Comment ajouter des images ou publier des miniatures dans WordPress

Les images présentées, également appelées miniatures de publication, constituent une fonctionnalité courante dans les thèmes WordPress. Aujourd'hui, la plupart des thèmes de photographie WordPress, des thèmes de restaurant, de thème d'église et d'autres types de thèmes disposent d'un support intégré pour les miniatures de publication. Dans cet article, nous allons vous montrer comment ajouter des images en vedette ou publier des vignettes dans WordPress..
Vous vous demandez peut-être pourquoi nous utilisons l’image en vedette et les miniatures de messages de manière interchangeable. Eh bien, lorsque cette fonctionnalité a été introduite pour la première fois dans WordPress 2.9, on l’appelait miniatures. Cependant, dans la version suivante, il a été renommé en image sélectionnée..
Guide du débutant sur les images en vedette dans WordPress
Images en vedette ou publication de miniatures est une fonctionnalité de thème. La plupart des thèmes tels que Genesis et d'autres prennent en charge les images en vedette par défaut.
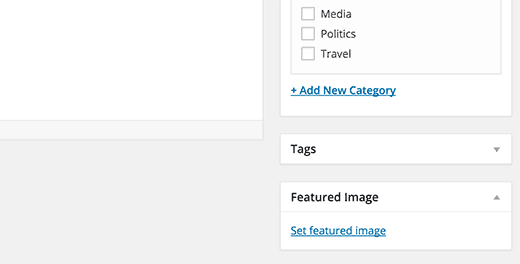
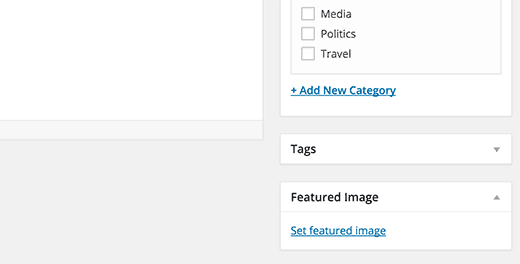
Un moyen facile de savoir si votre thème prend en charge les images en vedette consiste à accéder à l'éditeur de publication. Il suffit de créer un nouveau message et de faire défiler un peu pour voir s'il existe une boîte méta appelée images en vedette sur le côté droit de l'écran.

Didacticiel vidéo
Abonnez-vous à WPBeginnerSi vous n'aimez pas la vidéo ou si vous avez besoin de plus d'instructions, continuez à lire..
Ajouter une vignette ou une image sélectionnée dans WordPress
Pour ajouter une image sélectionnée dans un article WordPress, il vous suffit de cliquer sur le lien "Définir l'image sélectionnée" dans la zone méta de l'image sélectionnée dans la capture d'écran ci-dessus..
Cela ouvrira le WordPress Media Uploader. Vous pouvez l'utiliser pour télécharger une image de votre ordinateur ou utiliser une image existante de votre bibliothèque multimédia. Une fois l'image sélectionnée, cliquez simplement sur le bouton Définir l'image sélectionnée..

L'image apparaîtra dans la boîte de méta Image en vedette, comme ceci:

Il est important de noter que l'image peut apparaître un peu différemment dans votre thème. Tout dépend de la manière dont votre thème gère les images en vedette..
Certains thèmes de magazine utilisent des vignettes plus petites le long des résumés des publications sur la page principale et une version plus grande dans la vue unique..
Selon les paramètres définis par votre développeur de thème, votre image sélectionnée apparaîtra automatiquement avec vos publications. Toutefois, si vous souhaitez modifier la façon dont votre thème traite les images et les vignettes de publication, continuez à lire..
Remarque: Tout ce qui est en dessous nécessite des connaissances en codage..
Guide du développeur de thèmes pour les images en vedette et les miniatures dans WordPress
Même si l’image sélectionnée est une fonctionnalité populaire prise en charge par un grand nombre de thèmes, il est toujours possible que vous utilisiez un thème qui ne prend pas en charge les images présentées. Dans ce cas, vous pouvez ajouter un support d'image en vedette à votre thème. Si vous êtes à l'aise pour éditer des fichiers de thème et que vous connaissez un peu les CSS, vous pouvez le faire vous-même..
Pour ajouter la prise en charge des images en vedette dans un thème WordPress, vous devez ajouter cette ligne de code dans le fichier functions.php de votre thème:
add_theme_support ('post-vignettes'); Ce code activera la prise en charge des images en vedette pour les publications et les pages. Vous pouvez maintenant aller aux articles ou aux pages et vous verrez l’option d’image en vedette activée. Cependant, lorsque vous définissez une image sélectionnée, elle ne s'affichera pas automatiquement dans votre thème WordPress. Pour afficher les images en vedette dans votre thème, vous devez modifier vos modèles et ajouter cette ligne de code à l'endroit où vous souhaitez afficher l'image en vedette:
Les fichiers dans lesquels vous ajoutez le code ci-dessus varient en fonction de votre thème. Vous voudrez ajouter le code dans votre boucle de publication.
Le code ci-dessus est la fonction de base dont vous avez besoin pour ajouter une prise en charge des images en vedette et afficher les images en vedette dans votre thème. Pour définir la taille de l’image pour les images en vedette que vous téléchargez, vous devez ajouter cette ligne de code à votre functions.php fichier.
set_post_thumbnail_size (50, 50);
Les paramètres de set_post_thumbnail_size sont dans cet ordre: width, height.
Vous pouvez également définir des tailles d'image supplémentaires à utiliser avec la fonction post_thumbnail (). Par exemple:
// Taille de l'image pour les publications uniques add_image_size ('single-post-thumbnail', 590, 180); Dans cet exemple, nous avons ajouté une nouvelle taille d'image appelée single-post-thumbnail avec 590px avec et 180px hauteur. Pour utiliser cette taille d'image dans notre thème, nous devrons encore l'ajouter dans le fichier de thème approprié. Consultez notre guide sur l'ajout de tailles d'image supplémentaires dans WordPress pour plus de détails..
Si vous avez déjà téléchargé des images en vedette, mais qu'elles apparaissent toujours dans une autre taille, vous devez régénérer les vignettes et la taille des images pour les publications plus anciennes..
Vous trouverez ci-dessous un exemple de la fonction d’image sélectionnée avec une taille d’image spécifique..
Ceci est une version décomposée de la fonctionnalité complète. Vous pouvez étendre davantage les fonctionnalités des images en vedette. Par exemple, vous pouvez définir une image de secours par défaut pour les miniatures de publication, afficher les images en vedette avec des légendes ou même ajouter plusieurs miniatures de publication ou images en vedette..
Nous espérons que cet article vous a aidé à apprendre à ajouter des images ou à publier des vignettes dans WordPress. Vous voudrez peut-être aussi consulter notre liste des 14 meilleurs plugins d’images et tutoriels pour WordPress.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.


