divisé en deux sections; sur la gauche se trouve l'arborescence complète du DOM. Ceci est similaire au code source de la page, mais est nettement plus utile.
Pour commencer, ça fait analysé dans une structure arborescente, afin que les éléments puissent être réduits et développés, vous permettant d'examiner les éléments enfants, les parents et les frères et sœurs de manière plus évidente que la simple lecture du code source. Deuxièmement, il reflète les modifications dynamiques de la page résultant de Javascript. Par exemple, si votre jQuery était supposé ajouter une classe à certains éléments de pageLoad, cela se refléterait dans l’arborescence DOM, mais pas dans la source de la page..
Vous pouvez également modifier le DOM ici, simplement en double-cliquant dessus. Oui, vous pouvez vous en servir pour modifier et éditer des sites Web afin de réaliser des captures d'écran stupides. C'est donc très bien pour des expériences simples..
Je suis en train de jouer avec la page d'accueil de la BBC…

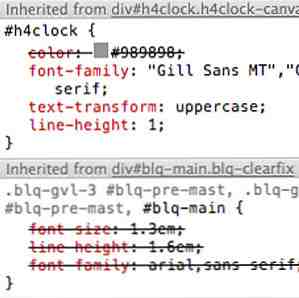
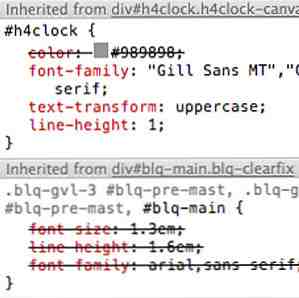
Sur le côté droit, vous pouvez voir toutes les règles CSS appliquées à l'élément en cours, y compris celles qui ont été remplacées par des règles d'ordre supérieur (elles sont barrées par une ligne):

Vous pouvez les ajuster ou simplement décocher une règle pour voir ce qui se produira..
Dérouler le “styles calculés” vous montrera un résumé de chaque règle CSS actuellement appliquée. Le numéro de ligne et le lien de fichier situés à l'extrême droite vous permettent d'accéder directement au fichier de ressources depuis lequel il a été chargé, bien que, dans certains cas, il puisse s'agir d'un fichier réduit (de sorte que tout se trouve sur une seule ligne)..
Gardez à l'esprit que aucune des modifications apportées ici ne sera sauvegardée, la prochaine fois que vous actualiserez la page, cela reviendra à la normale. Si vous jouez avec le CSS, assurez-vous de noter exactement ce que vous avez changé lorsque vous obtenez le résultat souhaité..
Console d'erreur
Le deuxième onglet le plus important en ce qui concerne mon utilisation quotidienne de ces outils fantastiques est la console d’erreur et de débogage, le dernier onglet de la liste. Pour commencer, toutes les erreurs Javascript seront affichées ici. Lorsque vous débutez avec jQuery, vous pouvez trouver quelques exemples de “$ n'est pas défini” ou “jQuery n'est pas défini” - Une erreur courante qui signifie que vous avez oublié un lien vers jQuery dans l'en-tête. Si vous voyez une erreur que vous ne pouvez pas déchiffrer, copiez-la dans un champ de recherche Google et vous rencontrerez probablement beaucoup d'autres personnes ayant le même problème..

L'erreur indiquera également la ligne de code exacte dans laquelle l'erreur s'est produite pour la première fois; Cliquez dessus pour aller directement à cette ligne et à cette section de code. Si cela se trouve dans l'un de vos scripts, il peut souvent vous indiquer directement le contrevenant. Si l'erreur est plus vague, il est possible que le code source de jQuery soit complètement illisible..

Autant dire que la console est la première chose à vérifier quand quelque chose ne fonctionne pas correctement, car il est plus que probable qu'une erreur y soit imprimée.
L'autre utilisation de la console consiste à générer vos propres instructions de débogage personnalisées. Vous pouvez soit envoyer un peu de texte, par exemple en vous laissant savoir que le script a atteint un certain point:
console.log ("arrivé à ce bit dans le code ok, essayant maintenant de…");Ou vous pouvez générer des objets entiers et des variables aussi simples que:
console.log (myVar);
Essayez maintenant en utilisant quelques bases de jQuery pour sélectionner des éléments, puis sortez-les pour voir à quoi ils ressemblent. Vous pouvez utiliser ceci pour vérifier ce que vos sélecteurs ont trouvé, par exemple.
Réseau
L’outil final du jeu d’outils de développement que je voulais vous montrer aujourd’hui est le Réseau languette. Pour que cet onglet fonctionne, vous devez vous concentrer sur lui et actualiser la page. Il capturera ensuite toutes les demandes de la page, pour la publicité, le Javascript, les CSS, les images, etc., et vous fournira une ventilation des informations. à propos de cette interaction, y compris:
- nom de fichier.
- type de demande (GET ou POST).
- code de réponse que le serveur a renvoyé (200 OK, 304 non modifié, etc.).
- taille du fichier.
- timing.

En cliquant sur un fichier individuel, vous obtiendrez des informations encore plus détaillées sur l'interaction entre votre navigateur et le serveur. Pour moi, cela est particulièrement utile lors du débogage de demandes AJAX - vous pouvez voir exactement quel type de données a été envoyé avec la demande et la sortie complète de la réponse donnée par le script côté serveur destinataire..

Résumé
J'espère que j'ai armé les développeurs en herbe avec des outils supplémentaires. Si vous trouviez ce message utile, j’apprécierais vraiment un partage, car il me fait sentir tout chaud et flou à l’intérieur, et me dit que vous voulez que j’écrive plus comme cela. Je suis également heureux de recevoir vos commentaires, Quels autres outils utilisez-vous en tant que développeur Web?? Avez-vous un arsenal de plugins Firefox à votre disposition?
En savoir plus sur: Google Chrome, Web Design, Développement Web, Outils pour les webmasters.


